Hiệu ứng parallax đang là xu hướng thiết kế website được nhiều doanh nghiệp ưa chuộng nhờ khả năng tạo trải nghiệm thị giác độc đáo, các hiệu ứng hoạt ảnh khi cuộn website, khiến trang web của bạn có thêm chiều sâu và thu hút hơn. Bài viết này sẽ giải đáp chi tiết parallax là gì và hướng dẫn bạn cách tạo hiệu ứng này một cách hiệu quả, giúp website của bạn trở nên ấn tượng và chuyên nghiệp hơn.
Parallax là hiệu ứng thị giác trên website thông qua cơ chế làm các lớp và thành phần trên trang di chuyển với tốc độ khác nhau khi người dùng cuộn trang, tạo ra hiệu ứng chiều sâu và chuyển động. Kỹ thuật này được sử dụng để làm cho trang web trở nên sinh động, hấp dẫn và tạo cảm giác chuyển động 3D.
Kỹ thuật Parallax Scrolling được sử dụng rộng rãi trong thiết kế web, đặc biệt là trong các trang Landing Page, trang giới thiệu sản phẩm hoặc trang chủ trang web. Hiệu ứng này giúp thu hút sự chú ý của người dùng, tăng khả năng ghi nhớ và cải thiện trải nghiệm.
Hiệu ứng Parallax hoạt động như thế nào?
Cơ chế chuyển động của hiệu ứng Parallax
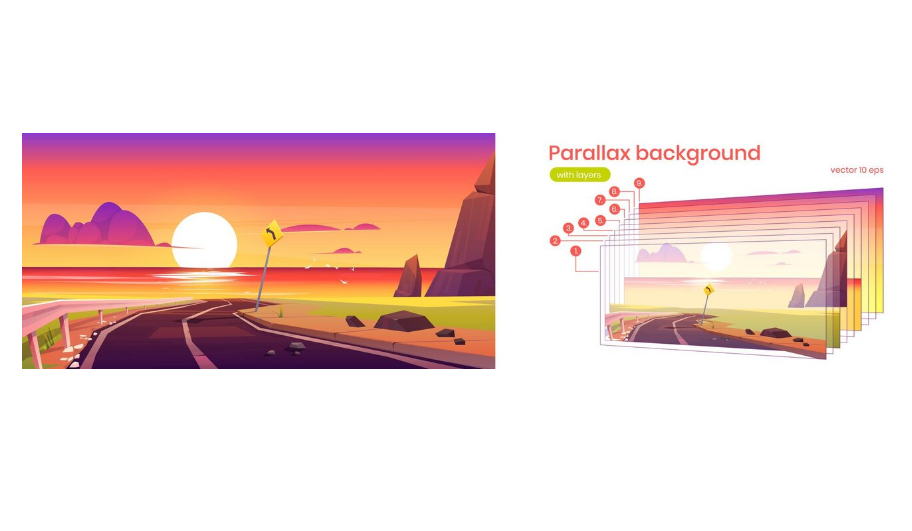
Hiệu ứng Parallax trong thiết kế web mô phỏng cách mắt người nhận biết chuyển động trong thực tế: những vật thể càng ở xa, tốc độ di chuyển càng chậm so với những vật ở gần. Điều này tạo nên cảm giác độ sâu và không gian ba chiều trên giao diện web.
Về mặt kỹ thuật, một trang web sử dụng Parallax được cấu trúc theo nhiều tầng khác nhau. Mỗi tầng có thể chứa các thành phần như hình ảnh, chữ viết hoặc video, và chúng hoạt động độc lập với nhau.
Khi người dùng thao tác cuộn trang, mỗi tầng sẽ có tốc độ chuyển động riêng biệt. Các tầng nền (background) di chuyển chậm rãi hơn so với các tầng phía trước (foreground). Việc điều khiển chuyển động này được thực hiện thông qua mã CSS hoặc JavaScript, cho phép tinh chỉnh vận tốc và vị trí của từng tầng dựa vào hành vi cuộn của người dùng.
Kết quả cuối cùng là một trải nghiệm tương tác độc đáo: khi cuộn trang, người dùng sẽ thấy các phần tử chuyển động với những tốc độ khác nhau, tạo nên ảo giác về chiều sâu và không gian ba chiều. Kỹ thuật này không chỉ làm trang web trở nên sinh động mà còn nâng cao chất lượng trải nghiệm người dùng một cách đáng k
Tác động thị giác của Parallax đối với người dùng
Hiệu ứng parallax tạo ra trải nghiệm tương tác độc đáo, thu hút sự chú ý của người dùng và kéo dài thời gian họ dành cho website. Khi được áp dụng đúng cách, parallax có thể giúp kể câu chuyện thương hiệu một cách ấn tượng, tăng tính thẩm mỹ và khả năng ghi nhớ của website trong tâm trí khách hàng.

Hiệu ứng parallax tạo ra trải nghiệm tương tác độc đáo, thu hút sự chú ý của người dùng và kéo dài thời gian họ dành cho website.
Cách tạo hiệu ứng Parallax cho website
Sau khi đã hiểu rõ về lợi ích của hiệu ứng Parallax, bạn có thể bắt đầu tìm hiểu cách triển khai nó vào website. Có nhiều phương pháp thực hiện tùy theo kỹ năng và nền tảng bạn sử dụng:
– Nếu bạn có kiến thức lập trình:
Cách đơn giản nhất là sử dụng HTML kết hợp CSS. Quy trình thực hiện gồm:
Tạo container trong HTML để chứa nội dung và hình ảnh
Điều chỉnh chiều cao ảnh nền cho phù hợp thông qua CSS
Thêm thuộc tính “background-attachment: fixed” vào CSS để tạo hiệu ứng
– Nếu bạn dùng WordPress:
Bạn có thể chọn một trong các cách sau:
Viết code trực tiếp
Sử dụng theme có sẵn hiệu ứng ParallaxDùng page builder như Elementor, cho phép tạo hiệu ứng bằng thao tác kéo thả đơn giản
– Nếu bạn không có kiến thức kỹ thuật: Các nền tảng tạo website như Wix hay Squarespace cung cấp nhiều template có sẵn hiệu ứng Parallax. Bạn chỉ cần chọn mẫu phù hợp và tùy chỉnh theo nhu cầu.
Những lưu ý khi sử dụng hiệu ứng Parallax trên mobile
Tối ưu tốc độ website khi sử dụng Parallax
Parallax Scrolling có thể không tương thích tốt trên tất cả các trình duyệt và thiết bị. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động trực tiếp đến SEO, đặc biệt khi Google đang coi Core Web Vitals là một yếu tố xếp hạng quan trọng.
Khi sử dụng hiệu ứng parallax, website thường phải tải nhiều layer hình ảnh và JavaScript để tạo hiệu ứng 3D. Việc chồng chất nhiều layer này làm tăng đáng kể kích thước trang và thời gian tải, đặc biệt trên thiết bị di động. Điều này có thể ảnh hưởng tiêu cực đến các chỉ số Core Web Vitals như LCP (Largest Contentful Paint) và CLS (Cumulative Layout Shift). Để tối ưu hiệu suất, cần:
- Nén và tối ưu hóa hình ảnh
- Sử dụng lazy loading cho các phần tử parallax
- Giảm thiểu số lượng layer parallax trên một trang
Tránh lạm dụng hiệu ứng Parallax trong thiết kế
Parallax là công cụ mạnh mẽ để tạo chiều sâu và kể chuyện trực quan, nhưng cần được sử dụng có chủ đích. Khi áp dụng không phù hợp, hiệu ứng này có thể làm người dùng mất tập trung và khó tiếp nhận thông tin chính. Việc sử dụng quá nhiều layer chuyển động có thể làm loãng đi giá trị thông điệp và tạo cảm giác rối mắt cho người xem.
Một số nguyên tắc thiết kế cần tuân thủ:
- Áp dụng parallax có chọn lọc để nhấn mạnh các phần quan trọng và tạo điểm nhấn thị giác
- Thiết lập tốc độ và khoảng cách giữa các layer hợp lý để tạo chiều sâu tự nhiên
- Tối ưu trải nghiệm mobile với hiệu ứng tinh giản không quá rối mắt, phù hợp với thói quen cuộn dọc và góc nhìn giới hạn của thiết bị
4 Ví dụ website dùng hiệu ứng Parallax hiệu quả
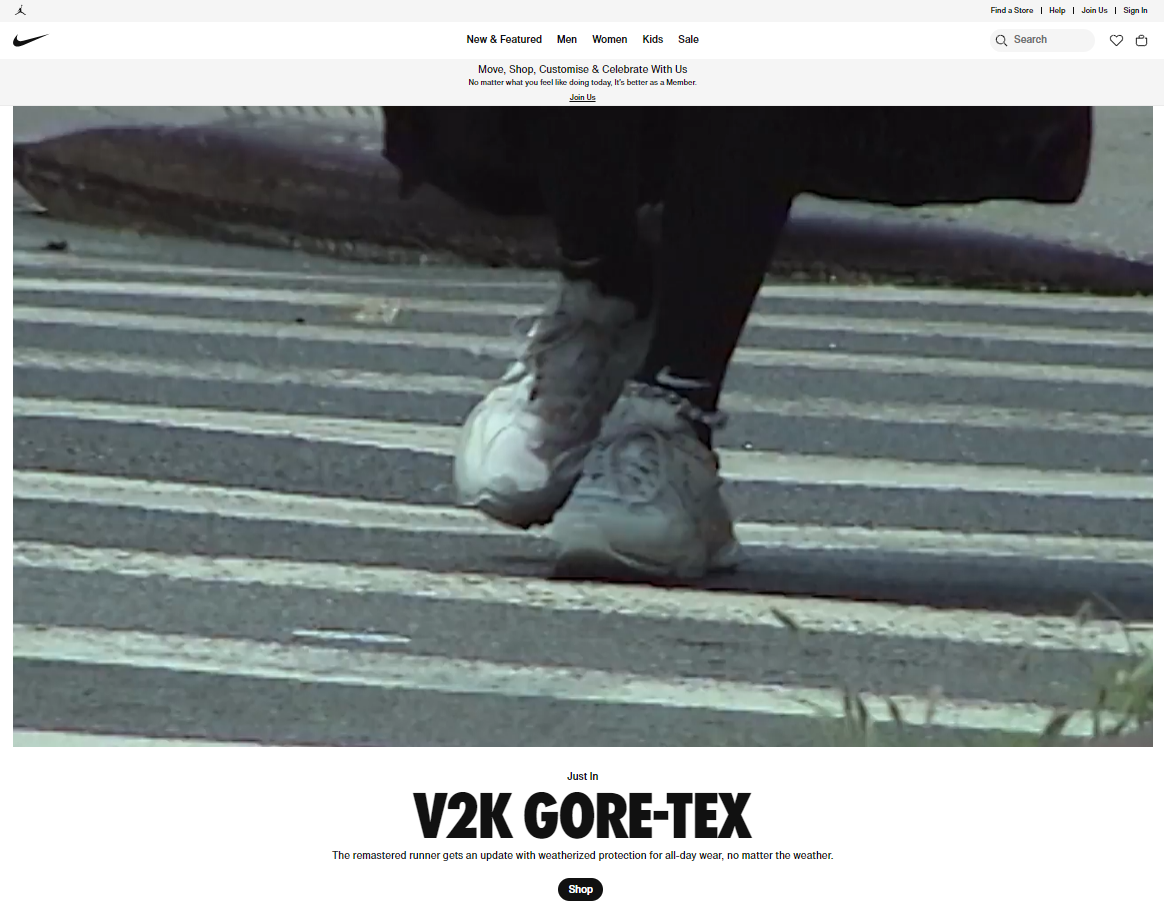
Nike.com: Sử dụng parallax để giới thiệu sản phẩm mới. Không chỉ là hình ảnh mà Nike đã đặt để một đoạn clip ngắn – nhanh – thu hút về sản phẩm của họ trên đầu trang web trước khi khách hàng cuốn xuống dưới để có nhiều thông tin hơn về thương hiệu.

Nike.com: Sử dụng parallax để giới thiệu sản phẩm mới
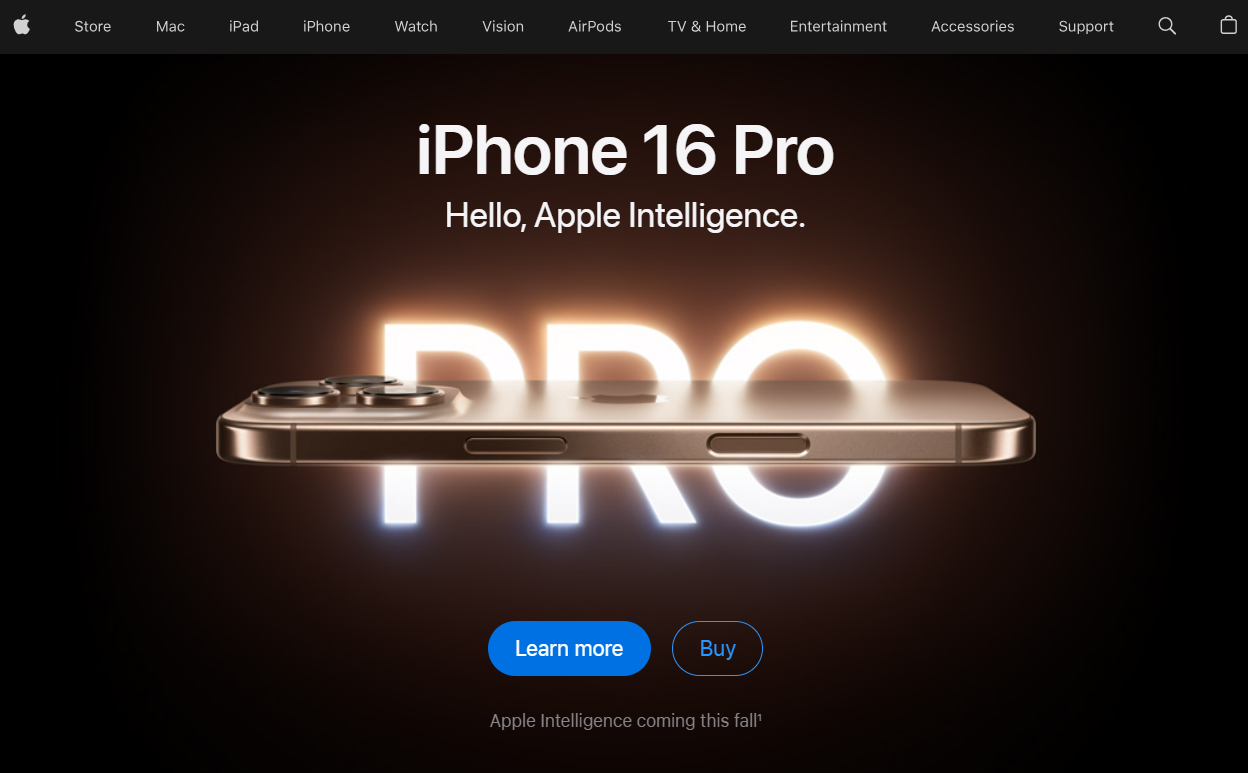
Apple.com: Áp dụng parallax tinh tế trong các trang giới thiệu sản phẩm. Apple đã khéo léo kết hợp kỹ thuật Parallax vô cùng ấn tượng trong khi tốc độ tải trang vẫn tốt và không hề bị chậm. Trong khi hình ảnh nền chuyển động với tốc độ riêng biệt, văn bản vẫn có thể được cuộn mượt mà để truyền tải thông tin mà không gây nhàm chán.

Apple.com: Áp dụng parallax tinh tế trong các trang giới thiệu sản phẩm
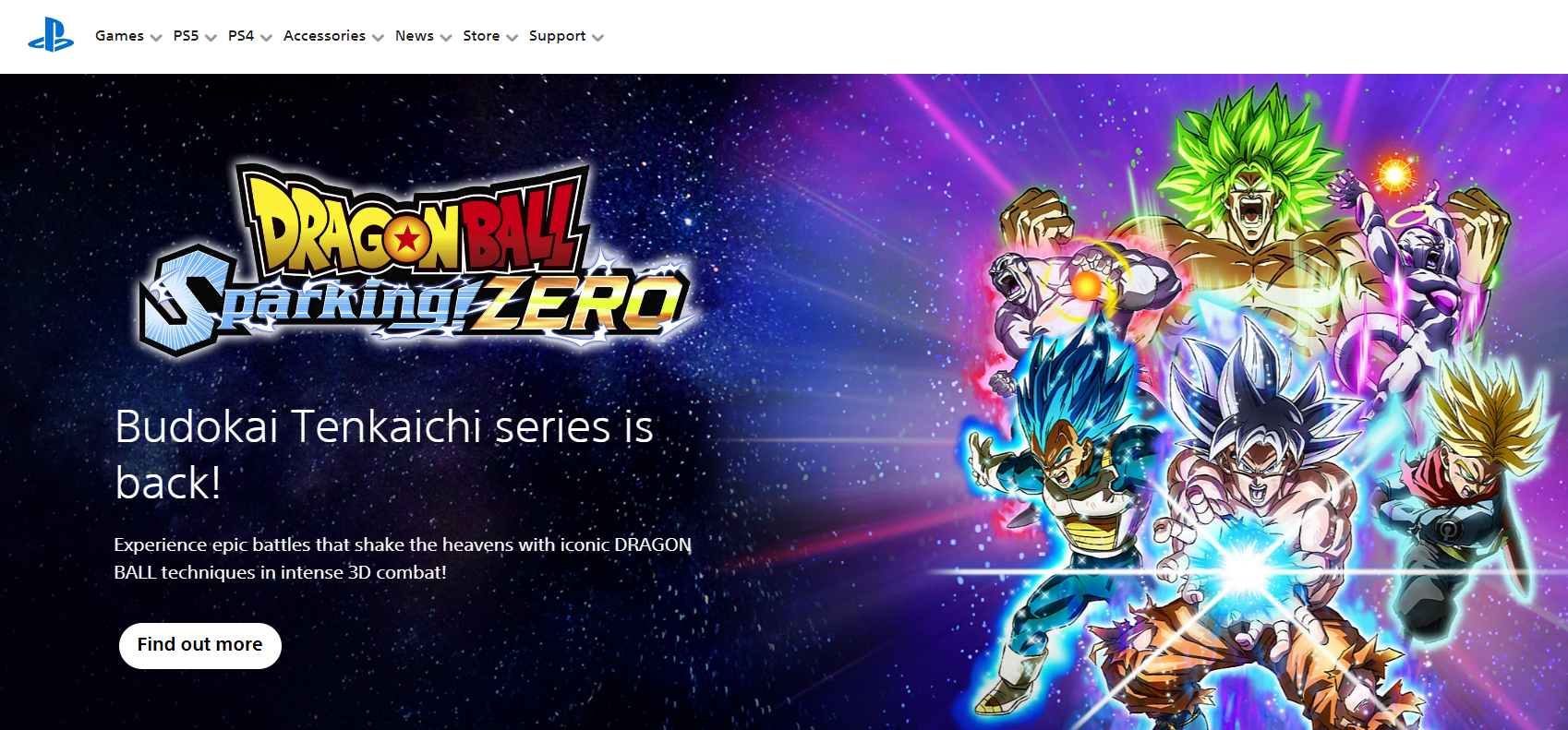
PlayStation.com: Kết hợp parallax với animation để tạo trải nghiệm gaming. Khi người dùng rê chuột cuộn xuống, hình ảnh các nhân vật trong game sẽ chuyển động theo chiều lướt, trực quan hóa các nhân vật trong game.

PlayStation.com: Kết hợp parallax với animation để tạo trải nghiệm gaming
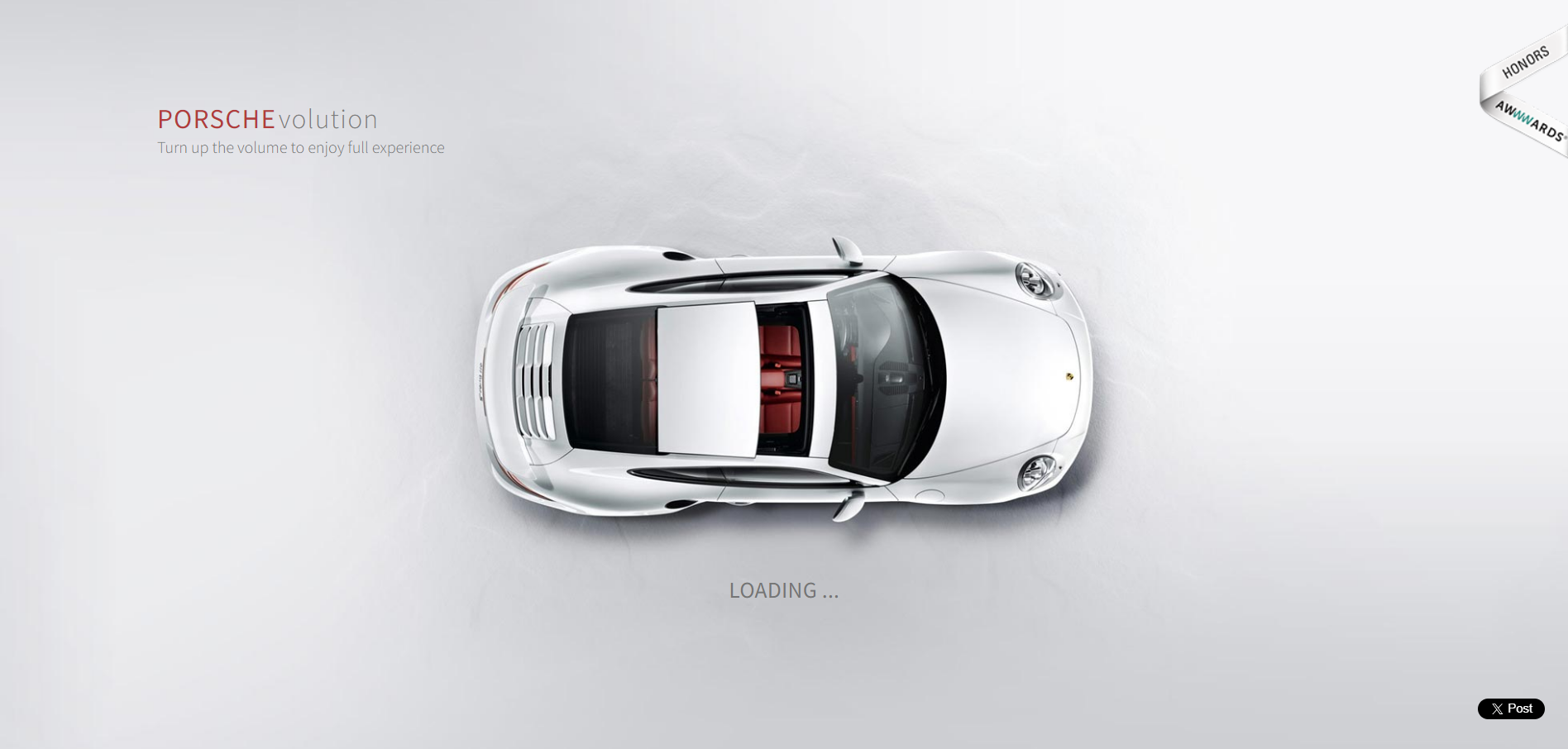
PORSCHEvolution: PORSCHEvolution đưa chúng ta vào một hành trình xuyên thời gian của PORSCHE. Trang web thông minh này giới thiệu về sự phát triển của xe Porsche trong gần một thế kỷ – hay chính là “PorschEvolution” (kết hợp giữa từ Porsche và Evolution). Mỗi thập kỷ được thể hiện bằng một lớp ảnh mới chèn lên trên lớp trước đó, cho phép người xem thấy được sự khác biệt giữa các thiết kế theo thời gian.

PORSCHEvolution đưa chúng ta vào một hành trình xuyên thời gian của PORSCHE
Hiểu được parallax là gì và cách áp dụng nó hiệu quả sẽ giúp website của bạn nổi bật trong thế giới số. Hãy chia sẻ bài viết này nếu bạn thấy hữu ích và đừng ngần ngại liên hệ với chúng tôi để được tư vấn chi tiết về các giải pháp thiết kế website chuyên nghiệp!
Hãy chia sẻ bài viết này nếu bạn thấy hữu ích và liên hệ với Prime Commerce ngay để được tư vấn về các giải pháp thiết kế website chuyên nghiệp!
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh