Bố cục website đóng vai trò then chốt trong việc tối ưu trải nghiệm người dùng và thúc đẩy thứ hạng SEO. Một bố cuc trang web chuẩn SEO không chỉ giúp website trở nên chuyên nghiệp hơn mà còn tăng khả năng chuyển đổi và thu hút khách hàng. Hãy cùng Prime Commerce tìm hiểu chi tiết về cách xây dựng bố cục website hiệu quả qua bài viết sau đây.
Bố cục website, hay còn gọi là layout website, là cách sắp xếp và tổ chức các thành phần trực quan trên một trang web. Một bố cục trang web chuẩn SEO cần đảm bảo tính thẩm mỹ, logic và khoa học trong việc bố trí các yếu tố như hình ảnh, văn bản, menu điều hướng và các thành phần tương tác khác.
Bố cục trang web chuẩn SEO hoàn chỉnh, là cơ sở để phát triển thành một trang web đảm bảo về cả mặt hình thức và chức năng. Từ đó, sẽ đem lại nhiều giá trị cho doanh nghiệp trong tương lai.

Bố cục trang web chuẩn SEO hoàn chỉnh, là cơ sở để phát triển thành một trang web đảm bảo về cả mặt hình thức và chức năng.
Bố cục website chuẩn bao gồm những gì?
Việc tạo ra một layout website có tính thẩm mỹ và chuyên nghiệp đòi hỏi người thiết kế phải có kiến thức chuyên sâu cùng với thời gian tích lũy kinh nghiệm thực tế. Khi thiếu đi nền tảng kiến thức căn bản, việc xây dựng một trang web hoàn thiện về mặt nội dung và hình thức sẽ gặp nhiều thách thức. Vậy những yếu tố nào là cần thiết để có thể thiết kế được một bố cục website đạt chuẩn về mặt thẩm mỹ và công năng?
Phần header trong bố cục website là khu vực đầu tiên thu hút sự chú ý của người dùng. Đây là nơi thường chứa logo, menu chính, menu cố định, menu ngang, menu dọc, thanh tìm kiếm và các thông tin liên hệ quan trọng,…
Một header được thiết kế tốt sẽ giúp định hướng người dùng và tạo ấn tượng chuyên nghiệp ngay từ cái nhìn đầu tiên.

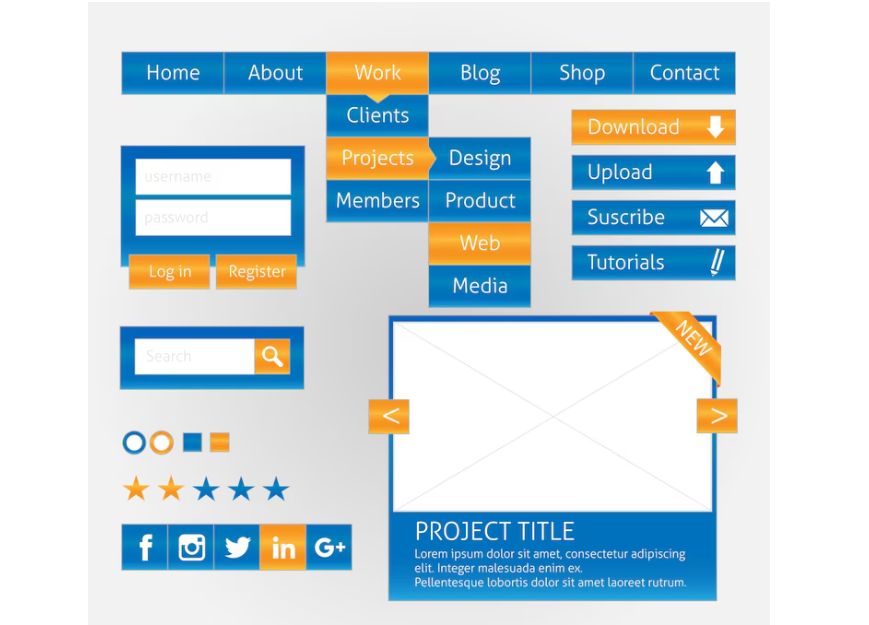
Phần header trong bố cục website là khu vực đầu tiên thu hút sự chú ý của người dùng.
Phần content là trọng tâm của bố cục trang web chuẩn SEO. Nội dung cần được trình bày rõ ràng, dễ đọc với các tiêu đề h1, h2, h3 được sắp xếp hợp lý. Việc tối ưu khoảng trắng và độ tương phản giữa text và background cũng rất quan trọng để người đọc không bị quá tải, rối mắt, tăng khả năng đọc hiểu.
Layout của một website thường được phân chia thành nhiều vùng hoặc các khối riêng biệt để việc quản lý và truy cập nội dung được thuận tiện hơn. Trong đó, cấu trúc cơ bản thường bao gồm hai phần chính:
- Phần bên phải màn hình, được dùng để trình bày những thông tin và nội dung trọng tâm mà website muốn truyền tải đến người dùng.
- Phần bên trái màn hình, thường chứa các menu phụ và danh mục con, giúp người dùng dễ dàng điều hướng đến các phần nội dung khác nhau về sản phẩm và dịch vụ của doanh nghiệp.
Footer trong bố cục website thường chứa thông tin công ty, liên kết mạng xã hội, tổ chức và phân loại các sản phẩm/dịch vụ một cách có hệ thống, kèm theo các đường dẫn liên kết phù hợp, cũng như các chính sách. Đây cũng là nơi lý tưởng để đặt các internal link quan trọng, góp phần tối ưu SEO cho website.
Ngoài ra, phần footer còn đóng vai trò như một trung tâm thông tin liên lạc của doanh nghiệp, nơi tập trung hiển thị:
- Thông tin địa chỉ văn phòng
- Số điện thoại liên hệ
- Email doanh nghiệp
- Thông báo về bản quyền

Footer trong bố cục website thường chứa thông tin công ty.
Đặc biệt, việc thiết kế footer cần có điểm độc đáo và sáng tạo đồng bộ với các trang của website, giúp website của bạn nổi bật và dễ dàng được nhận diện giữa vô số trang web khác. Footer không chỉ đơn thuần là nơi chứa thông tin, mà còn góp phần tạo nên ấn tượng tổng thể cho website.
Sidebar giúp tổ chức thông tin phụ một cách khoa học, có thể chứa các widget như danh mục sản phẩm, bài viết nổi bật hay form đăng ký, hộp tìm kiếm, danh sách liên kết, quảng cáo, lịch,…
Trong bố cục trang web chuẩn SEO, sidebar đóng vai trò quan trọng như một điểm điều hướng đến các trang nội dung liên quan. Thiết kế sidebar cân đối không chỉ tạo thẩm mỹ mà còn giúp tăng thời gian người dùng ở lại trang (time on site). Là một thành phần giao diện linh hoạt, sidebar cho phép người quản trị dễ dàng tùy biến và thêm các widget thông qua giao diện quản trị mà không cần chỉnh sửa code, từ đó tối ưu khả năng hiển thị và truy cập các bài viết khác trên website.
Thanh điều hướng là yếu tố quan trọng trong bố cục website, giúp người dùng di chuyển dễ dàng giữa các trang. Navigation cần được thiết kế logic, dễ nhìn và dễ thao tác.
Phổ biến nhất là thanh điều hướng được đặt ở vị trí bên trái, tạo điểm nhấn trực quan và dễ tiếp cận. Trong đó, trang chủ được xem là điểm khởi đầu quan trọng nhất của website. Một trang chủ được thiết kế tối ưu sẽ là “bộ mặt” giúp doanh nghiệp truyền tải đầy đủ giá trị cốt lõi đến khách hàng ngay từ lần truy cập đầu tiên.
Để xây dựng layout website chuyên nghiệp, cần kết hợp đa dạng các dạng điều hướng phù hợp với từng khu vực cụ thể. Một số kiểu điều hướng phổ biến bao gồm:
- Thanh điều hướng bên (Sidebar Navigation)
- Menu tối ưu cho thiết bị di động (Mobile Menu)
- Menu đa cấp (Mega Menu)
- Menu động theo cuộn trang
- Menu cố định (Fixed Menu)
- Menu cuộn (Scrolling Menu)

Navigation cần được thiết kế logic, dễ nhìn và responsive trên mọi thiết bị.
Bố cục website đóng vai trò quan trọng như thế nào?
Bố cục không đơn thuần là cách sắp xếp các thành phần trên trang web, mà còn là chiến lược thiết kế quan trọng định hình toàn bộ trải nghiệm người dùng. Một website thiếu bố cục hợp lý sẽ khiến nội dung trở nên khó tiếp cận và làm mất đi cơ hội tương tác với khách hàng tiềm năng. Hãy cùng tìm hiểu những vai trò quan trọng của bố cục website:
Tối ưu trải nghiệm và tương tác người dùng:
Bố cục chuyên nghiệp giúp điều hướng người dùng đến đúng thông tin họ cần, tránh tình trạng rối mắt hay choáng ngợp bởi khối lượng nội dung lớn. Việc sắp xếp nội dung có trọng tâm, kết hợp hài hòa giữa text và hình ảnh không chỉ tăng khả năng đọc mà còn tạo ra luồng thông tin mượt mà, tự nhiên. Điều này giúp người dùng dễ dàng nắm bắt thông điệp và tăng thời gian tương tác với website.

Bố cục trang web hợp lý sẽ tạo cảm giác chuyên nghiệp và thu hút về mặt thị giác.
Xây dựng thương hiệu chuyên nghiệp:
Bố cục website phản ánh trực tiếp tính chuyên nghiệp và uy tín của doanh nghiệp. Thông qua việc phân bổ trọng số visual cho các thành phần khác nhau, bố cục giúp nhấn mạnh những thông điệp quan trọng và tạo ấn tượng mạnh mẽ với khách hàng ngay từ cái nhìn đầu tiên. Đây cũng là cách hiệu quả để xây dựng nhận diện thương hiệu nhất quán và dễ nhớ.
Bố cục hợp lý giúp tạo ra sự quen thuộc và tin tưởng với người dùng. Khi họ dễ dàng tìm thấy thông tin cần thiết và có trải nghiệm tương tác tốt, tỷ lệ chuyển đổi sẽ được cải thiện đáng kể. Đồng thời, bố cục chuyên nghiệp còn giúp giữ chân người dùng lâu hơn trên website thông qua việc tạo ra sự hấp dẫn về mặt thị giác mà vẫn đảm bảo tính dễ tiếp cận của nội dung.
Với vai trò then chốt trong việc định hình trải nghiệm người dùng và hiệu quả kinh doanh, bố cục là yếu tố cần được đầu tư kỹ lưỡng trong quá trình phát triển website. Một bố cục được thiết kế chuyên nghiệp không chỉ đem lại giá trị thẩm mỹ mà còn là công cụ marketing hiệu quả, góp phần quan trọng vào sự thành công của doanh nghiệp trong môi trường kinh doanh số.
Các loại bố cục trang web chuẩn SEO
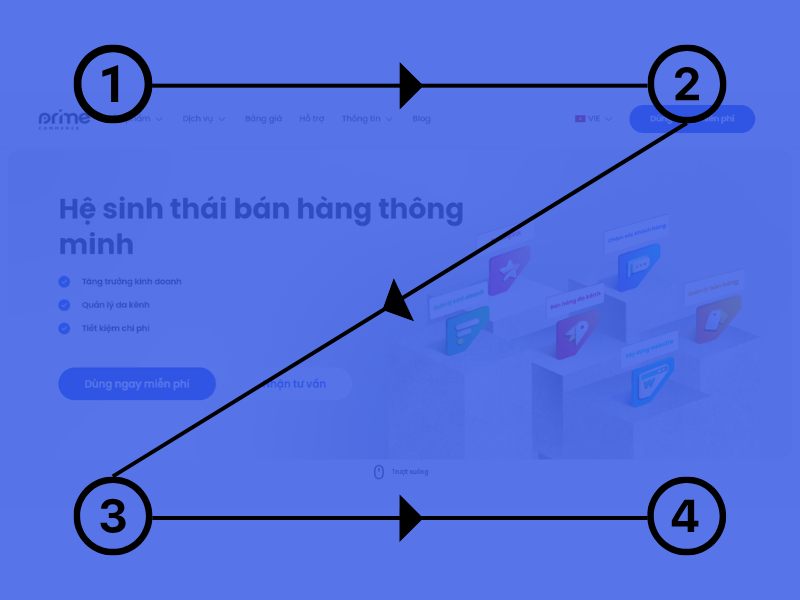
Hành vi đọc lướt là phản xạ tự nhiên khi người dùng truy cập một website mới. Người dùng thường quét thông tin theo chiều đường chữ Z hoặc hình zigzag, để nhanh chóng nắm bắt thông tin chính.
Dựa trên quy luật này, một bố cục website hiệu quả thường được thiết kế với các yếu tố quan trọng đặt theo hình chữ Z:

Hành vi đọc lướt là phản xạ tự nhiên khi người dùng truy cập một website mới
Vị trí đầu tiên (góc trái trên): Logo thương hiệu
Góc phải trên: Khu vực menu điều hướng và nút CTA (Call-to-Action) nổi bật
Đường chéo chính: Chứa những thông tin then chốt nhất, tạo dòng chảy tự nhiên cho mắt người đọc
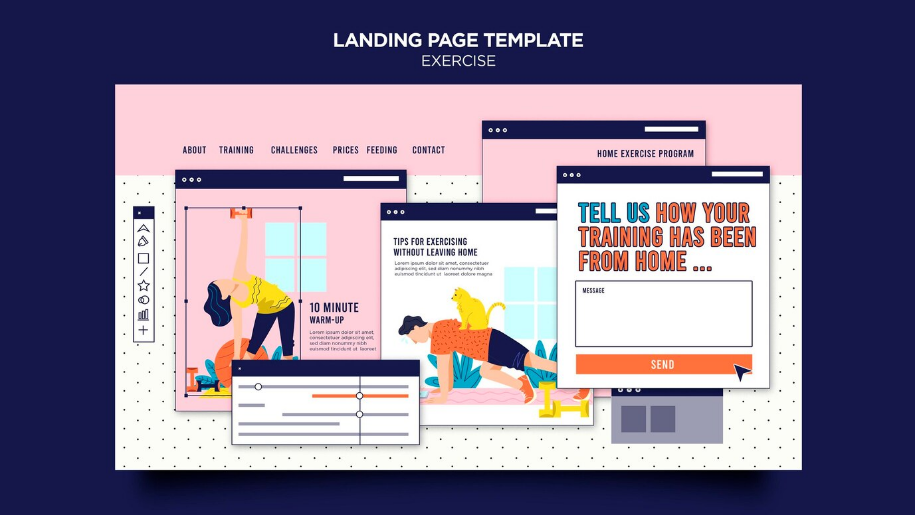
Mô hình thiết kế này đặc biệt phù hợp cho các trang landing page – nơi cần truyền tải thông điệp nhanh chóng và thúc đẩy hành động chuyển đổi cụ thể, với điểm mạnh là tính trực quan và khả năng tối ưu nội dung ngắn gọn.
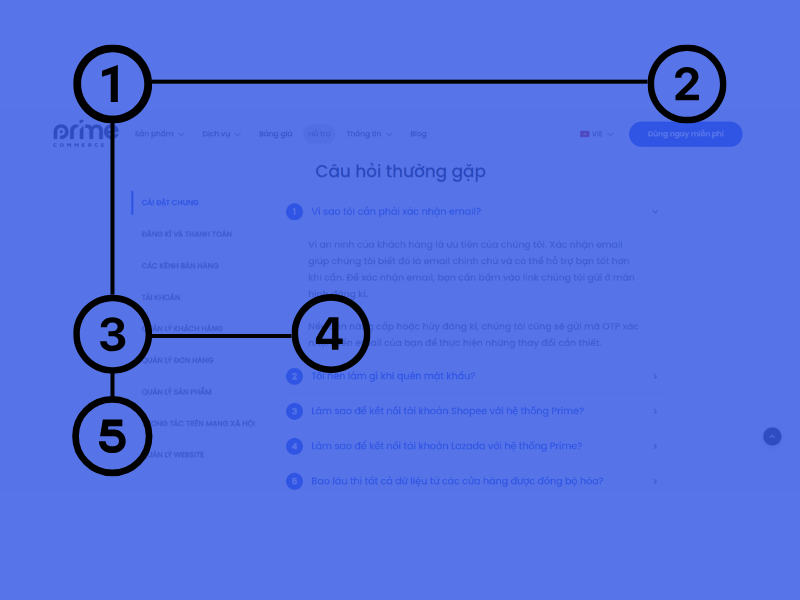
Bố cục chữ F là một mô hình thiết kế website dựa trên hành vi đọc tự nhiên của người dùng, đặc biệt khi tương tác với các trang có nhiều nội dung văn bản. Khác với mô hình chữ Z, người dùng có xu hướng quét thông tin theo hình dạng chữ F khi đọc các trang thiên về text.
Để tối ưu bố cục này, cần chú trọng một số điểm quan trọng:
- Phần đầu trang (header):
- Cần được đầu tư kỹ lưỡng nhất
- Thu hút người dùng dừng lại lâu hơn
- Chứa thông tin quan trọng nhất
Khu vực dưới header:
- Bố trí các tiêu đề mô tả chi tiết
- Giới thiệu tổng quan về nội dung chính
- Dẫn dắt người đọc xuống các phần còn lại

Bố cục chữ F là một mô hình thiết kế website dựa trên hành vi đọc tự nhiên của người dùng,
Mô hình này đặc biệt hiệu quả cho:
- Các trang web chú trọng nội dung văn bản
- Trang chủ của website
- Các trang blog đơn lẻ
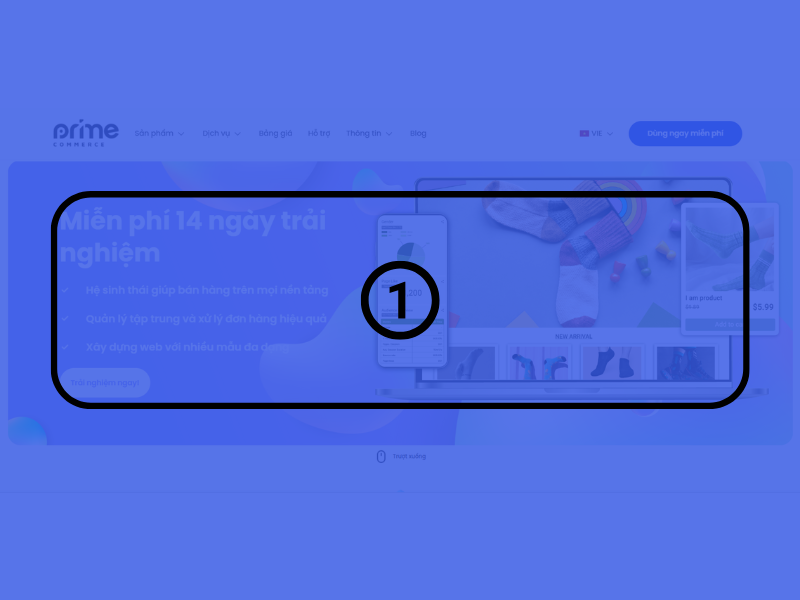
Bố cục trang web với hình ảnh lớn là một xu hướng thiết kế hiện đại, trong đó điểm nhấn chính là một hình ảnh nổi bật có kích thước lớn hoặc full-screen, kèm theo một đoạn văn bản ngắn gọn ở phần đầu trang.
Ưu điểm nổi bật:
- Truyền tải thông điệp tức thì và mạnh mẽ
- Tạo ấn tượng thị giác mạnh với người dùng
- Thể hiện bản sắc thương hiệu chỉ trong vài giây đầu tiên

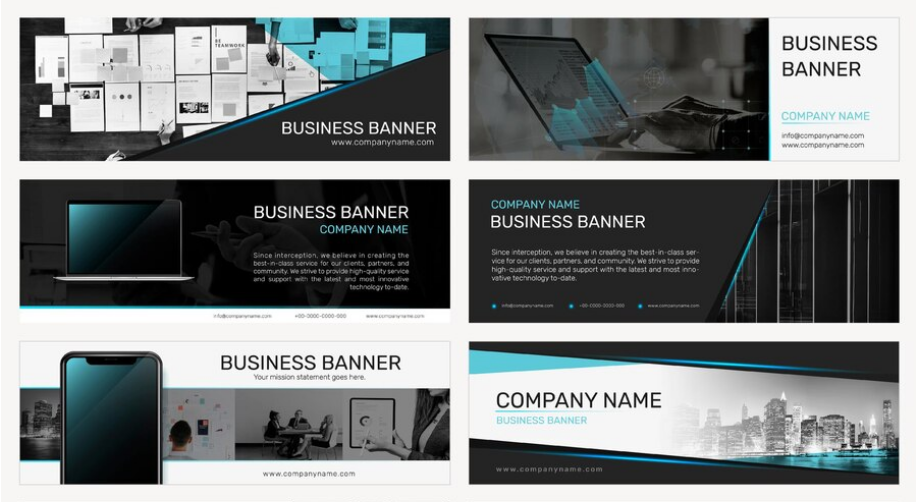
Bố cục trang web với hình ảnh lớn là một xu hướng thiết kế hiện đại
Lưu ý quan trọng khi áp dụng:
- Hình ảnh phải tối ưu hiển thị trên cả PC và thiết bị di động
- Chất lượng hình ảnh cần đảm bảo độ phân giải cao
- Nội dung hình ảnh phải phù hợp với thông điệp muốn truyền tải
- Bố cục này đặc biệt phù hợp cho:
- Doanh nghiệp muốn nhấn mạnh một sản phẩm cụ thể
- Thương hiệu trong thị trường ngách đặc thù
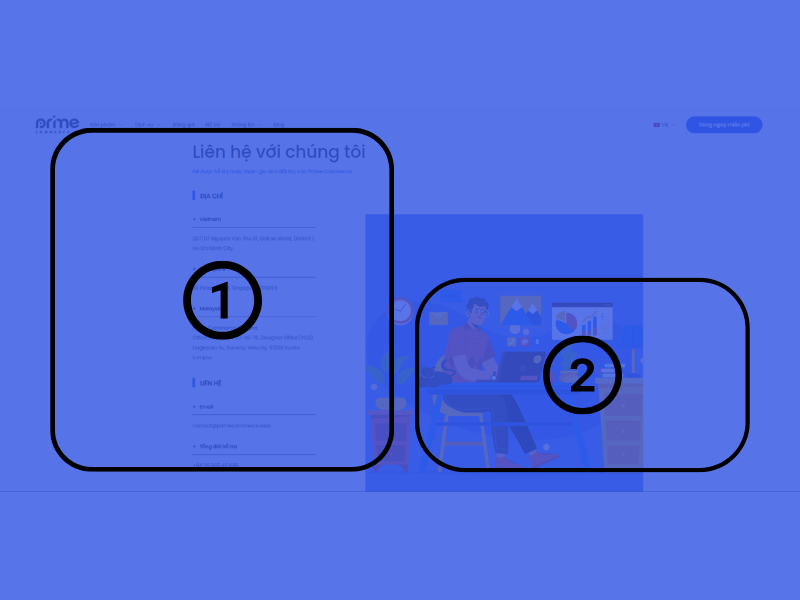
Layout website chia đôi màn hình
Bố cục này tạo sự cân bằng và thú vị trong thiết kế, phù hợp cho các trang landing page hoặc giới thiệu sản phẩm. Bố cục chia đôi màn hình (Split Screen Layout) là một trong những xu hướng thiết kế web được ưa chuộng, đặc biệt là trong các website chuẩn SEO. Đặc điểm nổi bật của bố cục này là việc phân chia màn hình thành hai phần bằng nhau theo chiều dọc.
Ưu điểm chính:
- Tạo cân bằng thị giác hoàn hảo
- Phân chia nội dung rõ ràng, mạch lạc
- Tối ưu trải nghiệm người dùng

Bố cục này tạo sự cân bằng và thú vị trong thiết kế
Khả năng ứng dụng:
Kết hợp hai loại nội dung khác biệt:
- Text và hình ảnh minh họa
- Sản phẩm và thông tin chi tiết
- Video và mô tả
- Lĩnh vực phù hợp:
- Website thương mại điện tử
- Trang giới thiệu sản phẩm
- Portfolio cá nhân/doanh nghiệp
- Landing page chuyên nghiệp
Bố cục này đặc biệt hiệu quả cho các website bán hàng hiện đại, nơi cần cân bằng giữa yếu tố thẩm mỹ và tính thực tiễn của nội dung.
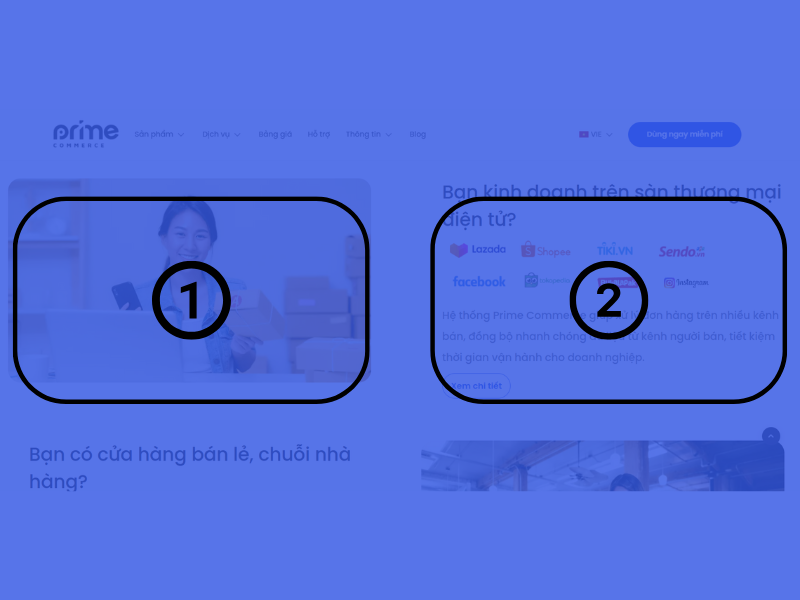
Bố cục trang web bất đối xứng tạo điểm nhấn và sự độc đáo, phù hợp với các website sáng tạo và hiện đại. Bố cục bất đối xứng là một xu hướng thiết kế website táo bạo và hiện đại, tạo nên sự khác biệt thông qua việc phá vỡ quy tắc cân bằng truyền thống. Thiết kế này tạo động lực thị giác mạnh mẽ bằng cách:
Các yếu tố tạo nên sự bất đối xứng:
- Phân chia không gian không đều
- Tương phản về màu sắc
- Đa dạng về kích thước
- Biến thiên về chiều rộng các phần

Bố cục trang web bất đối xứng tạo điểm nhấn và sự độc đáo
Lợi ích nổi bật:
- Thu hút sự chú ý có chọn lọc của người dùng
- Tạo điểm nhấn cho nội dung quan trọng
- Gia tăng tính tương tác
- Mang lại cảm giác năng động, hiện đại
Đối tượng phù hợp:
- Thương hiệu theo đuổi phong cách hiện đại
- Website cần tối ưu tương tác người dùng
- Doanh nghiệp muốn thể hiện sự sáng tạo và đột phá
- Bố cục này đặc biệt hiệu quả trong việc dẫn dắt ánh nhìn người dùng và tạo ấn tượng độc đáo cho website.
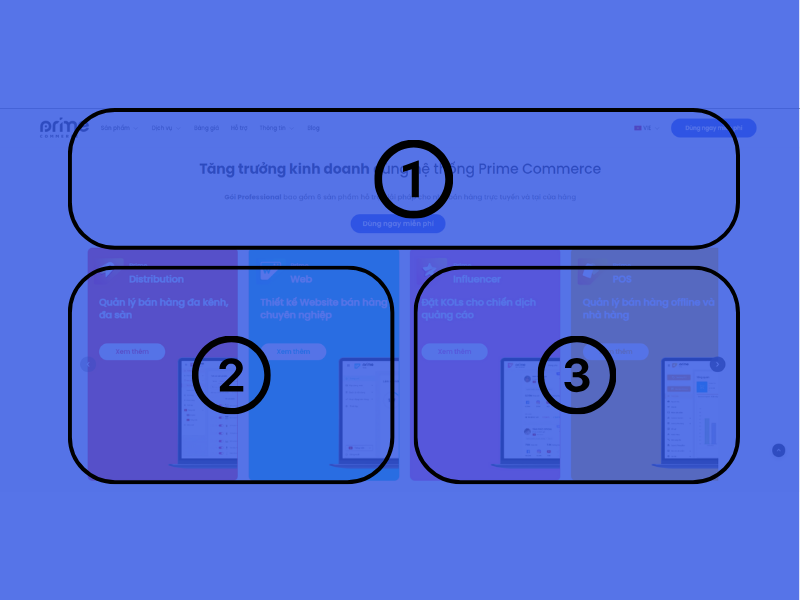
Bố cục hình hộp (Box Layout) là một phương pháp thiết kế website hiệu quả, sử dụng các khối hình học để tổ chức và trình bày nội dung một cách có hệ thống. Mỗi phần thông tin được đóng khung gọn gàng trong một “hộp” riêng biệt, tạo nên một tổng thể hài hòa và dễ theo dõi.

Bố cục hình hộp (Box Layout) là một phương pháp thiết kế website hiệu quả
Ứng dụng phù hợp:
- Website có cấu trúc phức tạp
- Trang web đa chuyên mục
- Website thương mại điện tử
- Trang tin tức/blog
Ngoài ra, còn nhiều lựa chọn bố cục khác như:
- Bố cục thẻ (Card Layout)
- Bố cục báo chí (Magazine Layout)
- Bố cục dải ngang (Horizontal Strip Layout)
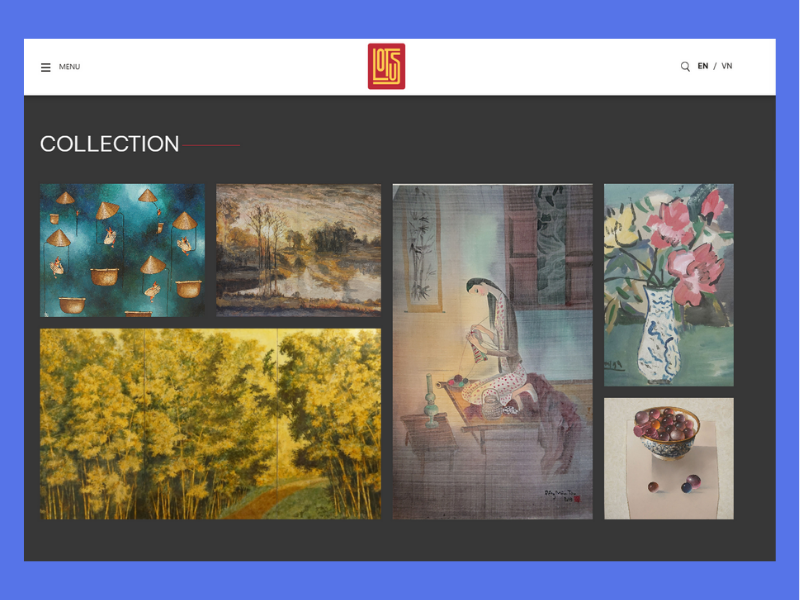
Gallery layout thích hợp cho các website trưng bày portfolio, sản phẩm nghệ thuật hoặc hình ảnh và thu hút người dùng hiệu quả.
Các yếu tố thiết kế chính:
- Khu vực Header:
- Để trống không gian phía trên hợp lý
- Tối ưu cho tiêu đề và phụ đề
- Đảm bảo khả năng hiển thị thông tin mô tả
Tiêu đề – Yếu tố then chốt:
- Sử dụng font chữ độc đáo, ấn tượng
- Vị trí đặt tiêu đề strategically
- Thiết kế thông minh và thu hút

Gallery layout thích hợp cho các website trưng bày portfolio
Nguyên tắc thiết kế:
- Cân bằng giữa hình ảnh và text
- Tạo điểm nhấn thị giác rõ ràng
- Đảm bảo tính mạch lạc trong trình bày
Hiệu quả mang lại:
- Nâng cao trải nghiệm người dùng
- Tăng thời gian dừng lại trang
- Truyền tải thông điệp hiệu quả qua hình ảnh
Bố cục dạng lưới mang lại cảm giác có tổ chức và chuyên nghiệp, đặc biệt phù hợp cho các website bán lẻ và tin tức. Nó khá đa năng, có khả năng tích hợp và hiển thị đa dạng các định dạng nội dung:
- Văn bản
- Video
- Hình ảnh
Các yếu tố đa phương tiện khác

Bố cục dạng lưới mang lại cảm giác có tổ chức và chuyên nghiệp
Đặc điểm nổi bật:
Cấu trúc đầu trang:
- Thanh điều hướng ngang cố định
- Menu liên kết được sắp xếp có trật tự
- Phần lề ổn định, không bị xê dịch
Nguyên tắc bố trí:
- Sắp xếp nội dung gọn gàng
- Duy trì tính chuyên nghiệp
- Tạo cấu trúc mạch lạc
Ưu điểm:
- Linh hoạt trong việc trình bày nội dung
- Dễ dàng tùy chỉnh và mở rộng
- Tối ưu trải nghiệm người dùng
- Phù hợp với nhiều loại website khác nhau
Bố cục website đóng vai trò quyết định trong việc tạo ra một trang web chuyên nghiệp và thân thiện với người dùng. Việc lựa chọn bố cục trang web chuẩn SEO phù hợp sẽ giúp website của bạn không chỉ đẹp mắt mà còn tối ưu cho công cụ tìm kiếm. Hãy liên hệ với Prime Commerce để được tư vấn chi tiết về giải pháp thiết kế website phù hợp với doanh nghiệp của bạn.
Liên hệ ngay với Prime Commerce để được tư vấn miễn phí về thiết kế và tối ưu bố cục website!
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh