Tối ưu hóa website trên điện thoại là điều bắt buộc cho mọi doanh nghiệp muốn duy trì sự cạnh tranh trên không gian mạng. Bài viết này sẽ cung cấp hướng dẫn chi tiết và toàn diện cho Website của bạn, đảm bảo mang lại trải nghiệm nhanh chóng, trực quan và thân thiện với người dùng.
Tại Sao Cần Tối Ưu Website Trên Mobile?
Trong bối cảnh số hóa hiện nay, thiết bị di động đã trở thành công cụ truy cập internet chính của hầu hết người dùng. Sự gia tăng mạnh mẽ trong việc sử dụng điện thoại di động để tìm kiếm và tiêu thụ thông tin buộc các doanh nghiệp phải điều chỉnh chiến lược thiết kế website để đáp ứng xu hướng này.
Theo thống kê, lưu lượng truy cập từ thiết bị di động chiếm hơn 50% tổng lưu lượng truy cập web toàn cầu, điều này nhấn mạnh vai trò thiết yếu của một website được tối ưu cho di động.
1. Ưu Tiên Của Google Cho Mobile-First Indexing
Kể từ khi Google triển khai chính sách Mobile-First Indexing, các trang web được tối ưu hóa cho thiết bị di động sẽ được ưu tiên trong quá trình xếp hạng. Mobile-First Indexing có nghĩa là Google sử dụng nội dung ở phiên bản di động của website để đánh giá và xếp hạng nội dung của toàn website.
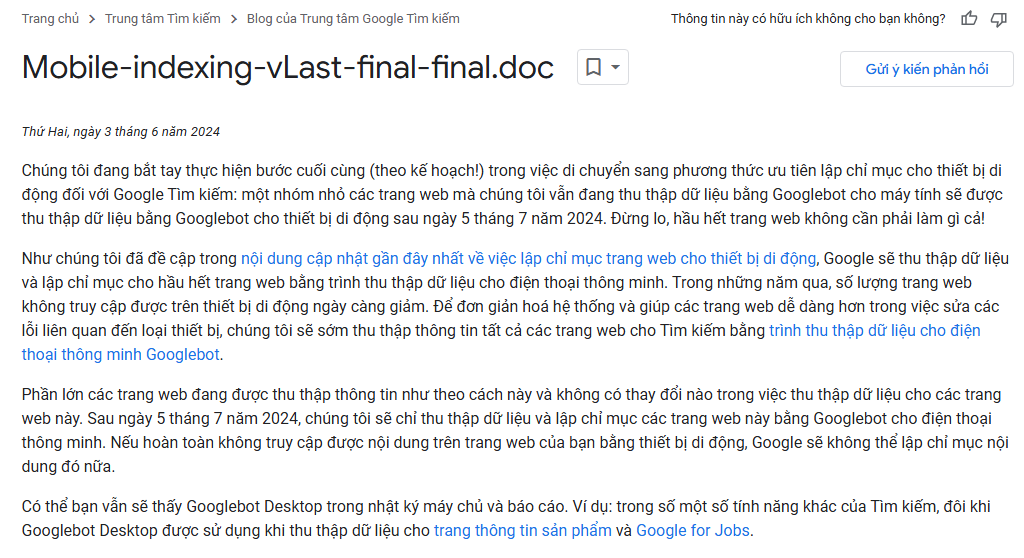
Thậm chí, ở lần cập nhật mới nhất Google sẽ tập trung thu thập dữ liệu và lập chỉ mục bằng trình thu thập dữ liệu cho điện thoại thông minh. Cho thấy việc tối ưu nội dung website trên giao diện điện thoại thông minh quan trọng như thế nào.

Google sẽ tập trung thu thập dữ liệu và lập chỉ mục bằng trình thu thập dữ liệu cho điện thoại thông minh (nguồn: Google)
2. Ảnh Hưởng Đến Tỷ Lệ Thoát Trang và Khả Năng Giữ Chân Khách Hàng
Một website không được tối ưu hóa cho thiết bị di động có thể gây ra tốc độ tải trang chậm và bố cục khó sử dụng, không thân thiện với người dùng di động. Những vấn đề này ảnh hưởng trực tiếp đến:
- Tăng tỷ lệ thoát trang (bounce rate): Người dùng rời đi ngay sau khi chỉ xem một trang.
- Giảm thời gian người dùng ở lại trang (dwell time): Người dùng ở lại trang trong thời gian ngắn.
- Giảm khả năng tương tác và tỉ lệ chuyển đổi: Khả năng tương tác và tỉ lệ chuyển đổi thấp.
Tất cả những yếu tố này đều gây thiệt hại trực tiếp đến doanh thu và hiệu quả tiếp cận khách hàng tiềm năng.
3. Tăng Cường Hình Ảnh Thương Hiệu và Lòng Tin Của Khách Hàng
Một website thân thiện với di động tạo ra ấn tượng chuyên nghiệp và hiện đại, giúp củng cố hình ảnh thương hiệu trong mắt người dùng. Ngược lại, nếu website không đáp ứng được tiêu chuẩn tối ưu trên di động, khách hàng có thể xem đó là dấu hiệu thiếu chuyên nghiệp và không tin tưởng vào sản phẩm hay dịch vụ của doanh nghiệp. Điều này đặc biệt quan trọng với các thương hiệu mới nổi hoặc đang phát triển, khi uy tín và sự tin cậy từ khách hàng là yếu tố sống còn.
4. Đảm Bảo Lợi Thế Cạnh Tranh Trong Thị Trường Đầy Biến Động
Việc tối ưu website cho thiết bị di động không chỉ đáp ứng yêu cầu của Google và người dùng mà còn giúp doanh nghiệp duy trì và nâng cao lợi thế cạnh tranh. Trong một thị trường có sự cạnh tranh gay gắt, nếu website của bạn không được tối ưu, bạn có nguy cơ mất khách hàng vào tay đối thủ – những doanh nghiệp đã thực hiện tối ưu hóa di động tốt hơn.
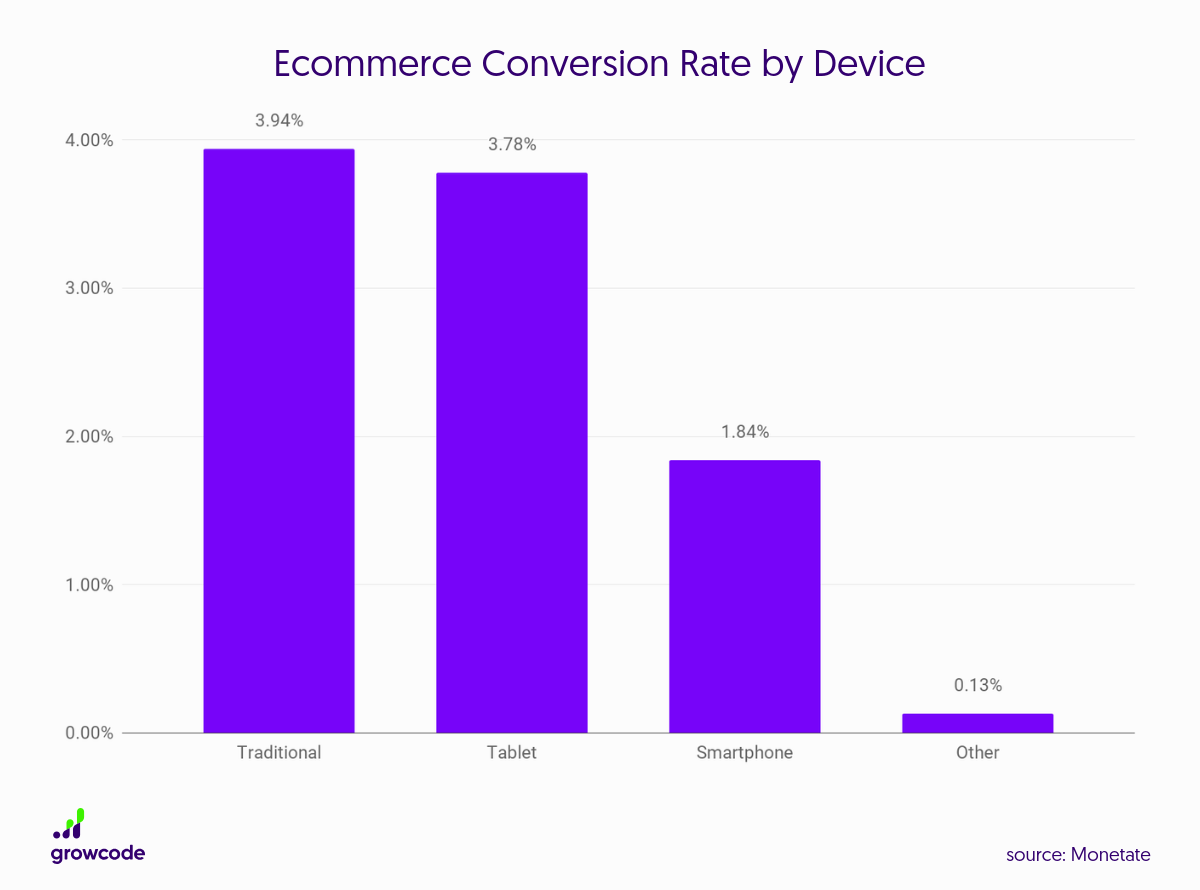
Đặc biệt đối với các website thương mại điện tử, việc tối ưu hóa nội dung cho phiên bản di động mang lại nhiều lợi thế. Theo thống kê, tỷ lệ người dùng thực hiện chuyển đổi trên thiết bị di động chiếm phần lớn so với các kênh khác.

Tối ưu hóa website cho thiết bị di động giúp thương hiệu nổi bật trên thị trường trực tuyến
Thiết Kế Tối Ưu Website Trên Điện Thoại Là Gì?
Thiết kế tối ưu cho di động (mobile optimization) là quá trình điều chỉnh và cải tiến giao diện, cấu trúc và các yếu tố chức năng của một website sao cho nó hiển thị và hoạt động mượt mà trên các thiết bị có màn hình nhỏ như điện thoại thông minh và máy tính bảng.
Việc tối ưu hóa di động không chỉ đơn giản là làm cho website có thể hiển thị tốt trên màn hình nhỏ, mà còn phải đảm bảo rằng người dùng có thể dễ dàng điều hướng và tương tác với trang web một cách hiệu quả và thoải mái, giống như khi sử dụng trên máy tính để bàn.

Thiết kế tối ưu cho di động (mobile optimization) là quá trình điều chỉnh và cải tiến giao diện
Tư Duy Cần Có Để Tối Ưu Website Trên Mobile
Để đảm bảo rằng website hoạt động hiệu quả trên các thiết bị di động, doanh nghiệp cần phát triển một tư duy thiết kế “Mobile-First”. Tư duy này khuyến khích các nhà thiết kế và lập trình viên bắt đầu quá trình phát triển website từ phiên bản di động, sau đó mở rộng và tối ưu cho các kích thước màn hình lớn hơn, như máy tính bảng và desktop.
Đây là cách tiếp cận tập trung vào người dùng di động, giúp đảm bảo rằng website của bạn không chỉ tương thích với điện thoại di động mà còn cung cấp một trải nghiệm người dùng xuất sắc trên mọi thiết bị.
1. Trải Nghiệm Người Dùng (User Experience)
Người dùng di động có những thói quen và nhu cầu khác biệt khi duyệt web so với người dùng trên máy tính để bàn. Họ chủ yếu thao tác trên màn hình cảm ứng, sử dụng ngón tay thay vì chuột để điều hướng và tương tác với các phần tử trên website. Ngoài ra, diện tích để sắp xếp nội dung trên giao diện của điện thoại cũng rất giới hạn.
Vì vậy, thiết kế website cần đảm bảo rằng các yếu tố tương tác (như nút bấm, liên kết) đủ lớn và dễ chạm vào, tránh tình trạng nhấn nhầm. Nội dung cũng cần được sắp xếp một cách logic để người dùng có thể tương tác thuận tiện mà không gặp vấn đề trong quá trình trải nghiệm trên website.
Ngoài ra, người dùng di động có xu hướng duyệt web trong khoảng thời gian ngắn, vì vậy website cần phải tối ưu hóa nội dung sao cho dễ đọc và dễ tiếp cận.
Thông tin cần được trình bày ngắn gọn, trực quan và không gây cảm giác bị rối mắt. Đồng thời, tốc độ tải trang cần được ưu tiên hàng đầu. Người dùng di động thường không kiên nhẫn chờ đợi, do đó việc trang web tải nhanh là yếu tố quan trọng trong việc giữ chân người dùng và giảm tỷ lệ thoát trang.

Tư duy Mobile-First không chỉ là một xu hướng, mà là yêu cầu tất yếu trong thời đại
2. Giảm Tải Nội Dung Không Cần Thiết
Khi tối ưu website cho di động, việc giảm tải các yếu tố không cần thiết là điều cực kỳ quan trọng. Màn hình của các thiết bị di động có diện tích nhỏ, và nếu website chứa quá nhiều yếu tố phụ hoặc thông tin không cần thiết, người dùng sẽ dễ cảm thấy choáng ngợp và khó khăn trong việc tìm kiếm thông tin quan trọng.
Để khắc phục điều này, cần phải lọc bỏ các thành phần không cần thiết và chỉ giữ lại những gì quan trọng nhất. Điều này có thể bao gồm việc giảm số lượng hình ảnh, loại bỏ các phần nội dung dư thừa, hay đơn giản hóa các menu và điều hướng. Sự tối giản trong thiết kế giúp người dùng dễ dàng tiếp cận và tương tác với trang web mà không gặp phải sự lộn xộn.
Ngoài ra, việc tối ưu hóa trải nghiệm người dùng bằng cách sử dụng các thiết kế theo chiều dọc (vertical) thay vì chiều ngang (horizontal) cũng giúp tiết kiệm không gian và làm cho người dùng dễ dàng thao tác với nội dung trên màn hình nhỏ hơn.
3. Tối Ưu Hóa Các Yếu Tố Kỹ Thuật
Để tối ưu website trên di động, không chỉ cần chú trọng vào mặt thiết kế mà còn phải tối ưu hóa các yếu tố kỹ thuật. Những công nghệ web hiện đại như AMP (Accelerated Mobile Pages) giúp cải thiện tốc độ tải trang, mang lại trải nghiệm người dùng mượt mà hơn và phù hợp với tiêu chuẩn SEO.
AMP là một công nghệ giúp tối ưu hóa các trang web trên thiết bị di động bằng cách sử dụng các phiên bản đơn giản hơn của HTML, CSS và JavaScript. Các trang AMP tải nhanh hơn và có khả năng hiển thị tốt hơn trên di động, đặc biệt đối với các website có nhiều hình ảnh, video hoặc nội dung phức tạp. Việc sử dụng AMP giúp giảm thiểu thời gian tải, đồng thời tăng khả năng tương tác và giảm tỷ lệ thoát trang.
Ngoài AMP, các công nghệ khác như Lazy Loading (tải nội dung khi cần thiết) hay nén ảnh và tối ưu mã nguồn cũng đóng vai trò quan trọng trong việc tối ưu hóa tốc độ và hiệu quả của website di động.
4. Lập Trình Tương Thích SEO
Tư duy Mobile-First không chỉ liên quan đến thiết kế mà còn ảnh hưởng đến chiến lược SEO của website. Google hiện đang sử dụng Mobile-First Indexing – tức là công cụ tìm kiếm này ưu tiên đánh giá và xếp hạng các website dựa trên phiên bản di động thay vì phiên bản desktop.
Điều này có nghĩa là nếu website của bạn không được tối ưu cho di động, thứ hạng tìm kiếm có thể bị ảnh hưởng nghiêm trọng.

Website không được tối ưu cho di động có thể ảnh hưởng nghiêm trọng đến thứ hạng tìm kiếm
6 Cách Tối Ưu Hóa Website Cho Thiết Bị Di Động
1. Tối Ưu Hóa Tốc Độ Tải Trang
Tốc độ tải trang là yếu tố quyết định trải nghiệm người dùng và SEO, đặc biệt là trên các thiết bị di động. Google công nhận rằng nếu trang web tải quá 3 giây, tỷ lệ thoát trang sẽ tăng lên đáng kể. Để cải thiện tốc độ tải trang trên di động, bạn có thể thực hiện những bước sau:
- Nén và tối ưu hóa hình ảnh: Hình ảnh chiếm phần lớn dung lượng của một trang web. Sử dụng các công cụ như TinyPNG, JPEG Optimizer hoặc định dạng WebP giúp giảm dung lượng hình ảnh mà vẫn giữ được chất lượng cao.
- Giảm thiểu mã nguồn (Minify): Loại bỏ các khoảng trắng, ký tự thừa và mã không cần thiết trong các tệp HTML, CSS và JavaScript. Sử dụng các công cụ như UglifyJS cho JavaScript và CSSNano cho CSS để giảm kích thước tệp, qua đó cải thiện tốc độ tải trang.
- Kích hoạt bộ nhớ đệm (caching): Bộ nhớ đệm cho phép trình duyệt lưu trữ các bản sao của trang web, giúp giảm thời gian tải khi người dùng quay lại trang. Điều này đặc biệt hữu ích trên di động, nơi người dùng có thể truy cập lại trang web thường xuyên mà không cần tải lại toàn bộ nội dung.
2. Thiết Kế Giao Diện Đơn Giản và Trực Quan
Khi thiết kế giao diện cho thiết bị di động, đơn giản và trực quan là yếu tố quan trọng để tạo ra một trải nghiệm mượt mà. Màn hình di động hạn chế về kích thước, vì vậy giao diện cần tập trung vào các yếu tố thiết yếu:
- Giảm số lượng thành phần giao diện: Loại bỏ các yếu tố không cần thiết, như quảng cáo hoặc các widget phụ, chỉ giữ lại những gì thực sự quan trọng. Điều này giúp giảm sự lộn xộn và giúp người dùng dễ dàng tương tác với các mục chính như menu, sản phẩm và nút kêu gọi hành động (CTA).
- Tối giản màu sắc và hiệu ứng: Sử dụng màu sắc nhẹ nhàng và hạn chế các hiệu ứng động phức tạp. Các hiệu ứng chuyển động quá mức có thể làm rối mắt và làm giảm hiệu quả tương tác trên các màn hình nhỏ.
3. Đảm Bảo Nội Dung Dễ Đọc Trên Màn Hình Nhỏ
Một yếu tố quan trọng trong thiết kế mobile-friendly là tính dễ đọc của nội dung. Các văn bản quá nhỏ hoặc bố cục khó hiểu sẽ khiến người dùng gặp khó khăn khi duyệt web trên di động.
- Chọn font chữ phù hợp: Sử dụng các font chữ dễ đọc và kích thước tối thiểu 16px cho nội dung chính. Các phông chữ serif hoặc phông chữ có độ dày không phù hợp sẽ làm giảm độ rõ ràng khi hiển thị trên màn hình nhỏ.
- Giãn dòng và khoảng cách hợp lý: Đảm bảo rằng các dòng chữ và đoạn văn không quá chật chội. Khoảng cách dòng và đoạn cần đủ rộng để người dùng có thể đọc dễ dàng mà không bị mỏi mắt.
- Định dạng tiêu đề rõ ràng: Tiêu đề nên có kích thước lớn và được phân chia rõ ràng. Điều này giúp người dùng dễ dàng nắm bắt thông tin khi họ cuộn trang xuống. Sử dụng các thẻ tiêu đề (H1, H2, H3) hợp lý để giúp cấu trúc thông tin rõ ràng hơn.

Yếu tố quan trọng trong thiết kế mobile-friendly là tính dễ đọc của nội dung
4. Tối Ưu CSS
CSS là yếu tố quan trọng ảnh hưởng đến cả tốc độ tải trang và trải nghiệm người dùng. Để tối ưu CSS cho di động:
- Xóa bỏ CSS không cần thiết: Chỉ giữ lại các đoạn mã CSS phục vụ cho các thiết bị di động, loại bỏ các đoạn mã không sử dụng hoặc chỉ cần thiết cho phiên bản desktop. Điều này sẽ giúp giảm bớt dung lượng tệp CSS, đồng thời cải thiện tốc độ tải trang.
- CSS Minification: Sử dụng công cụ như CSSNano hoặc CleanCSS để nén và giảm kích thước các tệp CSS bằng cách loại bỏ các khoảng trắng và ký tự thừa. Việc này giúp giảm băng thông sử dụng và tăng tốc độ tải trang.
- Sử dụng Media Queries: Áp dụng Media Queries để điều chỉnh giao diện sao cho phù hợp với kích thước màn hình của từng thiết bị. Điều này giúp tạo ra trải nghiệm người dùng linh hoạt, bảo đảm website hiển thị đẹp mắt và dễ sử dụng trên tất cả các thiết bị di động.
5. Sử Dụng Hình Ảnh và Video Hợp Lý
Hình ảnh và video có thể làm website trở nên hấp dẫn hơn, nhưng nếu không được tối ưu, chúng sẽ làm chậm tốc độ tải trang. Để tối ưu hóa hình ảnh và video:
- Nén hình ảnh với định dạng tối ưu: Định dạng WebP và JPEG là hai lựa chọn tốt nhất để giảm dung lượng hình ảnh mà không làm giảm chất lượng. WebP đặc biệt hiệu quả với các hình ảnh có độ phân giải cao, giúp tiết kiệm băng thông mà không ảnh hưởng đến trải nghiệm người dùng.
- Hạn chế video autoplay: Video tự động phát có thể làm giảm tốc độ tải trang, tiêu tốn băng thông và gây khó chịu cho người dùng. Tránh sử dụng tính năng này trừ khi thực sự cần thiết.
- Responsive Images: Sử dụng thuộc tính srcset trong HTML để chỉ định hình ảnh có độ phân giải phù hợp với kích thước màn hình khác nhau. Điều này giúp tiết kiệm dung lượng băng thông và đảm bảo hình ảnh luôn rõ nét trên các thiết bị di động.
6. Tối Ưu Hóa SEO Cho Thiết Bị Di Động
SEO cho thiết bị di động không chỉ đơn giản là cải thiện tốc độ tải trang mà còn liên quan đến việc tối ưu hóa nội dung và cấu trúc website để đáp ứng các yêu cầu của Google và người dùng.
- Tối ưu từ khóa liên quan đến tìm kiếm di động: Người dùng di động thường tìm kiếm các từ khóa ngắn gọn và cụ thể hơn, do đó cần đảm bảo rằng các từ khóa bạn nhắm đến phù hợp với hành vi tìm kiếm của người dùng di động.
- Kiểm tra độ thân thiện với di động: Sử dụng công cụ Google Mobile-Friendly Test để kiểm tra xem website của bạn có đáp ứng các tiêu chuẩn thân thiện với di động của Google hay không. Điều này sẽ giúp cải thiện thứ hạng tìm kiếm trên các thiết bị di động.
- Viết Meta Description và tiêu đề hấp dẫn: Đảm bảo rằng các tiêu đề và mô tả meta được viết ngắn gọn, dễ hiểu và hấp dẫn, đặc biệt khi hiển thị trên các kết quả tìm kiếm di động. Meta Description không chỉ giúp tăng tỷ lệ nhấp (CTR) mà còn cung cấp thông tin quan trọng cho người dùng về nội dung của trang web.

SEO cho thiết bị di động giúp tối ưu hóa nội dung và cấu trúc đáp ứng các yêu cầu của Google
Để tối ưu website trên điện thoại một cách hiệu quả, bạn không chỉ nâng cao thứ hạng tìm kiếm mà còn giảm tỷ lệ thoát trang và tăng khả năng chuyển đổi khách hàng. Từ đó, việc chọn lựa một đơn vị đồng hành trong thiết kế web uy tín và có kinh nghiệm là vô cùng quan trọng.
Prime Commerce, với đội ngũ chuyên gia giàu kinh nghiệm, sẵn sàng tư vấn và cung cấp các giải pháp tối ưu nhất. Chúng tôi giúp website của bạn không chỉ đáp ứng đầy đủ nhu cầu người dùng mà còn tuân thủ các yêu cầu khắt khe từ Google, mang lại hiệu quả tối đa cho doanh nghiệp của bạn.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh