Hãy cùng khám phá 9 bước đơn giản nhưng hiệu quả để tạo ra một trang web hoàn hảo. Từ việc xác định mục tiêu đến bảo trì định kỳ, bài viết này sẽ hướng dẫn bạn qua mọi giai đoạn quan trọng của quá trình thiết kế website, giúp bạn tạo ra một trang web đáp ứng nhu cầu kinh doanh và thu hút khách hàng tiềm năng.
Bước 1: Xác Định Mục Tiêu Và Đối Tượng Người Dùng
Khi bắt đầu quy trình thiết kế website, việc đầu tiên và quan trọng nhất là xác định rõ mục tiêu của trang web và đối tượng người dùng mà bạn muốn hướng đến. Điều này sẽ định hướng cho toàn bộ quá trình thiết kế và phát triển sau này.
– Để xác định mục tiêu, bạn cần trả lời những câu hỏi như:
- Website này phục vụ mục đích gì? Bán hàng trực tuyến, cung cấp thông tin, hay xây dựng thương hiệu? Khi đã có câu trả lời, bạn sẽ dễ dàng hơn trong việc lên kế hoạch cho các bước tiếp theo của quy trình thiết kế website.
– Đối với việc xác định đối tượng người dùng, hãy nghĩ về khách hàng lý tưởng của bạn.
- Họ là ai? Họ có nhu cầu gì? Hành vi online của họ như thế nào? Việc hiểu rõ đối tượng mục tiêu sẽ giúp bạn tạo ra một website phù hợp với nhu cầu và mong đợi của họ.

Cần xác định rõ mục tiêu của trang web và đối tượng người dùng muốn hướng đến khi thiết kế website
Bước 2: Nghiên Cứu Thị Trường Và Đối Thủ Cạnh Tranh
Sau khi đã xác định mục tiêu và đối tượng, bước tiếp theo trong quy trình thiết kế website là nghiên cứu thị trường và đối thủ cạnh tranh để nắm bắt xu hướng hiện tại và tìm ra cơ hội để tạo sự khác biệt.
Ngoài ra, việc nghiên cứu thị trường cũng giúp bạn hiểu rõ hơn về nhu cầu của khách hàng và xu hướng trong ngành. Từ đó, chúng ta có cơ sở để tạo ra một website không chỉ đẹp mắt mà còn đáp ứng được nhu cầu thực tế của thị trường.
Sau khi thu thập đầy đủ thông tin, các lập trình viên sẽ bắt đầu lập kế hoạch thiết kế website. Bao gồm các công việc sau:
- Phác thảo sơ đồ website
- Liệt kê toàn bộ các trang, chủ đề sẽ xuất hiện trên website
- Xác định nội dung chi tiết của từng trang

Việc nghiên cứu thị trường cũng giúp bạn hiểu rõ hơn về nhu cầu của khách hàng và xu hướng trong ngành
Bước 3: Xây Dựng Cấu Trúc Website
Sau khi đã có đủ thông tin từ hai bước đầu tiên ta bắt đầu xây dựng cấu trúc cho website của mình. Đây là một bước quan trọng trong quy trình thiết kế website, giúp tạo nên khung sườn cho toàn bộ trang web.
Wireframe là bản phác thảo đơn giản của website, thể hiện cách bố trí các thành phần trên trang. Nó giúp chúng ta hình dung được cách thông tin sẽ được trình bày và cách người dùng sẽ tương tác với website ra sao.
Khi tạo wireframe, chúng ta cần tập trung vào việc sắp xếp nội dung và các thành phần chức năng một cách logic và dễ sử dụng. Đảm bảo rằng thông tin quan trọng nhất được đặt ở vị trí dễ thấy và dễ tiếp cận.
Xây Dựng Sơ Đồ Điều Hướng (Navigation)
Sơ đồ điều hướng là một phần không thể thiếu trong quy trình thiết kế website. Nó quyết định cách người dùng di chuyển qua các trang và tìm kiếm thông tin trên website.
Hãy thiết kế một cấu trúc điều hướng đơn giản, logic và dễ hiểu. Đảm bảo rằng người dùng có thể dễ dàng tìm thấy thông tin họ cần hoặc sản phẩm dịch vụ chính của website với ít lần nhấp chuột nhất có thể. Một website có điều hướng tốt sẽ giúp tối ưu trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.

Thiết kế một cấu trúc điều hướng đơn giản, logic và dễ hiểu
Bước 4: Thiết Kế Giao Diện Website
Sau khi đã có cấu trúc cơ bản, bạn có thể bắt đầu thiết kế giao diện chi tiết cho website. Đây là bước mà quy trình thiết kế website bắt đầu trở nên trực quan và hấp dẫn hơn. Một vài lưu ý mà các lập trình viên nên nắm rõ khi bắt đầu bước này đó là:
- Tông màu chủ đạo của website
- Ý nghĩa mà website muốn thể hiện
- Đối tượng khách hàng có phù hợp với tông màu không
- Chọn tông màu phù hợp với lĩnh vực hoạt động của công ty
Lựa Chọn Bố Cục, Màu Sắc Và Phong Cách Thiết Kế
Dựa trên mục tiêu của website, đối tượng người dùng và tinh thần thương hiệu của để tạo nên bố cục, màu sắc và phong cách thiết kế vì đây chính là điểm để tạo ấn tượng đầu tiên với người dùng.
Màu sắc nên phù hợp với logo và bảng màu của thương hiệu.
Bố cục cần rõ ràng, dễ đọc và dễ điều hướng.
Phong cách thiết kế nên nhất quán trên toàn bộ website để tạo cảm giác chuyên nghiệp và thống nhất.
Thiết Kế UX/UI Để Cải Thiện Trải Nghiệm Người Dùng
UX (User Experience) và UI (User Interface) là hai yếu tố không thể thiếu trong quy trình thiết kế website hiện đại. UX tập trung vào việc tạo ra trải nghiệm tổng thể tốt nhất cho người dùng, trong khi UI chăm chút đến từng chi tiết trong giao diện.
Hãy đảm bảo rằng website của bạn dễ sử dụng, trực quan và mang lại giá trị cho người dùng. Sử dụng các nguyên tắc thiết kế UX/UI như sự nhất quán, phản hồi tức thì, và khả năng dự đoán để tạo ra một giao diện người dùng hấp dẫn và hiệu quả.

Hãy đảm bảo rằng website của bạn dễ sử dụng, trực quan và mang lại giá trị cho người dùng
Sau khi đã kiểm tra kỹ lưỡng và sửa chữa mọi lỗi, bước tiếp theo trong quy trình thiết kế website là triển khai website lên môi trường thực tế. Đây là giai đoạn quan trọng, đánh dấu sự chuyển tiếp từ môi trường phát triển sang môi trường hoạt động thực sự.
Đưa Website Lên Môi Trường Hosting
Việc đầu tiên trong bước triển khai là tải tất cả các file của website lên máy chủ hosting. Đảm bảo rằng bạn đã chọn một nhà cung cấp hosting đáng tin cậy, có khả năng đáp ứng nhu cầu về tốc độ, băng thông và bảo mật của website.
Trong quá trình này, hãy kiểm tra lại để đảm bảo rằng tất cả các file đã được tải lên đúng cách và website hoạt động như mong đợi trên môi trường mới. Đôi khi, có thể xuất hiện một số vấn đề nhỏ khi chuyển từ môi trường phát triển sang môi trường thực tế, vì vậy hãy kiểm tra kỹ lưỡng mọi tính năng một lần nữa.

Đảm bảo rằng bạn đã chọn một nhà cung cấp hosting đáng tin cậy, có khả năng đáp ứng nhu cầu về tốc độ, băng thông và bảo mật của website
Cấu Hình Tên Miền Và Cài Đặt SSL
Bước tiếp theo trong quy trình thiết kế website là cấu hình tên miền để trỏ đến hosting của bạn. Điều này đảm bảo rằng khi người dùng nhập tên miền của bạn vào trình duyệt, họ sẽ được dẫn đến website của bạn.
Đồng thời, việc cài đặt chứng chỉ SSL là cực kỳ quan trọng trong thời đại hiện nay. SSL không chỉ giúp bảo vệ thông tin của người dùng mà còn là một yếu tố quan trọng trong xếp hạng SEO. Hãy đảm bảo rằng website của bạn sử dụng giao thức HTTPS để tăng tính bảo mật và độ tin cậy.
Sau khi có thiết kế giao diện, bước tiếp theo trong quy trình thiết kế website là chuyển những ý tưởng và bản thiết kế thành một trang web hoạt động thực sự. Với bước này, các nhân viên lập trình website sẽ thực hiện hóa những ý tưởng, đưa các chức năng cần có lên website. Họ sẽ phải xây dựng các tính năng theo yêu cầu như đã được thống nhất. Đây cũng là một bước rất trọng yếu trong quy trình thiết kế website.
Chuyển Giao Diện Thành Mã HTML/CSS
Đây là giai đoạn mà các nhà phát triển web sẽ chuyển đổi các bản thiết kế thành mã HTML, CSS và JavaScript. Họ sẽ tạo ra cấu trúc cơ bản của trang web, định dạng các phần tử và thêm các hiệu ứng động.
Trong quá trình này, điều quan trọng là phải đảm bảo rằng mã nguồn được viết một cách sạch sẽ, có cấu trúc và dễ bảo trì. Điều này sẽ giúp ích rất nhiều trong việc cập nhật và mở rộng website trong tương lai.
Tích Hợp Tính Năng Và Hệ Quản Trị Nội Dung (CMS)
Sau khi có cấu trúc cơ bản, các tính năng cụ thể sẽ được thêm vào bằng các form liên hệ, giỏ hàng cho website thương mại điện tử, hoặc các tính năng tương tác khác tùy thuộc vào mục tiêu của website.
Việc tích hợp một hệ quản trị nội dung (CMS) như WordPress hoặc Drupal cũng thường được thực hiện ở bước này. CMS giúp cho việc quản lý và cập nhật nội dung website trở nên dễ dàng hơn, ngay cả đối với những người không có kiến thức kỹ thuật.

CMS giúp cho việc quản lý và cập nhật nội dung website trở nên dễ dàng hơn
Tối ưu hóa là một phần không thể thiếu trong quy trình thiết kế website hiện đại. Nó giúp đảm bảo rằng website của bạn không chỉ đẹp mắt mà còn hoạt động hiệu quả và dễ dàng được tìm thấy bởi người dùng tiềm năng.
SEO (Search Engine Optimization) trong thiết kế website đặc biệt chú trọng đến tính responsive. Một website chuẩn SEO cần đảm bảo hiển thị đầy đủ và chính xác trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.
Khi thiết kế website, việc tối ưu responsive cần chú ý:
- Nội dung hiển thị đầy đủ và dễ đọc trên mọi kích thước màn hình
- Menu và các phần tương tác hoạt động mượt mà không bị lỗi
- Hình ảnh và video tự động điều chỉnh kích thước phù hợp
- Tránh tình trạng crash hay đứng máy khi người dùng và bot truy cập
- Đảm bảo bot có thể crawl được toàn bộ nội dung trên mọi phiên bản của website
Tối Ưu Tốc Độ Tải Trang Và Hiệu Suất
Tốc độ tải trang là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Trong quá trình thiết kế website, hãy chú ý đến việc tối ưu hóa kích thước file, nén hình ảnh, và sử dụng caching để cải thiện tốc độ tải trang.
Ngoài ra, hãy đảm bảo rằng website hoạt động tốt trên mọi thiết bị và trình duyệt. Responsive design là một phần quan trọng của quy trình thiết kế website hiện đại, giúp website hiển thị và hoạt động tốt trên cả máy tính để bàn, tablet và điện thoại di động.
Bước 8: Kiểm Tra Và Chạy Thử Website
Trước khi ra mắt chính thức, việc kiểm tra kỹ lưỡng là một bước không thể bỏ qua trong quy trình thiết kế website. Sau khi tương thích các tính năng từ thiết kế với phần mềm, hãy đảm bảo không có sai lệch giữa hai phần này và chúng hoạt động tốt.
Hệ thống cần được chạy thử trong một thời gian để kiểm tra và sửa lỗi để website được hoàn thiện nhất.
Xây dựng Test Case
Quá trình này sẽ được thực hiện song song với quá trình phát triển. Test case được viết dựa trên tài liệu thiết kế và yêu cầu chức năng
Quy trình phê duyệt:
- QA team xây dựng bộ test case chi tiết
- Gửi khách hàng xem xét và phê duyệt
- Test case được chấp thuận sẽ trở thành chuẩn kiểm thử chính thức
Thực thi Kiểm thử
Chúng ta thường tiến hành bước này sau khi development hoàn tất và test case được phê duyệt
QA team thực hiện kiểm thử theo kịch bản đã định:
- Kiểm tra từng chức năng theo flow đã thiết kế
- Đối chiếu kết quả thực tế với kết quả mong đợi
- Ghi nhận và báo cáo các lỗi phát hiện được
- Kết quả kiểm thử:
- Pass: chức năng hoạt động đúng như mong đợi
- Fail: cần development team sửa lỗi và kiểm thử lại
Website chỉ được triển khai cho khách hàng sau khi vượt qua toàn bộ test case và khắc phục mọi lỗi nghiêm trọng. Sau đó, dự án sẽ chuyển sang giai đoạn bảo trì và hỗ trợ.

Hệ thống cần được chạy thử trong một thời gian để kiểm tra và sửa lỗi để website được hoàn thiện nhất
Kiểm Tra Tính Tương Thích Trên Các Thiết Bị
Hãy đảm bảo rằng website hoạt động tốt trên tất cả các thiết bị và trình duyệt phổ biến. Kiểm tra cách website hiển thị và hoạt động trên các kích thước màn hình khác nhau, từ điện thoại di động đến máy tính để bàn.
Chú ý đến các chi tiết như cách text wrap, cách hình ảnh scale, và cách các phần tử tương tác thay đổi trên các thiết bị khác nhau. Điều này đảm bảo rằng mọi người dùng đều có trải nghiệm tốt nhất có thể, bất kể họ đang sử dụng thiết bị nào.
Để kiểm tra tốc độ của website có thể sử dụng các công cụ như Google PageSpeed Insights để kiểm tra và cải thiện tốc độ tải trang. Về mặt bảo mật, hãy đảm bảo rằng tất cả các form đều được bảo vệ khỏi spam và tấn công, và mọi giao dịch đều được mã hóa. Kiểm tra kỹ lưỡng để đảm bảo không có lỗ hổng bảo mật nào tồn tại.
Dưới đây là những chỉ số mà bạn có thể tham khảo để biết rằng tốc độ và bảo mật của website của mình đã đạt chuẩn hay chưa:
Về tốc độ website:
Thời gian tải trang (Page Load Time) cần dưới 3 giây
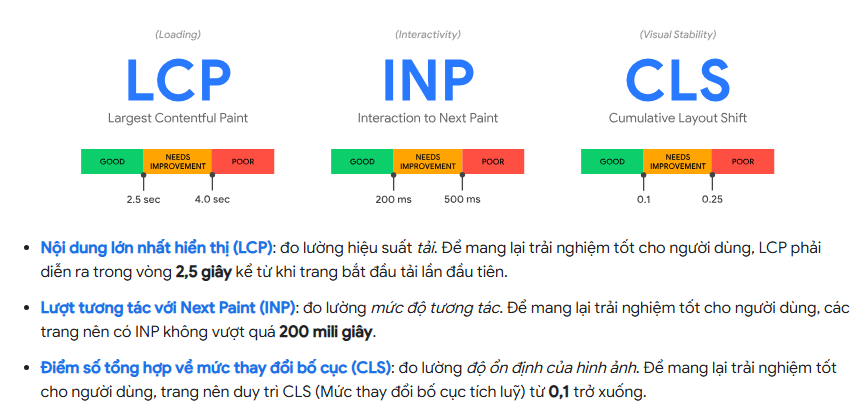
Core Web Vitals cần đạt mức Good theo Google:
- LCP (Largest Contentful Paint): dưới 2.5 giây
- FID (First Input Delay): dưới 100ms
- CLS (Cumulative Layout Shift): dưới 0.1

Core Web Vitals cần đạt mức Good theo Google
Về bảo mật website:
Webste cần đảm bảo bảo mật để có thể tránh các hành vi bị hack trong tương lai:
- Bắt buộc sử dụng chứng chỉ SSL/HTTPS
- Áp dụng reCAPTCHA v3 cho các form
- Thiết lập giới hạn số lần đăng nhập sai (tối đa 5 lần)
- Cập nhật phiên bản mới nhất của CMS và plugins
- Backup dữ liệu tự động hàng ngày
- Scan malware định kỳ hàng tuần
- Sử dụng firewall để chặn các IP đáng ngờ
Bước 9: Bảo Trì Và Cập Nhật Website Định Kỳ
Quy trình thiết kế website không kết thúc khi website được đưa lên mạng. Thực tế, đây chỉ là bước đầu của một quá trình dài hạn. Việc bảo trì và cập nhật định kỳ là cần thiết để đảm bảo website luôn hoạt động hiệu quả và đáp ứng nhu cầu ngày càng thay đổi của người dùng.
Kiểm Tra Và Cải Thiện Website Định Kỳ
Hãy lên lịch kiểm tra website định kỳ, ít nhất mỗi tháng một lần. Trong quá trình này, hãy kiểm tra xem có liên kết hỏng nào không, đảm bảo tất cả các tính năng vẫn hoạt động tốt, và xem xét hiệu suất tổng thể của website.
Sử dụng các công cụ phân tích web như Google Analytics để theo dõi lưu lượng truy cập và hành vi người dùng. Từ đó, bạn có thể xác định những phần nào của website cần được cải thiện để tăng tỷ lệ chuyển đổi và trải nghiệm người dùng.
Cập Nhật Nội Dung Và Tính Năng Mới
Để giữ cho website luôn tươi mới và hấp dẫn, việc cập nhật nội dung thường xuyên là rất quan trọng. Điều này không chỉ giúp thu hút người dùng quay lại mà còn có lợi cho SEO.
Đồng thời, hãy luôn theo dõi xu hướng mới trong thiết kế web và công nghệ. Cân nhắc việc thêm các tính năng mới phù hợp với nhu cầu của người dùng và mục tiêu kinh doanh của bạn. Tuy nhiên, hãy đảm bảo rằng mọi thay đổi đều được thực hiện một cách cẩn thận để không ảnh hưởng đến trải nghiệm của người dùng hiện tại.

Để giữ cho website luôn tươi mới và hấp dẫn, việc cập nhật nội dung thường xuyên là rất quan trọng
Có được một website chuyên nghiệp, bắt mắt là các công ty đã thành công được một phần trong việc đưa sản phẩm đến với người dùng. Trên đây là 9 bước ngắn gọn nhất cho một quy trình thiết kế website chuyên nghiệp, thoạt nhìn thì đơn giản nhưng khi tiến hành trên thực tế chắc chắn sẽ còn phát sinh nhiều vấn đề.
Để được tư vấn chi tiết hơn về quy trình thiết kế website phù hợp với doanh nghiệp của bạn, hãy liên hệ ngay với Prime Commerce. Chúng tôi sẵn sàng hỗ trợ bạn trong mọi bước của quá trình, từ lên ý tưởng ban đầu đến triển khai và bảo trì website, đảm bảo bạn có một website chuyên nghiệp, hiệu quả và đáp ứng mọi nhu cầu kinh doanh.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh