Trong thời đại số hóa ngày nay, việc tối ưu trải nghiệm người dùng trên mọi thiết bị là một yếu tố quyết định sự thành công của bất kỳ website nào. Responsive Web Design – khả năng tự điều chỉnh của website để phù hợp với mọi thiết bị sẽ là khía cạnh mà các nhà thiết kế trang web cần quan tâm. Vậy để hiểu rõ hơn về responsive là gì và tại sao nó lại quan trọng đến vậy? Hãy cùng khám phá về responsive web design và những tiêu chuẩn thiết kế cần thiết trong bài viết này.
Responsive là gì?
Responsive, hay còn gọi là responsive web design, là một phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình.
Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối là một vấn đề thường gặp. Để khắc phục điều này, website cần được thiết kế theo nguyên tắc Web Responsive – một phương pháp thiết kế giúp trang web tự động điều chỉnh bố cục để phù hợp với mọi kích thước màn hình. Qua đó, đảm bảo rằng người dùng có thể dễ dàng đọc và điều hướng trang web, bất kể họ đang sử dụng máy tính để bàn, laptop, máy tính bảng hay điện thoại thông minh.

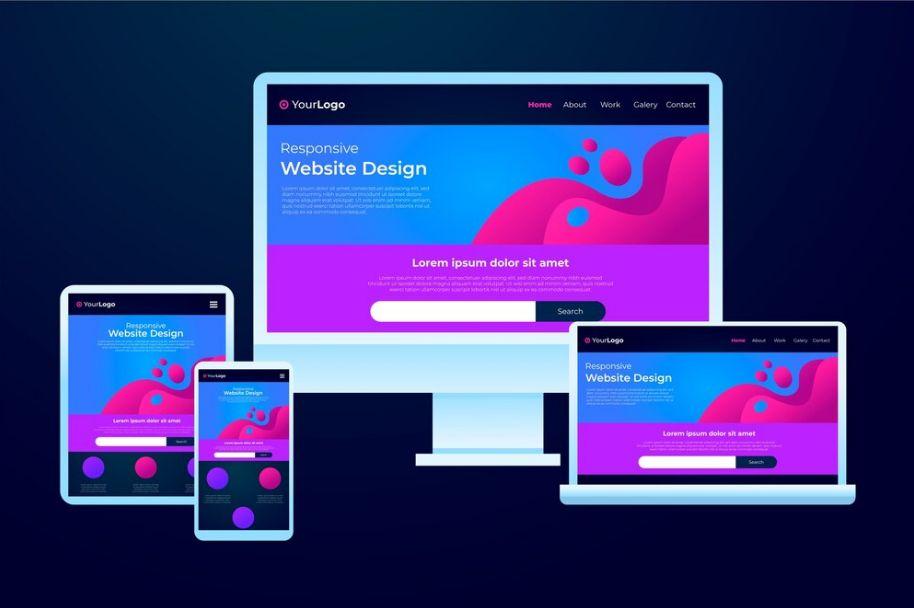
Responsive web design đảm bảo rằng người dùng có thể dễ dàng đọc trên mọi thiết bị
Các thành phần của Web Responsive Design là gì?
Responsive web design bao gồm ba thành phần chính:
1. Flexible Grid-based Layout: Đây là kỹ thuật sử dụng lưới để sắp xếp bố cục và các thành phần trên website theo trật tự từng hàng, cột, dễ quản lý và linh hoạt thích ứng trong trật tự lưới đó khi thay đổi từ giao diện desktop sang điện thoại,…CSS Grid và Flexbox là hai công cụ phổ biến để tạo bố cục lưới.
2. Flexible Images & Media: Ở đây nói đến việc sử dụng các phương tiện (hình ảnh, video, v.v.) có nhiều kích thước và tỷ lệ để phù hợp với các kích thước màn hình khác nhau. Điều này thường được thực hiện bằng cách sử dụng các thuộc tính CSS như max-width: 100% để đảm bảo rằng phương tiện không vượt quá kích thước của phần tử chứa nó.
3. Media Queries: Đây là một tính năng của CSS cho phép nhà thiết kế tạo ra sẵn các bố cục và giao diện khác nhau để áp dụng cho từng thiết bị phù hợp mà người dùng sử dụng dựa trên các đặc điểm như kích thước màn hình, độ phân giải, và hướng màn hình. Media Queries giúp điều chỉnh bố cục và kiểu dáng của trang web để phù hợp với các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.

Sử dụng các phương tiện có nhiều kích thước và tỷ lệ để phù hợp với các kích thước màn hình khác nhau.
Tại sao doanh nghiệp cần Web Design Responsive
Trong thế giới kinh doanh cạnh tranh ngày nay, việc có một trang web responsive không còn là lựa chọn mà là một yêu cầu bắt buộc. Dưới đây là một số lý do chính:
Cải thiện trải nghiệm người dùng: Để thuận tiện thì chúng ta truy cập vào các website bằng rất nhiều thiết bị như laptop, điện thoại, máy tính bảng,…mỗi loại thiết bị sẽ có kích thước màn hình khác nhau và một trang web responsive sẽ đảm bảo rằng người dùng có thể dễ dàng tương tác với nội dung trên bất kỳ thiết bị nào mà không gây khó khăn trong việc hiển thị không thích ứng với kích thước màn hình.
Tăng tỷ lệ chuyển đổi: Khi người dùng có trải nghiệm tốt trên website, ta có thể giữ chân người dùng lâu hơn, giúp tăng khả năng tương tác và chuyển đổi, họ có nhiều khả năng thực hiện hành động mong muốn như mua hàng hoặc đăng ký dịch vụ.

Khi người dùng có trải nghiệm tốt trên website, ta có thể giữ chân người dùng lâu hơn, giúp tăng khả năng tương tác và chuyển đổi.
Cải thiện SEO: Google ưu tiên các trang web thân thiện với thiết bị di động trong kết quả tìm kiếm. Thiết kế website responsive không chỉ giúp website của bạn xuất hiện trên top tìm kiếm, mà còn giúp tăng tỷ lệ giữ chân người dùng.
Tiết kiệm chi phí và thời gian: Thay vì phải duy trì nhiều phiên bản của trang web cho các thiết bị khác nhau, với thiết kế website responsive, bạn chỉ cần xây dựng một website duy nhất mà vẫn đảm bảo trải nghiệm tốt trên mọi thiết bị.
Các kiểu responsive website thường gặp
Responsive đã trở thành một yếu tố then chốt trong thiết kế website hiện đại, không chỉ đơn thuần là việc hiển thị tương thích trên các thiết bị mà còn là cách để tạo nên điểm đặc trưng cho website của bạn.
Vậy nên, các nhà thiết kế website nên tập trung đa dạng hóa và sáng tạo trong cách triển khai responsive, nhằm tối ưu hóa trải nghiệm người dùng đồng thời tạo nên những điểm nhấn độc đáo cho website. Dưới đây là những phương pháp thiết kế responsive phổ biến và hiệu quả được các nhà phát triển web thường sử dụng:
- Responsive website design: Đây là kiểu responsive phổ biến nhất hiện nay, sử dụng CSS media query để điều chỉnh bố cục và nội dung của website dựa trên kích thước màn hình thiết bị.
- Adaptive website design: Đây là phương pháp thiết kế website theo hướng “chuẩn bị sẵn” nhiều phiên bản giao diện khác nhau cho từng loại thiết bị. Thay vì một giao diện linh hoạt, website sẽ có nhiều bố cục được thiết kế riêng cho từng kích thước màn hình phổ biến. Khi người dùng truy cập, máy chủ sẽ thực hiện quá trình nhận diện thiết bị của người dùng, xác định kích thước màn hình và gửi về phiên bản giao diện phù hợp đã được thiết kế sẵn.
- Separate mobile website: Xây dựng một phiên bản website riêng cho các thiết bị di động.

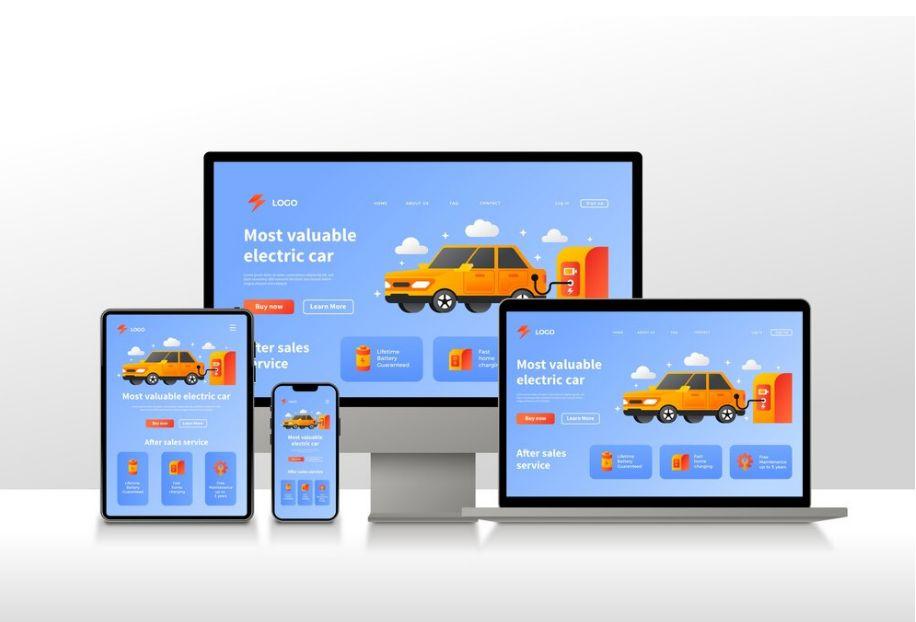
Responsive website design điều chỉnh bố cục và nội dung của website dựa trên kích thước màn hình thiết bị
Responsive Web Design Có Những Tiêu Chuẩn Thiết Kế Nào?
Để tạo ra một trang web responsive hiệu quả, có rất nhiều nguyên tắc cần lưu ý và tuân theo để sản phẩm tạo ra có thể sử dụng và mang lại hiệu quả tốt nhất, vậy nên các nhà thiết kế cần tuân thủ một số nguyên tắc quan trọng:
Xây Dựng Nội Dung Phù Hợp Với Hành Vi Khách Hàng
Mỗi lĩnh vực kinh doanh sẽ có những tệp khách hàng khác nhau và hành vi sử dụng website cũng khác, vậy nên trước khi bắt đầu thiết kế, cần phân tích kỹ hành vi và nhu cầu của người dùng trên các thiết bị khác nhau. Điều này giúp xác định những phần nội dung quan trọng nhất cần hiển thị trên mỗi loại thiết bị, tối ưu hóa trải nghiệm người dùng và từ đó tăng khả năng chuyển đổi.
Đây là những yếu tố cần thiết phải biết để đảm bảo các trải nghiệm trên đa dạng các thiết bị đáp ứng nhu cầu của khách hàng. Phân tích này cần được thực hiện và liên tục điều chỉnh, tối ưu hóa trang web phù hợp với hành vi mua hàng của khách hàng.
Chọn Nhiều Kích Thước Khung Hình Phù Hợp
Responsive design không chỉ đơn giản là thu nhỏ nội dung để vừa với màn hình nhỏ hơn mà chú trọng đến khả năng tự động điều chỉnh bố cục và nội dung để phù hợp với mọi kích thước màn hình thiết bị. Vì vậy, người thiết kế cần nắm rõ các kích thước và độ phân giải của các thiết bị đầu ra để có thể phân tích và liên tục tối ưu hóa:
Độ phân giải phổ biến của máy tính:
- 1366 × 768
- 1920 × 1080
- 1440 × 900
- 1600 × 900
- 1280 × 800
- 1280 × 1024
Độ phân giải phổ biến của di động:
- 360 × 640
- 375 × 667
- 720 × 1280
- 320 × 568
- 414 × 736
- 320 × 534
Độ phân giải phổ biến của tablet:
- 768 × 1024
- 1280 × 800
- 600 × 1024
- 601 × 962
- 800 × 1280
- 1024 × 600

Responsive design là khả năng tự động điều chỉnh bố cục và nội dung để phù hợp với mọi kích thước màn hình thiết bị
Đảm Bảo Chất Lượng Nội Dung Mobile
Với số lượng người dùng di động ngày càng tăng, việc áp dụng nguyên tắc “mobile first” trở nên quan trọng hơn bao giờ hết. Hơn nữa, từ năm 2015, Google đã triển khai thuật toán ưu tiên các website có thiết kế thân thiện với di động. Vậy nên, bắt đầu thiết kế từ phiên bản di động sẽ giúp tập trung vào những yếu tố quan trọng nhất của trang web.
Thiết Kế Nút CTA Hợp Lý Cho Nhiều Giao Diện Thiết Bị
Các nút call to action (CTA) cần được thiết kế sao cho dễ nhìn và dễ nhấn trên mọi thiết bị, đặc biệt là trên màn hình cảm ứng vì đây chính là yếu tố chính giúp mang lại chuyển đổi cho website.

Các nút call to action (CTA) cần được thiết kế sao cho dễ nhìn và dễ nhấn trên mọi thiết bị
Webfonts và System fonts
Sử dụng webfonts có thể giúp trang web của bạn trông nhất quán trên mọi thiết bị. Tuy nhiên, cần cân nhắc về thời gian tải trang và hiệu suất khi sử dụng quá nhiều webfonts, vì khi sử dụng một font chữ hay ho như Futura hay Didot trên website của mình sẽ rất bắt mắt. Tuy nhiên, chất lượng càng cao thì website của bạn sẽ càng tốn nhiều thời gian hơn để tải trang. Điều này sẽ ảnh hưởng tới tỷ lệ boundrate và một vài yếu tố khác.
Tối Ưu Độ Phân Giải của Ảnh và Icon
Độ phân giải của ảnh
Mỗi website sẽ có một cách điều chỉnh độ phân giải và định dạng màn hình khác nhau vậy nên hình ảnh cần được tối ưu cho từng loại thiết bị. Cụ thể hơn, ở mỗi giao diện nhà thiết kế cần nén ảnh và đảm bảo định dạng ảnh thích hợp với từng thiết bị để giảm khối lượng ảnh, từ đó trang web sẽ nhẹ hơn, đảm bảo thời gian tải trang nhanh mà vẫn giữ được chất lượng hình ảnh tốt để không bị ảnh hưởng đến trải nghiệm khách hàng.
Định dạng của icon – Bitmap hay Vector?
Khi chọn định dạng cho icon, chúng ta cần cân nhắc độ phức tạp của chúng. Nếu các icon chi tiết hãy ưu tiên dùng bitmap (jpg, png, gif), còn nếu icon đơn giản thích hợp với vector (SVG, icon font).
Vector thường nhẹ và linh hoạt, nhưng có thể không tương thích với trình duyệt cũ. Đôi khi, vector chứa nhiều đường cong phức tạp có thể nặng hơn bitmap.
Dù chọn định dạng nào, việc tối ưu kích thước file luôn quan trọng trước khi đưa lên website. Hãy so sánh kỹ lưỡng để chọn định dạng phù hợp nhất cho từng trường hợp khác nhau.
Khi chọn định dạng cho icon, chúng ta cần cân nhắc độ phức tạp của chúng
Bằng cách hiểu rõ responsive là gì và áp dụng các nguyên tắc thiết kế responsive 1 cách hợp lý, bạn hoàn toàn có thể tạo ra những trang web không chỉ đẹp mắt mà còn hoạt động tốt trên mọi thiết bị qua đó giúp tối ưu hóa chuyển đổi.
Nếu bạn đang tìm kiếm giải pháp tối ưu cho trang web của mình, đừng ngần ngại tham khảo ý kiến từ các chuyên gia. Đội ngũ Prime Commerce với kinh nghiệm dày dặn trong lĩnh vực thiết kế web responsive có thể giúp bạn tạo ra một trang web không chỉ đáp ứng các tiêu chuẩn kỹ thuật mà còn mang lại trải nghiệm tuyệt vời cho người dùng.
Hãy chia sẻ bài viết này nếu bạn thấy nó hữu ích! Và đừng quên để lại bình luận nếu bạn có bất kỳ câu hỏi nào về responsive web design. Chúng tôi luôn sẵn sàng hỗ trợ bạn trong hành trình số hóa doanh nghiệp của mình.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh