Prototype, hay còn gọi là bản mẫu, là một công cụ thiết yếu giúp các nhà thiết kế trình bày giao diện và trực quan hóa ý tưởng của sản phẩm cho các bên liên quan. Nó thường được sử dụng để kiểm tra và điều chỉnh các khía cạnh khác nhau của thiết kế. Từ việc xác định cách bố trí giao diện người dùng, chức năng của các yếu tố tương tác, đến trải nghiệm tổng thể của người dùng, prototype giúp đảm bảo rằng sản phẩm cuối cùng không chỉ đẹp mắt mà còn dễ sử dụng và hiệu quả.
Prototype là gì trong thiết kế UI/UX?
Prototype trong thiết kế UI/UX là một mô hình hoặc bản mẫu sơ bộ của một giao diện website được tạo ra để kiểm tra và đánh giá các ý tưởng thiết kế. Designer sẽ tạo ra các bản thiết kế website rồi mô phỏng lại trên prototype giúp khách hàng quan sát và trực tiếp trải nghiệm. Sau khi khách hàng duyệt prototype, quy trình mã hóa (coding) bản thiết kế sẽ được thực hiện để tạo ra website hoàn chỉnh.

Prototype trong thiết kế UI/UX là một mô hình hoặc bản mẫu sơ bộ của sản phẩm cuối cùng.
Trong quá trình thiết kế UI/UX, prototype đóng vai trò như một cầu nối giữa ý tưởng và tính thực thi của sản phẩm. Nó cho phép các nhà thiết kế hình dung và trực quan hóa cũng như cải thiện ý tưởng của họ một cách nhanh chóng và hiệu quả. Bằng cách tạo ra một prototype, các nhà thiết kế có thể xác định và giải quyết các vấn đề tiềm ẩn trước khi đầu tư thời gian và nguồn lực vào phát triển sản phẩm hoàn chỉnh.
Vai trò của Prototype trong thiết kế UI/UX
Việc tạo ra một prototype chỉn chu là vô cùng quan trọng trong quy trình thiết kế website. Đầu tiên, nó giúp các nhà thiết kế truyền đạt ý tưởng của họ một cách hiệu quả hơn cho các bên liên quan và đội ngũ phát triển. Thay vì chỉ mô tả bằng lời, prototype cho phép mọi người nhìn thấy và tương tác với sản phẩm, giúp họ hiểu rõ hơn về ý tưởng và chức năng của nó.
Thứ hai, prototype là một công cụ tuyệt vời để thu thập phản hồi từ người dùng. Bằng cách cho người dùng tương tác với prototype, các nhà thiết kế có thể quan sát cách họ sử dụng sản phẩm và thu thập ý kiến quý giá để cải thiện thiết kế. Điều này giúp đảm bảo rằng sản phẩm cuối cùng sẽ đáp ứng nhu cầu và mong đợi của người dùng.

Prototype là một công cụ tuyệt vời để thu thập phản hồi từ người dùng.
Tạo prototype tuy tốn thời gian, nhưng lại tiết kiệm chi phí so với việc sửa đổi sản phẩm hoàn chỉnh. Giả sử team của bạn có một ý tưởng độc đáo và quyết định áp dụng ngay vào dự án. Tuy nhiên, sau khi hoàn thiện, các bạn mới phát hiện ra những hạn chế và nhược điểm. Trong trường hợp này, nếu ban đầu các bạn đã thử nghiệm trên một prototype, việc điều chỉnh sẽ dễ dàng hơn nhiều. Prototype giúp kiểm tra tính khả thi của ý tưởng thiết kế và phát hiện sớm các khó khăn tiềm ẩn, từ đó tiết kiệm thời gian và công sức trong quá trình phát triển sản phẩm.
Đồng thời, prototype cho phép người dùng có được trải nghiệm cơ bản và hình dung từ tổng thể đến chi tiết, từ đó đưa ra phản hồi hữu ích. Quá trình này giúp nhà thiết kế hiểu rõ hơn nhu cầu thực tế của người dùng và điều chỉnh sản phẩm phù hợp ngay từ giai đoạn đầu phát triển.
Các loại Prototype trong thiết kế UI/UX
Tùy vào giai đoạn hay tính chất của dự án và sản phẩm, người thiết kế có thể nhanh chóng tạo ra prototype thô (Low-Fidelity Prototypes), prototype chi tiết cao (High-Fidelity Prototypes) đến Interactive Prototypes bao gồm cả phần tương tác. Những prototype này sẽ cố gắng minh họa tốt nhất các chức năng cũng như hình ảnh của sản phẩm qua đó giúp khách hàng, người dùng hay các bên liên quan khác dễ dàng hình dung về sản phẩm mà người thiết kế muốn tạo ra:
Low-Fidelity Prototypes
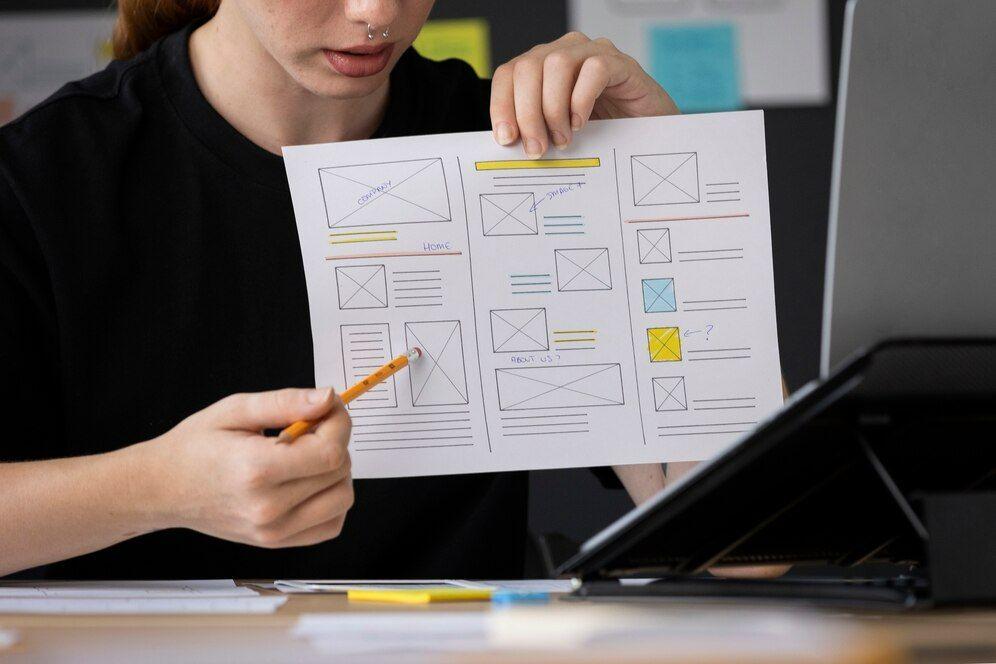
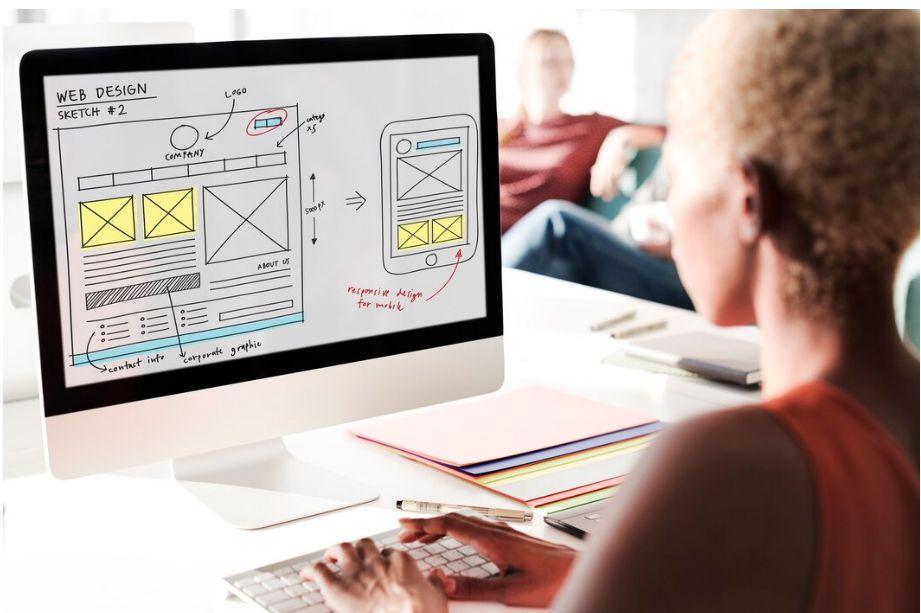
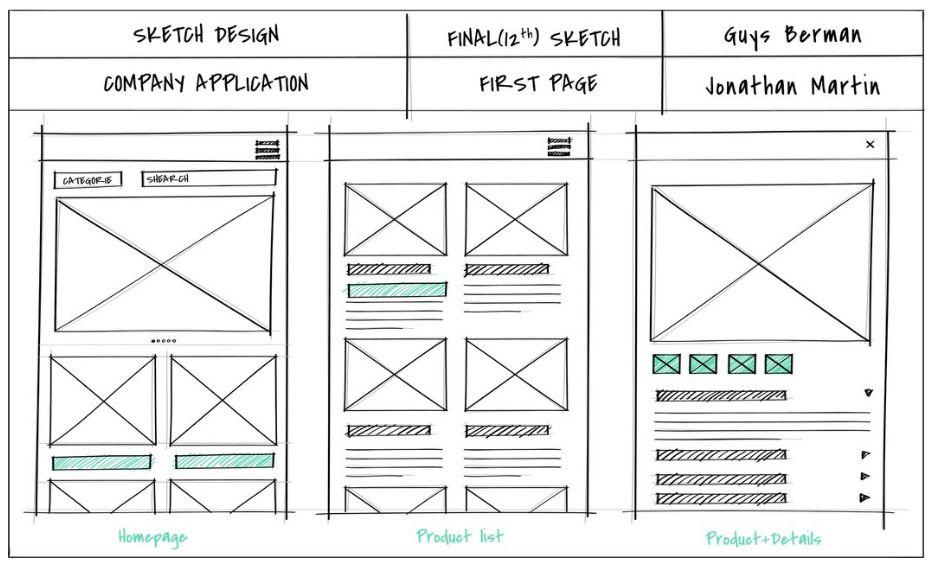
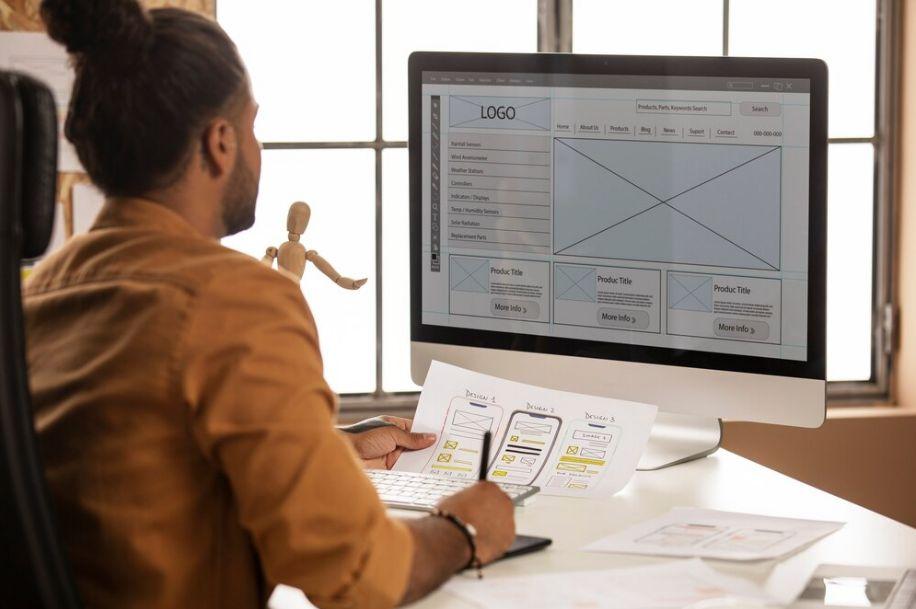
Low-fidelity prototypes, hay còn gọi là prototype độ trung thực thấp, là những mẫu thô sơ, thường là bản vẽ tay hoặc sơ đồ khái niệm để thể hiện ý tưởng ban đầu. Chúng thường được tạo ra bằng bút và giấy hoặc các công cụ wireframing đơn giản. Mục đích chính của loại prototype này là để nhanh chóng hình dung các ý tưởng thiết kế ban đầu.
Ưu điểm của low-fidelity prototypes là chúng nhanh chóng và dễ dàng tạo ra, cho phép các nhà thiết kế và thay đổi nhiều ý tưởng khác nhau trong thời gian ngắn. Tuy nhiên, chúng không cung cấp trải nghiệm tương tác chi tiết và có thể khó để người dùng hình dung được sản phẩm cuối cùng.
High-Fidelity Prototypes
High-fidelity prototypes, hay prototype độ trung thực cao, là những bản mẫu chi tiết và gần giống với sản phẩm cuối cùng. Chúng thường được tạo ra bằng các công cụ thiết kế UI/UX chuyên nghiệp và bao gồm các yếu tố thiết kế như màu sắc, hình ảnh và kiểu chữ chính xác.
Loại prototype này cung cấp một cái nhìn trực quan và thực tế hơn, chi tiết hơn, trông giống như sản phẩm cuối cùng. Tuy nhiên, việc tạo ra high-fidelity prototypes đòi hỏi nhiều thời gian và công sức hơn so với low-fidelity prototypes.

High-fidelity prototypes gần giống với sản phẩm cuối cùng
Interactive Prototypes
Interactive prototypes, hay prototype tương tác, là những bản mẫu cho phép người dùng tương tác với sản phẩm gần giống như sản phẩm thật. Chúng thường được tạo ra bằng các công cụ prototyping chuyên dụng và có thể bao gồm các chức năng như điều hướng, nhập liệu và phản hồi động.
Loại prototype này rất hữu ích trong việc kiểm tra luồng công việc và trải nghiệm người dùng. Chúng cho phép các nhà thiết kế và người dùng trải nghiệm sản phẩm một cách thực tế nhất, giúp phát hiện các vấn đề về khả năng sử dụng và tương tác.
Phương pháp tạo Prototype phổ biến
Có nhiều cách để chúng ta có thể tạo ra một prototype. Thông thường, các prototype được phân loại dựa trên mức độ chi tiết (mức độ tương đồng với sản phẩm cuối cùng) và nhà thiết kế sẽ chọn loại bản mẫu (prototype) phù hợp tùy thuộc vào giai đoạn của quá trình thiết kế và mục tiêu mong muốn:
- Paper Prototyping: Tạo bản mẫu bằng cách vẽ tay trên giấy hoặc bảng trắng là phương pháp nhanh chóng và đơn giản nhất để hình dung ý tưởng sản phẩm. Paper Prototyping có độ chi tiết thấp, không đòi hỏi kỹ năng thiết kế chuyên nghiệp, chỉ cần bút chì và giấy.Mặc dù có hạn chế về mức độ hoàn thiện và khả năng diễn giải nhưng ta vẫn sẽ nắm bắt được ý tưởng cốt lõi của sản phẩm. Đây là bước đầu tiên hữu ích để phát thảo ý tưởng ra và giúp hình dung hướng đi ban đầu cho sản phẩm.
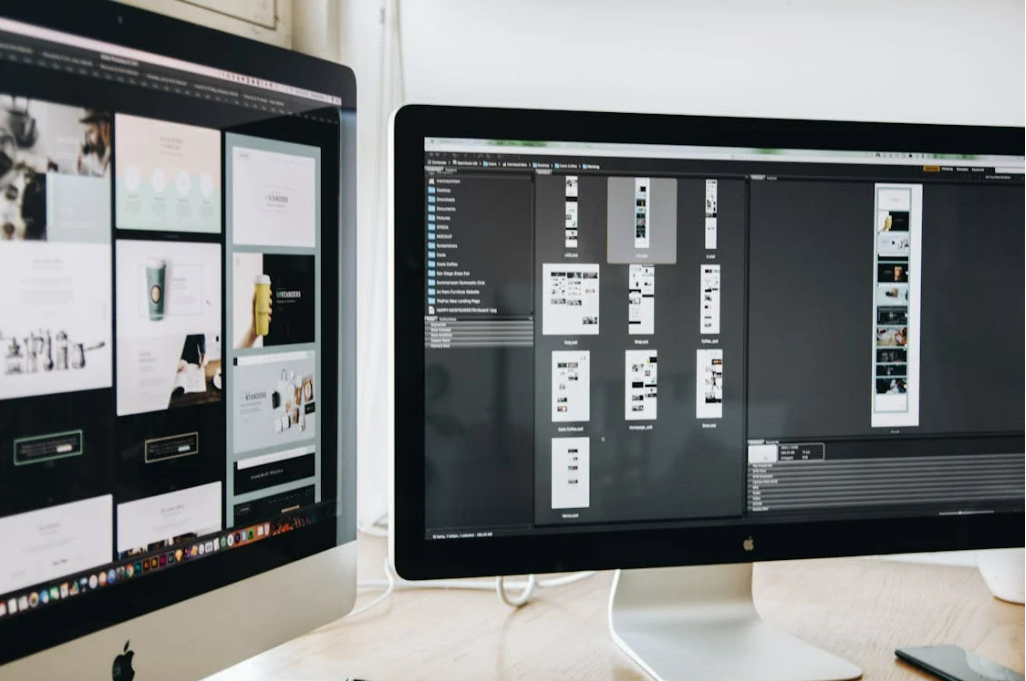
- Digital Prototyping: Digital Prototyping là loại bản mẫu có độ chi tiết cao hơn, được tạo bằng những phần mềm chuyên dụng (danh sách các công cụ tạo prototyping cơ bản bên dưới). Chúng được ưa chuộng vì trông rất thực tế, cho phép kiểm tra chính xác các thành phần giao diện và dễ tạo hơn so với lập trình trực tiếp.

Paper Prototyping có hạn chế về mức độ hoàn thiện và khả năng diễn giải nhưng ta vẫn sẽ nắm bắt được ý tưởng cốt lõi của sản phẩm.
Các công cụ có thể giúp hỗ trợ digital prototyping cơ bản thông dụng:
- PowerPoint/Keynote
- Invision
- Sketch
- Figma
- Adobe XD
Phương pháp này thường được sử dụng khi đã có khái niệm rõ ràng và luồng người dùng được định hình.
Ví dụ, khi thực hiện dự án trên Textmagic, đội ngũ thiết kế đã sử dụng Figma để tạo bản mẫu (prototype). Sau đó, họ thu thập ý kiến người dùng và cải thiện thiết kế dựa trên phản hồi nhận được. Digital Prototyping cho phép tạo ra các bản mẫu động với hoạt ảnh, thích hợp sử dụng ở giai đoạn sau của quá trình thiết kế. Mặc dù các bản mẫu này có thể mô phỏng nhiều tính năng, chúng vẫn chưa hoàn toàn hoạt động như sản phẩm thực tế.

Digital Prototyping tạo ra các bản phác thảo kỹ thuật số của giao diện người dùng
- HTML Prototyping: HTML Prototyping là phương pháp phức tạp nhất nhưng cho kết quả chính xác nhất, tạo ra bản mẫu gần giống nhất với sản phẩm cuối. Ưu điểm của nó bao gồm tính thực tế cao, khả năng thu thập phản hồi chính xác, làm cơ sở cho việc phát triển sau này, và có thể kiểm thử trên nhiều nền tảng. Tuy nhiên, nó đòi hỏi kỹ năng lập trình cao và tốn nhiều thời gian hơn so với các phương pháp khác.
Phương pháp này thích hợp cho kiểm thử khả năng sử dụng ở giai đoạn sau của quá trình thiết kế, nhưng không phải lúc nào cũng hiệu quả về mặt chi phí. Khi lựa chọn phương pháp tạo mẫu, cần cân nhắc đặc thù dự án và ưu tiên của đội thiết kế.

HTML Prototyping là phương pháp phức tạp nhất nhưng cho kết quả chính xác nhất, tạo ra bản mẫu gần giống nhất với sản phẩm cuối.
Việc lựa chọn phương pháp tạo prototype phù hợp phụ thuộc vào nhiều yếu tố như giai đoạn của dự án, độ phức tạp của sản phẩm và nguồn lực có sẵn. Bất kể chọn phương pháp nào, mục tiêu cuối cùng vẫn là tạo ra một bản mẫu hiệu quả để kiểm tra và cải thiện thiết kế UI/UX.
Nếu bạn đang làm việc trong lĩnh vực thiết kế UI/UX hoặc quan tâm đến việc cải thiện trải nghiệm người dùng cho sản phẩm của mình, hãy xem xét việc tích hợp prototyping vào quy trình làm việc của bạn. Nó không chỉ giúp bạn tiết kiệm thời gian và nguồn lực mà còn đảm bảo rằng sản phẩm cuối cùng của bạn sẽ đáp ứng được mong đợi của người dùng.
Tại Prime Commerce, chúng tôi hiểu rõ tầm quan trọng của prototype trong việc tạo ra những trải nghiệm người dùng xuất sắc. Đội ngũ thiết kế UI/UX của chúng tôi luôn áp dụng các phương pháp prototyping tiên tiến để đảm bảo mỗi sản phẩm đều được tối ưu hóa trước khi ra mắt. Bạn đang cần một đối tác đáng tin cậy để phát triển UI/UX cho dự án của mình? Hãy để Prime Commerce giúp bạn!
Liên hệ với chúng tôi ngay hôm nay để được tư vấn miễn phí về cách chúng tôi có thể áp dụng prototyping và các kỹ thuật thiết kế UI/UX tiên tiến để mang lại thành công cho dự án của bạn.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh






