Cách phối màu cho website không chỉ tạo nên tính nổi trội và màu sắc riêng cho thương hiệu mà còn ảnh hưởng trực tiếp đến trải nghiệm người dùng cùng với khả năng chuyển đổi. Hãy cùng Prime Commerce khám phá những nguyên tắc và công cụ hỗ trợ phối màu website hiệu quả, giúp doanh nghiệp của bạn xây dựng một website thu hút và chuyên nghiệp.
5 mẹo để chọn bảng màu thiết kế website
Việc lựa chọn cách phối màu cho website đòi hỏi sự tinh tế và am hiểu về nguyên lý màu sắc. Dưới đây là những mẹo quan trọng giúp doanh nghiệp của bạn tạo nên một bảng màu website ấn tượng và hiệu quả.
Liên kết màu sắc với thương hiệu trong cách phối màu cho website
Khi thiết kế màu sắc cho trang web, bạn cần xem xét vai trò của thương hiệu và ngành hàng. Nhiều thương hiệu đã có một số màu sắc đặc trưng gắn liền với họ, trang web cũng nên sử dụng bảng màu hiện có để làm cơ sở. Tương tự, mỗi ngành nghề sẽ có những đặc trưng riêng về màu sắc – ví dụ như màu xanh lá thường được sử dụng trong lĩnh vực môi trường, nông nghiệp; trong khi màu tím thường gắn liền với sự sang trọng và độc quyền.
Tuy nhiên, đôi khi bạn cũng cần điều chỉnh màu sắc thương hiệu. Nếu một trong những màu đã chọn trước đây có ý nghĩa tiêu cực hoặc không phù hợp với hình ảnh mong muốn, bạn có thể cân nhắc chọn các màu khác thay thế.
*Ví dụ, màu đen thường không được sử dụng cho các thương hiệu thức ăn, cũng như màu xám không phù hợp với các dịch vụ làm đẹp.

Nhiều thương hiệu đã có một số màu sắc phối đặc trưng gắn liền với họ
Khi liên kết màu sắc với thương hiệu, bạn cần cân nhắc ý nghĩa và cảm xúc mà màu sắc mang lại. Việc này sẽ giúp bạn lựa chọn được bảng màu phù hợp, thể hiện được bản sắc thương hiệu và truyền tải thông điệp đúng đắn đến khách hàng.
Tận dụng tính tương phản trong cách phối màu cho website
Một trong những bí quyết để tạo nên một website thu hút chính là khéo léo vận dụng sự tương phản giữa các màu sắc. Bằng cách kết hợp các màu tương phản một cách hợp lý, những yếu tố quan trọng trên website sẽ được làm nổi bật, giúp người dùng dễ dàng tiếp nhận thông tin.
Tuy nhiên, điều quan trọng là phải tìm được sự cân bằng – tránh việc sử dụng những gam màu quá tương phản gây chói mắt, khiến người xem cảm thấy khó chịu. Để làm được điều này, bạn cần có kiến thức cơ bản về lý thuyết màu sắc. Hiểu rõ về vòng màu và mối quan hệ giữa các màu sẽ giúp bạn tạo ra những bảng màu không chỉ sáng tạo mà còn hài hòa, dễ nhìn.

Một trong những bí quyết để tạo nên một website thu hút chính là khéo léo vận dụng sự tương phản giữa các màu sắc.
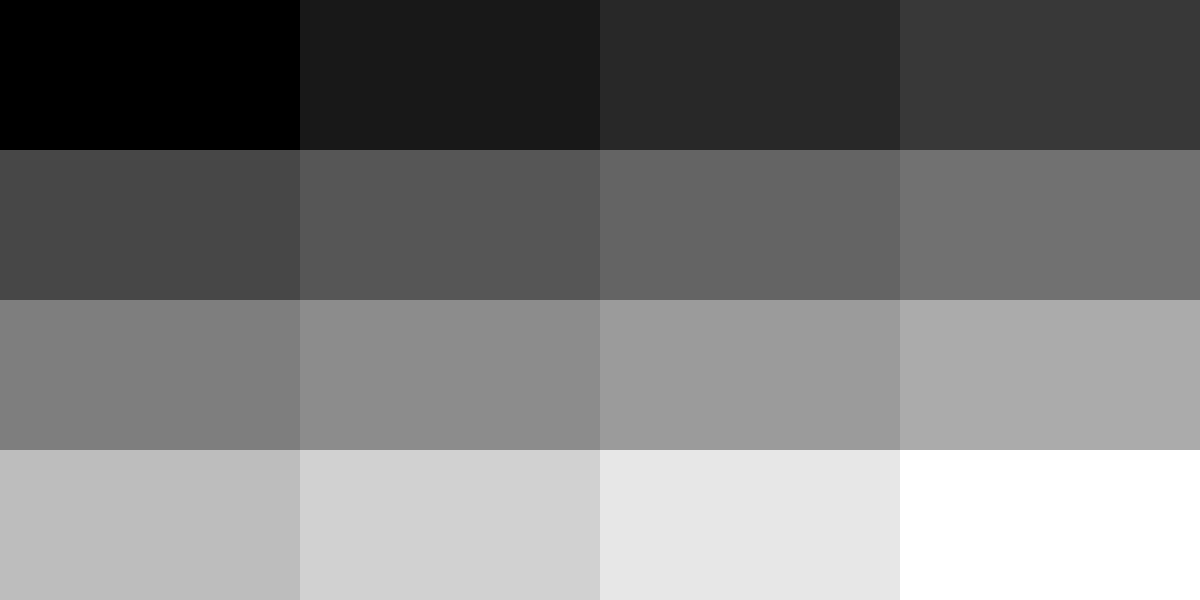
Một mẹo nhỏ để kiểm tra độ tương phản giữa các màu là chuyển chúng sang thang độ xám. Tỷ lệ tương phản giữa màu chữ và màu nền nên đạt tối thiểu 4.5:1 theo tiêu chuẩn WCAG 2.0.

Kiểm tra độ tương phản giữa các màu bằng cách chuyển sang thang độ xám
Cách này sẽ giúp bạn dễ dàng nhận biết được liệu các màu có tạo được sự tương phản phù hợp hay không. Khi áp dụng tốt những nguyên tắc này, website của bạn chắc chắn sẽ tạo được ấn tượng tốt và thu hút được nhiều người dùng hơn.
Kiểm soát số lượng màu sắc trong cách phối màu cho website
Số lượng màu sử dụng cũng là một yếu tố quan trọng trong cách phối màu cho website. Theo nguyên tắc 60-30-10, màu chủ đạo chiếm 60% diện tích, màu phụ chiếm 30% và màu nhấn chiếm 10%. Việc tuân thủ nguyên tắc này sẽ giúp website của bạn trông cân đối và chuyên nghiệp hơn.
Khi thiết kế website, “đơn giản hóa” thực sự là chìa khóa để tạo nên sự chuyên nghiệp. Thay vì cố gắng phối hợp nhiều màu sắc khác nhau, việc tập trung vào một bảng màu đơn giản sẽ mang lại hiệu quả cao hơn, đặc biệt là đối với những người mới bắt đầu.

Số lượng màu sử dụng cũng là một yếu tố quan trọng trong cách phối màu cho website.
Sử dụng ít màu sắc mang lại nhiều lợi ích rõ rệt. Trước hết, nó giúp website của bạn có được sự thống nhất và chuyên nghiệp. Khi chỉ sử dụng một vài màu cơ bản, các yếu tố trên trang web sẽ dễ dàng kết nối với nhau, tạo nên một tổng thể hài hòa.
Quan trọng hơn, điều này giúp người dùng tập trung vào nội dung chính mà không bị phân tâm bởi những yếu tố thị giác phức tạp.
Một nguyên tắc vàng trong thiết kế website là giới hạn bảng màu trong khoảng 3 màu. Việc sử dụng quá nhiều màu sắc không chỉ gây rối mắt mà còn làm giảm khả năng chuyển đổi của website. Khi người dùng bị choáng ngợp bởi màu sắc, họ sẽ khó tập trung vào thông điệp chính mà bạn muốn truyền tải. Do đó, một bảng màu đơn giản nhưng tinh tế sẽ là lựa chọn thông minh cho mọi website.
Tận dụng tác động của màu sắc đến tâm lý trong cách phối màu cho website
Màu sắc đóng vai trò then chốt trong việc tác động tâm lý khách hàng. Mỗi gam màu mang những ý nghĩa và cảm xúc riêng biệt, giúp thương hiệu truyền tải thông điệp hiệu quả:
Những gam màu nóng:
- Màu đỏ truyền tải năng lượng và sự mạnh mẽ.
- Màu cam gợi lên sự vui tươi và lạc quan, phù hợp với những thương hiệu muốn thể hiện tính cách gần gũi, không quá nghiêm túc.
- Màu vàng mang đến cảm giác ấm áp và tích cực, thích hợp cho các ngành dịch vụ muốn thể hiện sự thân thiện.
Những gam màu lạnh:
- Màu xanh lá thể hiện sự tự nhiên và sức khỏe, hoàn hảo cho các thương hiệu về sức khỏe và môi trường.
- Màu xanh lam tạo cảm giác tin cậy, là lựa chọn phổ biến trong thiết kế web doanh nghiệp.
- Màu tím gợi lên sự sáng tạo và độc đáo, thu hút sự chú ý.

Mỗi gam màu mang những ý nghĩa và cảm xúc riêng biệt, giúp thương hiệu truyền tải thông điệp hiệu quả:
Gam màu trung tính:
- Màu trắng biểu trưng cho sự tinh khiết và đơn giản, thường được dùng làm màu nền hoặc điểm nhấn.
- Màu đen thể hiện sự sang trọng, được ưa chuộng trong ngành mỹ phẩm cao cấp.
- Màu xám mang đến vẻ chuyên nghiệp, phù hợp với website doanh nghiệp.
- Màu nâu gợi lên sự ấm áp và chân thực, thích hợp cho các thương hiệu vintage.
Áp dụng quy tắc bánh xe màu trong cách phối màu cho website
Bánh xe màu là một công cụ tuyệt vời giúp bạn hiểu rõ về lý thuyết màu sắc và mối quan hệ giữa các màu. Đây là một công cụ thiết yếu trong việc xây dựng bảng màu hài hòa cho website của bạn. Hãy cùng tìm hiểu các thành phần cơ bản trong bánh xe màu:
Các nhóm màu cơ bản:
- Màu cơ bản (màu gốc): Gồm ba màu đỏ, vàng và xanh lam. Đây là những màu không thể tạo ra từ việc pha trộn các màu khác.
- Màu phụ (màu thứ cấp): Được tạo ra từ sự kết hợp của hai màu cơ bản:
- Tím = Đỏ + Xanh lam
- Xanh lá = Xanh lam + Vàng
- Cam = Đỏ + Vàng
- Màu cấp ba: Hình thành từ việc kết hợp một màu cơ bản với một màu phụ liền kề, như đỏ-tím, vàng-cam hay xanh lam-xanh lá.

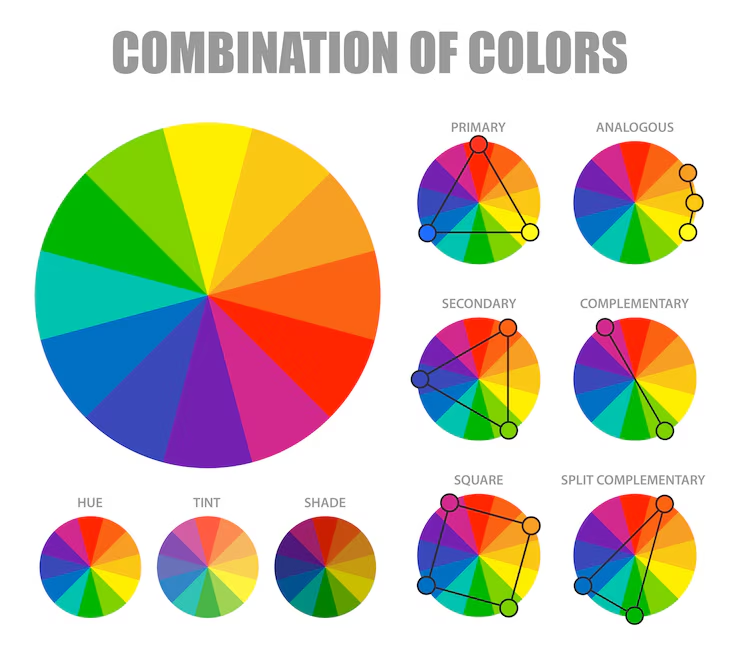
Bánh xe màu là một công cụ tuyệt vời giúp bạn hiểu rõ về lý thuyết màu sắc và mối quan hệ giữa các màu.
Biến thể của màu:
- Màu thuần: Là những màu nguyên bản, có độ bão hòa cao và sống động
- Sắc độ: Được tạo ra bằng cách thêm màu trắng vào màu thuần, tạo nên những tông màu nhẹ nhàng hơn
- Tông màu: Là kết quả của việc kết hợp cả màu đen và trắng vào màu thuần, tạo nên những gam màu dịu nhẹ, tinh tế
Hiểu rõ về bánh xe màu sẽ giúp bạn dễ dàng xây dựng được bảng màu hài hòa và chuyên nghiệp cho website của mình.
Nguyên tắc phối màu website chuẩn
1. Nguyên tắc phối màu đơn sắc
Đây là một trong những cách phối màu cho website phổ biến nhất, sử dụng các sắc độ khác nhau của cùng một màu. Phương pháp này tạo nên sự tinh tế và chuyên nghiệp cho website.
*Ví dụ, nếu bạn chọn màu xanh dương làm màu chủ đạo, bạn có thể sử dụng các tông màu xanh nhạt hơn cho phần nền và đậm hơn cho các nút bấm hoặc tiêu đề.
2. Nguyên tắc phối màu tương đồng
Cách phối màu cho website theo nguyên tắc tương đồng sử dụng các màu nằm cạnh nhau trên vòng màu. Phương pháp này tạo nên sự hài hòa và dễ chịu cho người xem.
*Ví dụ, kết hợp màu xanh lá cây với xanh lục, hoặc màu đỏ với cam. Nguyên tắc này đặc biệt phù hợp với các website về thời trang, mỹ phẩm hay nghệ thuật.
3. Nguyên tắc phối màu bổ túc trực tiếp
Đây là cách phối màu cho website sử dụng các màu đối diện nhau trên vòng màu. Phương pháp này tạo nên sự tương phản mạnh mẽ, thu hút sự chú ý của người dùng. Tuy nhiên, cần sử dụng một cách khéo léo để tránh gây rối mắt.
*Ví dụ, kết hợp màu xanh dương với cam, hoặc tím với vàng.

Cách phối màu cho website theo nguyên tắc tương đồng sử dụng các màu nằm cạnh nhau trên vòng màu.
4. Nguyên tắc phối màu bổ túc bộ ba
Nguyên tắc này sử dụng ba màu tạo thành một tam giác đều trên vòng màu. Đây là một trong những cách phối màu cho website tạo nên sự cân bằng và năng động. Tuy nhiên, cần chú ý việc phân bổ tỷ lệ các màu để tránh gây rối mắt cho người dùng.
5. Nguyên tắc phối màu bổ túc xen kẽ
Phương pháp này sử dụng một màu chủ đạo kết hợp với hai màu nằm cạnh màu bổ túc của nó. Cách phối màu cho website này tạo nên sự đa dạng nhưng vẫn giữ được tính hài hòa.
6. Nguyên tắc phối màu bổ túc bộ bốn
Đây là cách phối màu cho website phức tạp nhất, sử dụng bốn màu tạo thành hình chữ nhật trên vòng màu. Phương pháp này thích hợp cho các website cần thể hiện sự sáng tạo và đa dạng.
8 công cụ giúp chọn bảng màu cho trang web của bạn
Để việc lựa chọn cách phối màu cho website trở nên dễ dàng hơn, bạn có thể sử dụng các công cụ chuyên nghiệp sau:
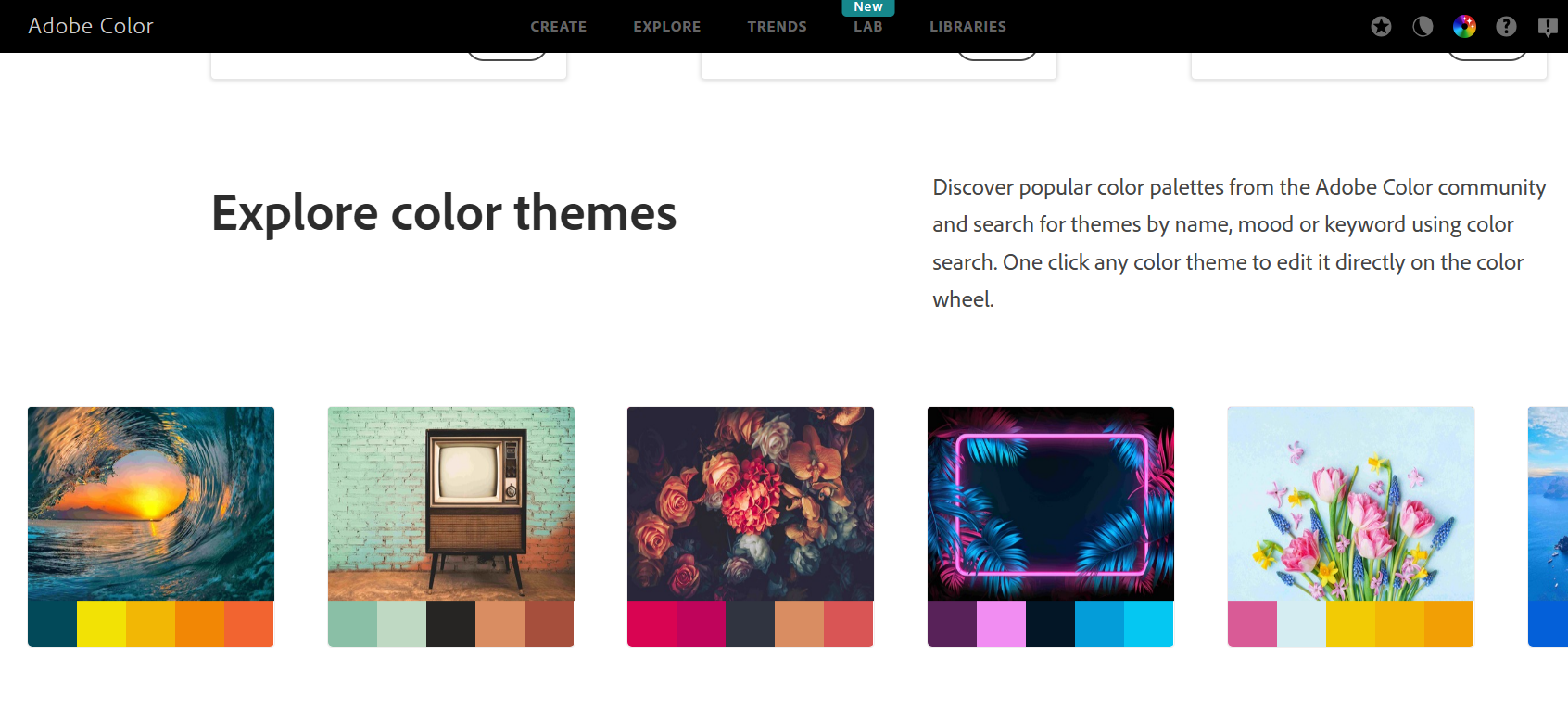
1. Adobe Color:
Công cụ này cho phép bạn tạo, lưu trữ và chia sẻ các bảng màu một cách dễ dàng.

Đây là công cụ phổ biến được nhiều nhà thiết kế tin dùng.
Adobe Color là một trong những công cụ phối màu hàng đầu được các nhà thiết kế chuyên nghiệp tin dùng, cho phép bạn:
- Tạo bảng màu từ một màu cơ sở theo các nguyên tắc phối màu khác nhau
- Trích xuất bảng màu từ hình ảnh
- Khám phá hàng nghìn bảng màu được chia sẻ bởi cộng đồng
- Tích hợp trực tiếp với các sản phẩm khác trong hệ sinh thái Adobe
- Lưu trữ và đồng bộ bảng màu trên cloud để sử dụng ở mọi nơi
- Kiểm tra khả năng hiển thị màu sắc cho người mù màu
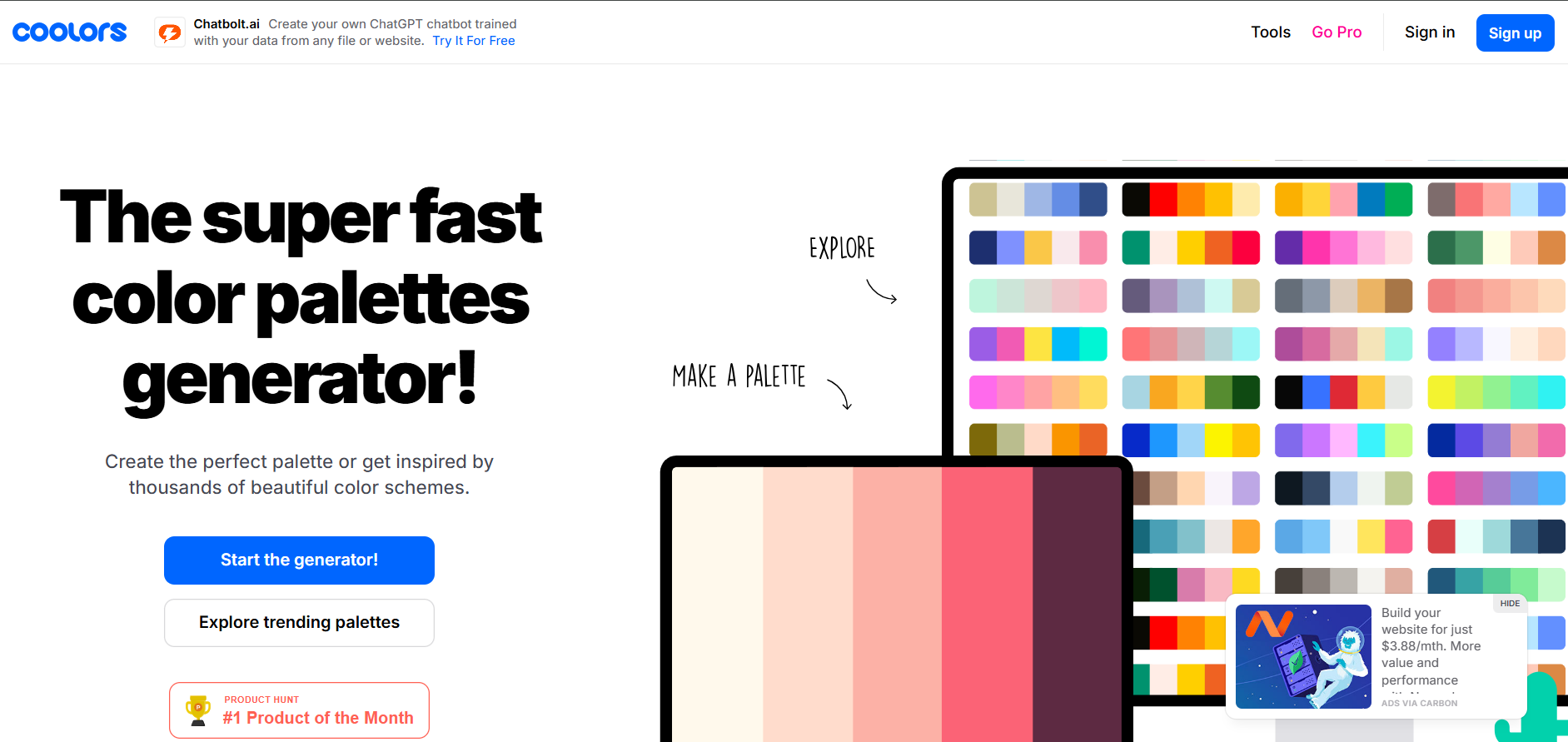
2. Coolors.co:
Cung cấp tính năng tạo bảng màu tự động, giúp bạn nhanh chóng tìm được những cách phối màu cho website phù hợp.

Cung cấp tính năng tạo bảng màu tự động, giúp bạn nhanh chóng tìm được những cách phối màu cho website phù hợp.
Coolors.co nổi bật với giao diện đơn giản và tính năng tạo bảng màu tự động cực kỳ tiện lợi:
- Nhấn space để tạo ngẫu nhiên các cách phối màu cho website
- Khóa các màu ưng ý và tiếp tục tạo màu cho đến khi hài lòng
- Điều chỉnh độ bão hòa, độ sáng của từng màu
- Xuất bảng màu dưới nhiều định dạng khác nhau
- Tích hợp plugin cho các phần mềm thiết kế phổ biến
- Cung cấp ứng dụng mobile để tạo bảng màu mọi lúc mọi nơi
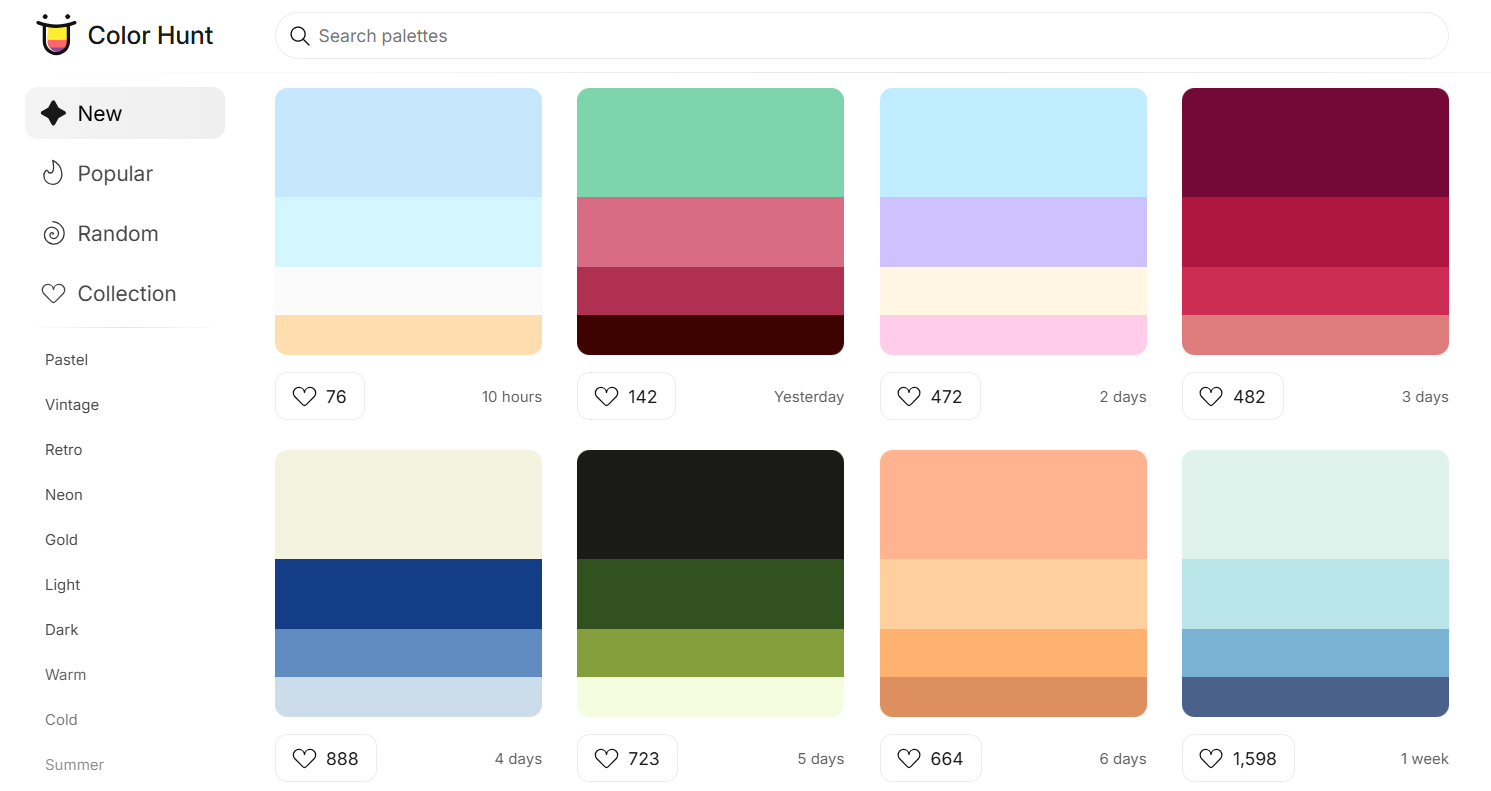
3. Colorhunt.co:
Bạn có thể tìm thấy hàng nghìn bảng màu được cộng đồng bình chọn tại đây bởi vì Color Hunt là kho tàng bảng màu được cập nhật hàng ngày:
- Hàng nghìn bảng màu được sắp xếp theo xu hướng và lượt thích
- Phân loại bảng màu theo chủ đề: vintage, pastel, retro,…
- Cho phép copy mã màu nhanh chóng
- Tạo collection để lưu trữ các bảng màu yêu thích
- Hiển thị preview cách phối màu cho website ngay lập tức
- Cộng đồng người dùng đông đảo, liên tục cập nhật bảng màu mới

Bạn có thể tìm thấy hàng nghìn bảng màu được cộng đồng bình chọn tại Color Hunt.
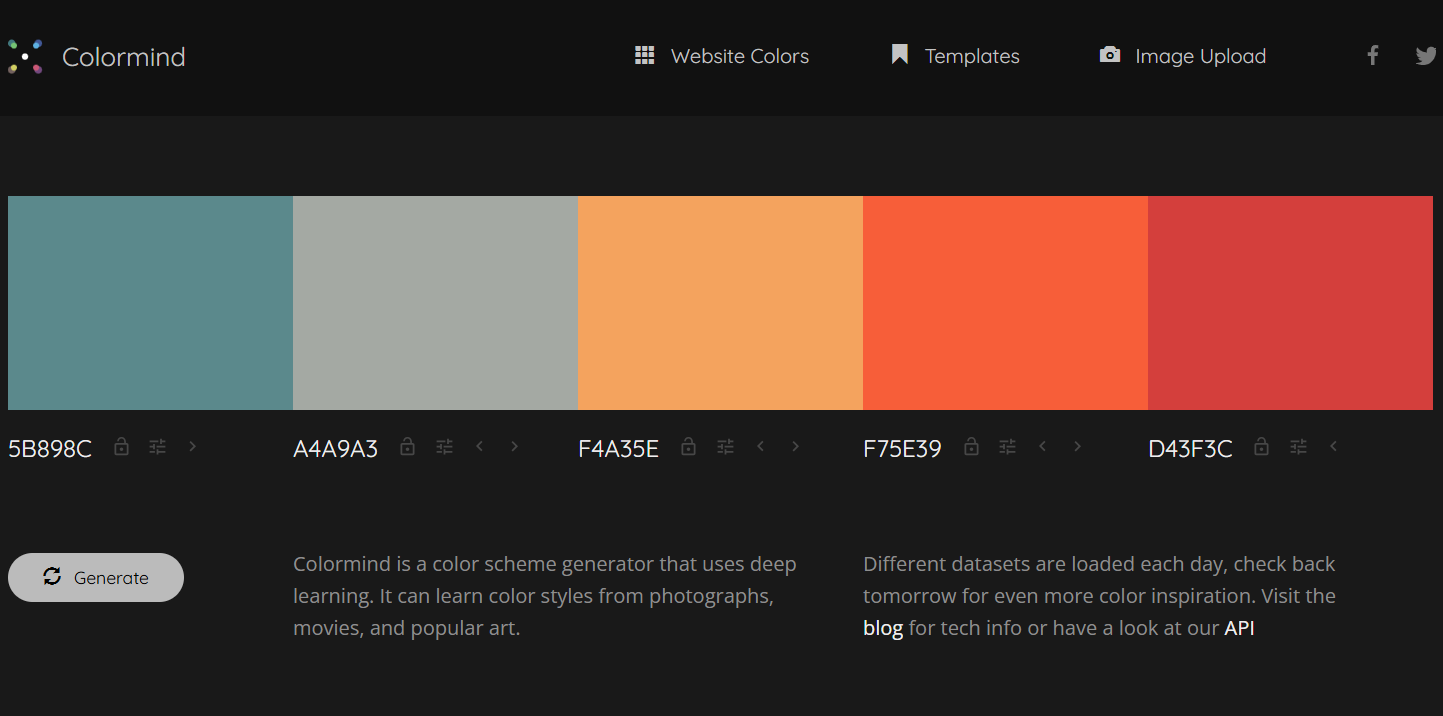
4. Colormind.io:
Sử dụng trí tuệ nhân tạo để gợi ý các cách phối màu cho website dựa trên xu hướng hiện đại.
- Học từ các website, ảnh nghệ thuật và phim ảnh nổi tiếng
- Tự động tạo bảng màu phù hợp với xu hướng hiện đại
- Cho phép khóa một số màu và để AI gợi ý các màu còn lại
- Preview bảng màu trên giao diện website thực tế
- Cập nhật mô hình AI thường xuyên để bắt kịp xu hướng
- Tích hợp API để sử dụng trong các ứng dụng khác

Sử dụng trí tuệ nhân tạo để gợi ý các cách phối màu cho website dựa trên xu hướng hiện đại.
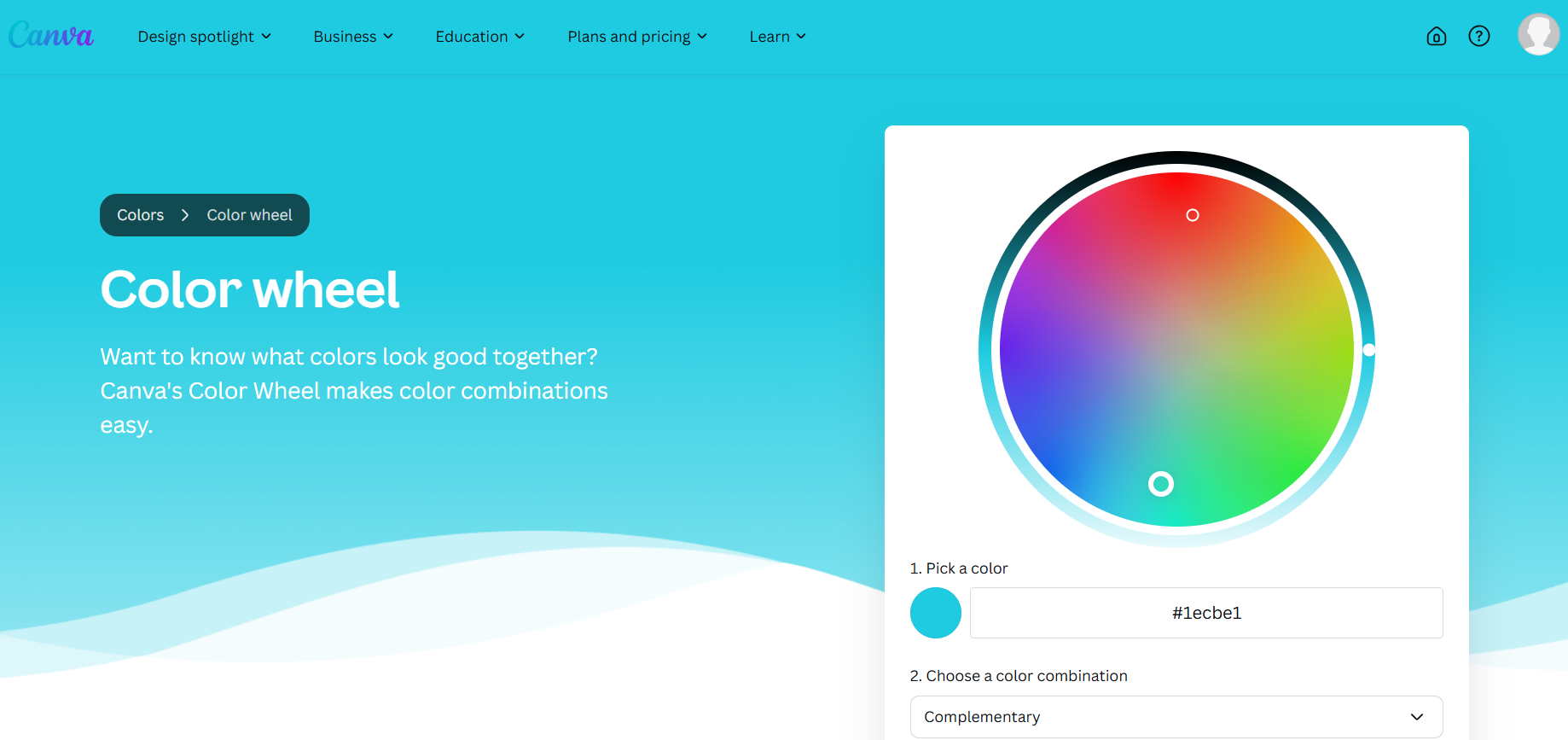
5. Canva Color Wheel:
Canva Color Wheel không chỉ là công cụ chọn màu mà còn là nơi học hỏi về lý thuyết màu sắc:
- Bánh xe màu tương tác trực quan
- Giải thích chi tiết về các nguyên tắc phối màu
- Gợi ý cách phối màu dựa trên tâm lý học màu sắc
- Tích hợp trực tiếp với nền tảng thiết kế Canva
- Cung cấp các template màu sẵn có cho từng ngành nghề
- Hướng dẫn chi tiết cách áp dụng màu sắc vào thiết kế

Canva Color Wheel giúp bạn tìm hiểu về lý thuyết màu sắc và thử nghiệm các phối màu khác nhau.
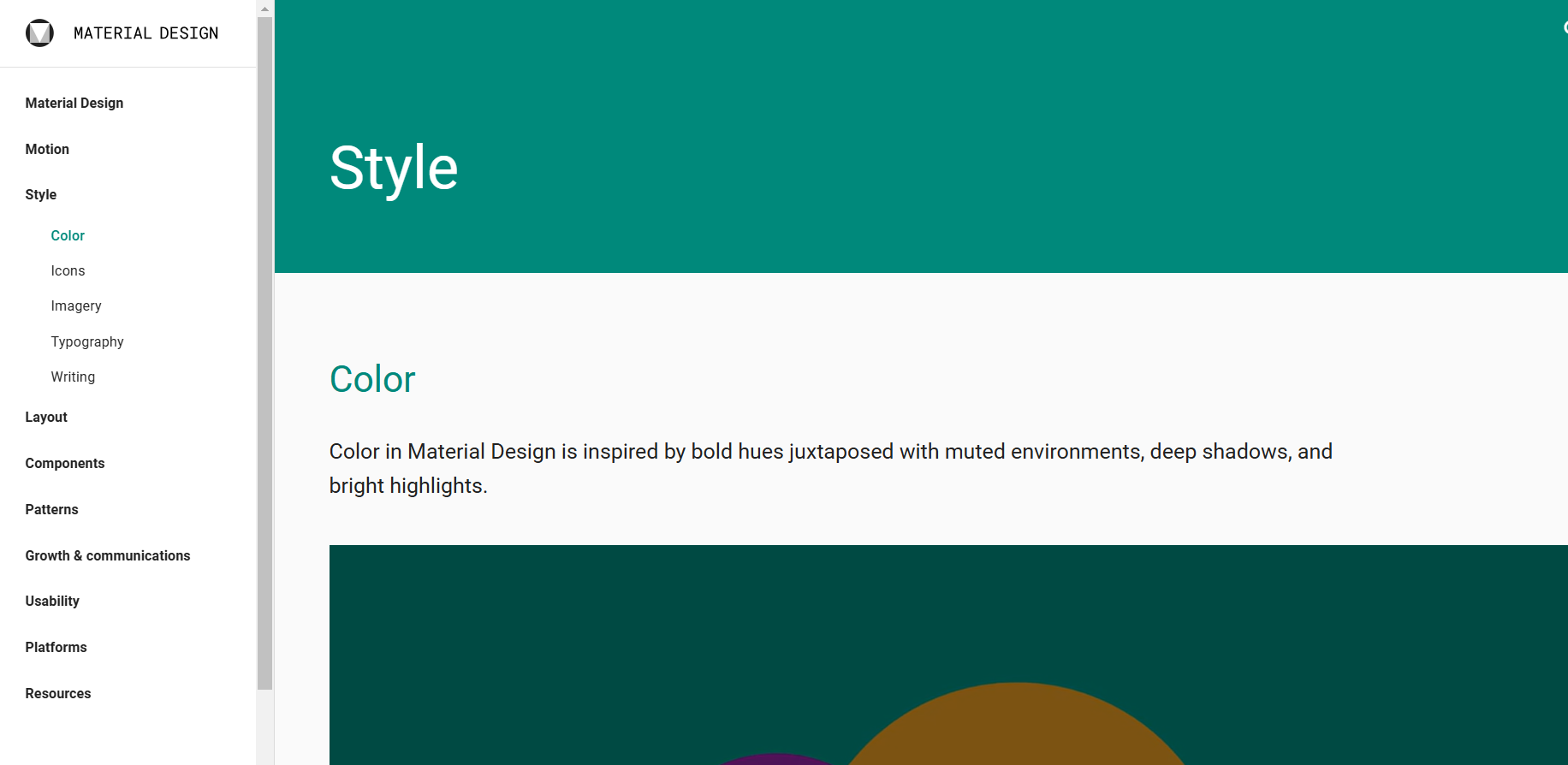
6. Material Design Color Tool:
Công cụ của Google cung cấp các bảng màu chuẩn material design giúp người dùng tạo bảng màu theo tiêu chuẩn Material Design:
- Tuân thủ nguyên tắc thiết kế của Google
- Đảm bảo tính tiếp cận và khả năng đọc
- Tự động tạo các sắc thái của một màu
- Preview trên các thành phần UI thực tế
- Kiểm tra độ tương phản theo tiêu chuẩn WCAG
- Export mã màu cho nhiều nền tảng khác nhau

Công cụ của Google cung cấp các bảng màu chuẩn material design giúp người dùng tạo bảng màu theo tiêu chuẩn.
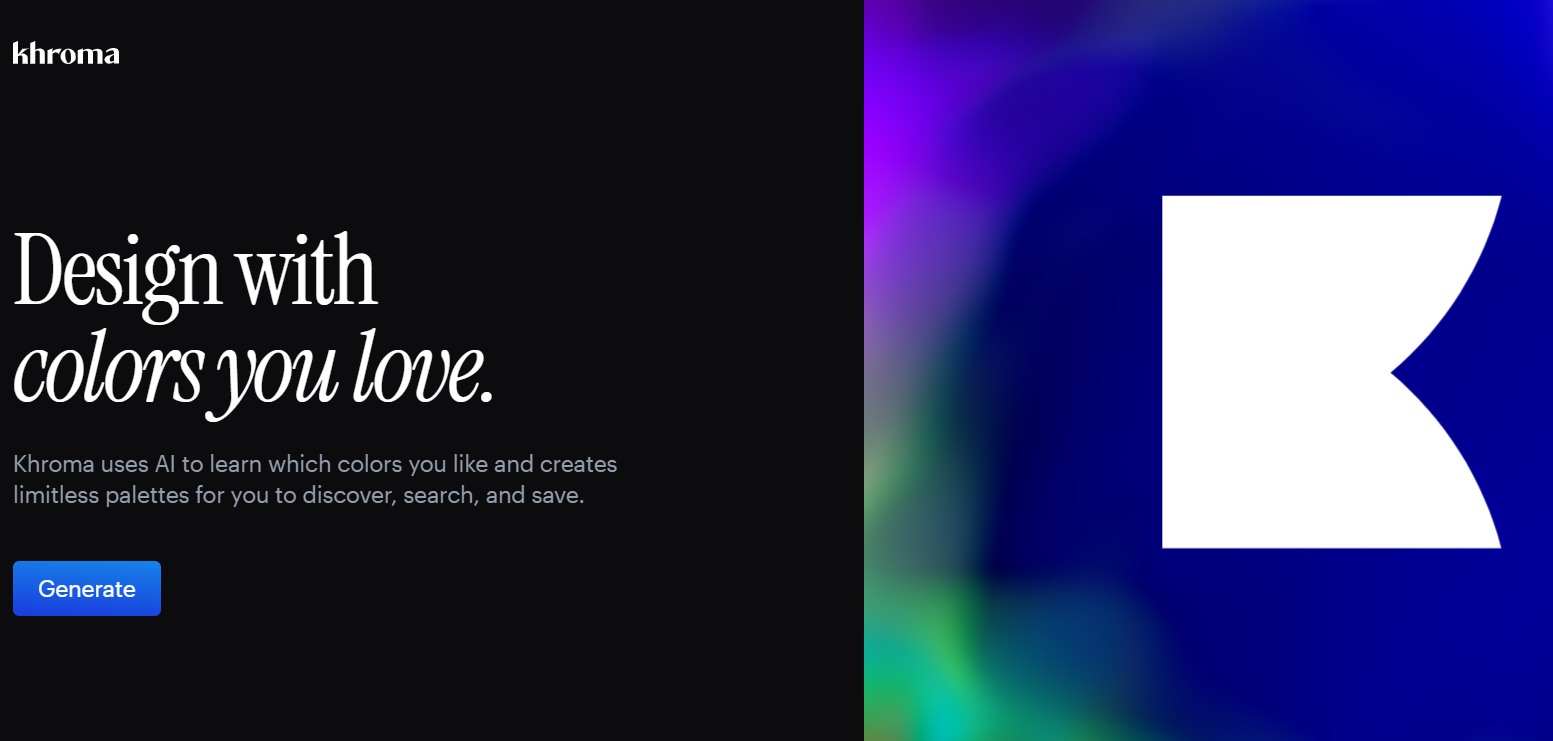
7. Khroma:
Khroma mang đến trải nghiệm cá nhân hóa trong việc chọn màu:
- Sử dụng AI để học sở thích màu sắc của người dùng
- Tạo ra hàng nghìn cách phối màu cho website phù hợp với gu thẩm mỹ cá nhân
- Lọc kết quả theo nhiều tiêu chí khác nhau
- Tự động cập nhật gợi ý dựa trên lựa chọn của người dùng
- Cho phép tạo và lưu trữ bộ sưu tập màu cá nhân
- Hỗ trợ xuất bảng màu cho nhiều công cụ thiết kế

Khroma sử dụng AI để học về sở thích màu sắc của bạn và đưa ra những gợi ý phù hợp.
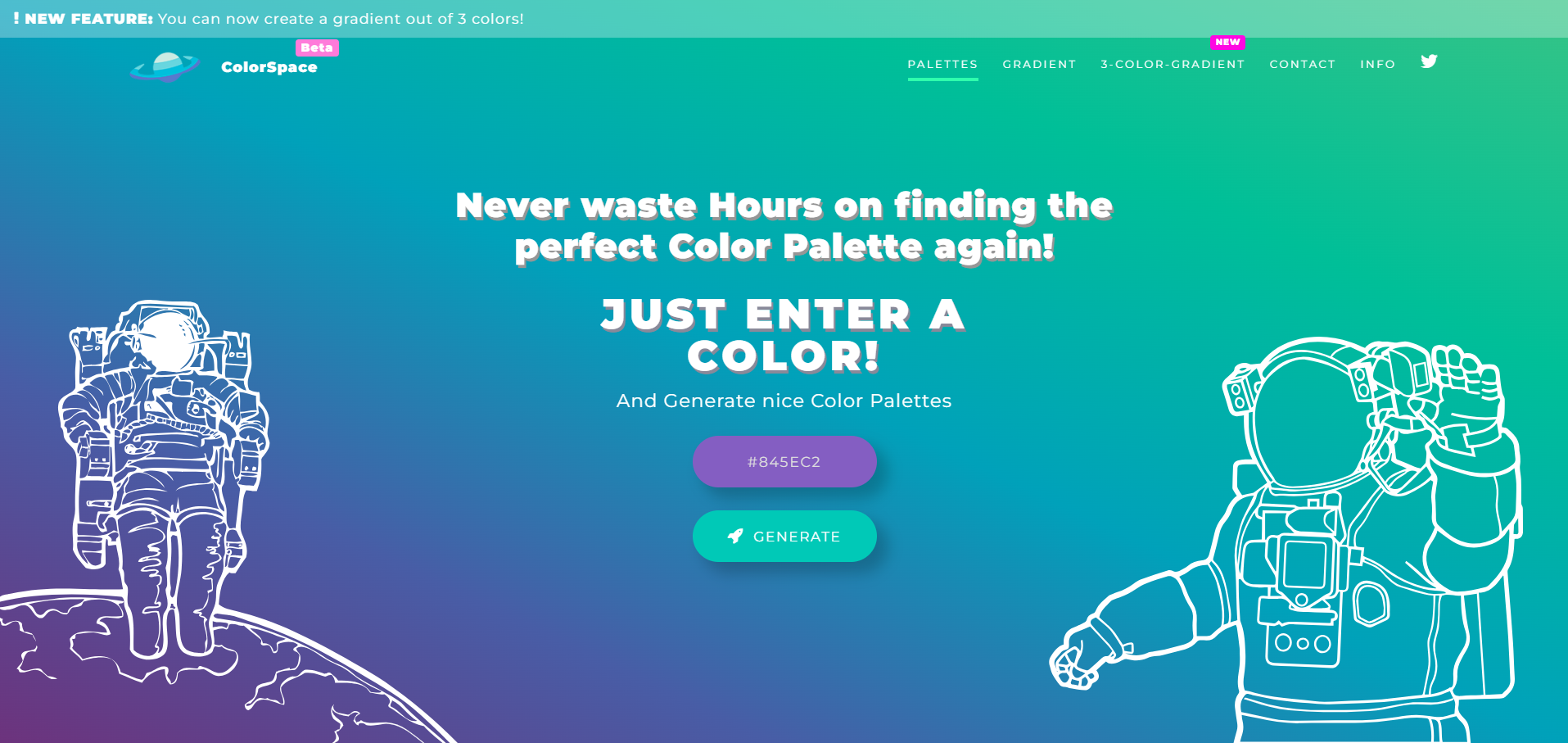
8. ColorSpace:
ColorSpace chuyên về tạo gradient và các biến thể màu:
- Tạo gradient từ một màu cơ sở
- Cung cấp nhiều kiểu gradient khác nhau
- Tự động tạo các sắc thái và tông màu
- Preview gradient trên các shape khác nhau
- Export mã CSS gradient ngay lập tức
- Tích hợp với các công cụ thiết kế phổ biến

ColorSpace chuyên về tạo gradient và các biến thể màu.
Với sự hỗ trợ của những công cụ này, việc tìm ra cách phối màu cho website phù hợp sẽ trở nên dễ dàng và chuyên nghiệp hơn rất nhiều. Bạn có thể kết hợp sử dụng nhiều công cụ để có được kết quả tối ưu nhất cho website của mình.
Việc lựa chọn cách phối màu cho website đóng vai trò quan trọng trong việc xây dựng thương hiệu và tối ưu trải nghiệm người dùng. Bằng cách áp dụng các nguyên tắc phối màu cơ bản và sử dụng các công cụ hỗ trợ, bạn có thể tạo ra một website chuyên nghiệp và thu hút.
Tuy nhiên, để đạt được kết quả tốt nhất, đừng ngần ngại liên hệ với đội ngũ chuyên gia thiết kế website của Prime Commerce. Với nhiều năm kinh nghiệm trong lĩnh vực thiết kế và phát triển website, chúng tôi tự hào mang đến những giải pháp website chuyên nghiệp, tối ưu cho doanh nghiệp của bạn.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh