Tối ưu hóa trải nghiệm người dùng là yếu tố quan trọng nhất trong thiết kế website và một trong những công cụ đắc lực để đạt được mục tiêu này chính là sidebar. Vậy sidebar là gì và làm thế nào để sử dụng nó một cách hiệu quả? Hãy cùng khám phá trong bài viết này.
Sidebar là gì?
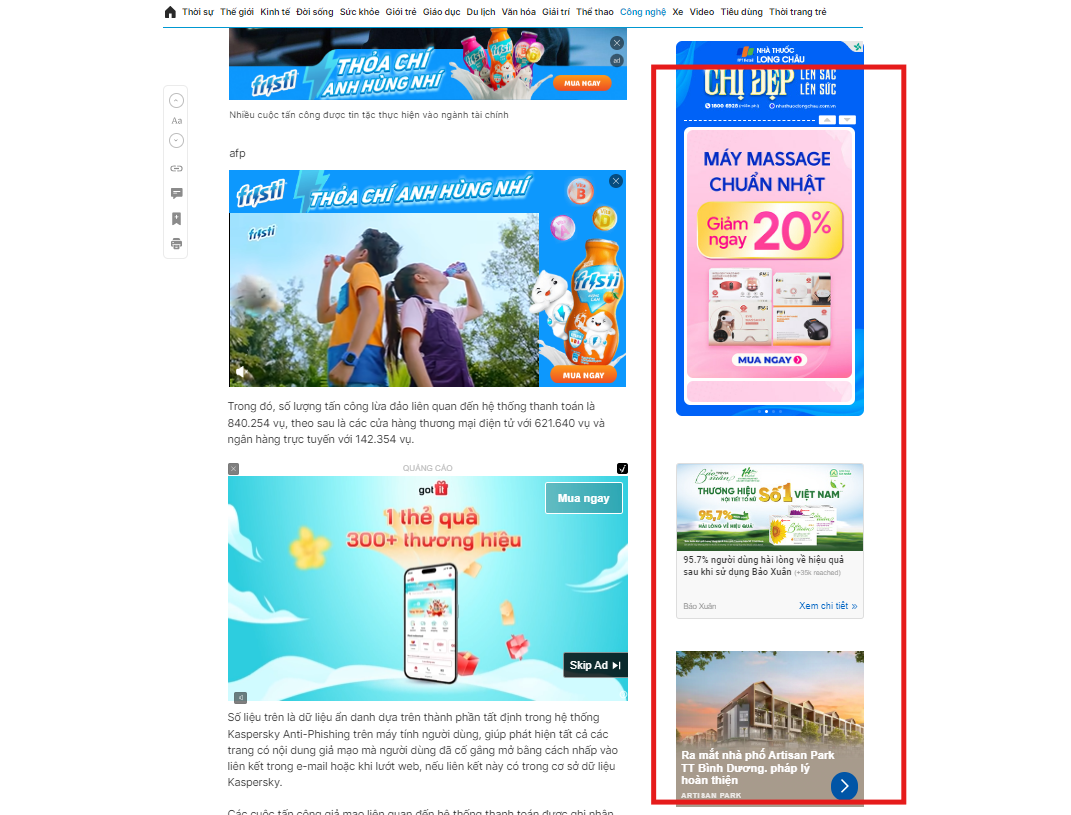
Sidebar là một phần của giao diện trang web, giúp quảng bá dịch vụ và sản phẩm, đồng thời hỗ trợ điều hướng nội dung qua đó tối ưu hóa khả năng chuyển đổi.
Thông thường, sidebar được đặt ở bên trái hoặc bên phải của trang web và chứa các thông tin phụ, liên kết quan trọng hoặc các tính năng bổ sung. Mục đích chính của sidebar là cung cấp cho người dùng khả năng truy cập nhanh vào các phần khác của website mà không cần rời khỏi trang hiện tại, ngoài ra sidebar còn dùng để hiển thị những quảng cáo sản phẩm hoặc dịch vụ, biểu mẫu đăng ký email, các bài viết phổ biến hoặc liên quan, và các liên kết mạng xã hội,…

Sidebar, hay còn gọi là thanh bên, là một phần của giao diện website nằm ở bên cạnh nội dung chính
Chúng ta cần hiểu rằng sidebar không chỉ đơn thuần là một phần trang trí. Sidebar đóng vai trò quan trọng trong việc cải thiện khả năng điều hướng, tăng tương tác người dùng và tối ưu hóa trải nghiệm tổng thể trên website. Hơn nữa, sidebar còn giúp tăng tín hiệu SEO cho các trang dịch vụ chính của website.
2 Loại trang web nên dùng Sidebar
Mặc dù sidebar có thể được sử dụng trên nhiều loại website khác nhau, có hai loại trang web đặc biệt phù hợp và hưởng lợi nhiều nhất từ việc sử dụng sidebar:
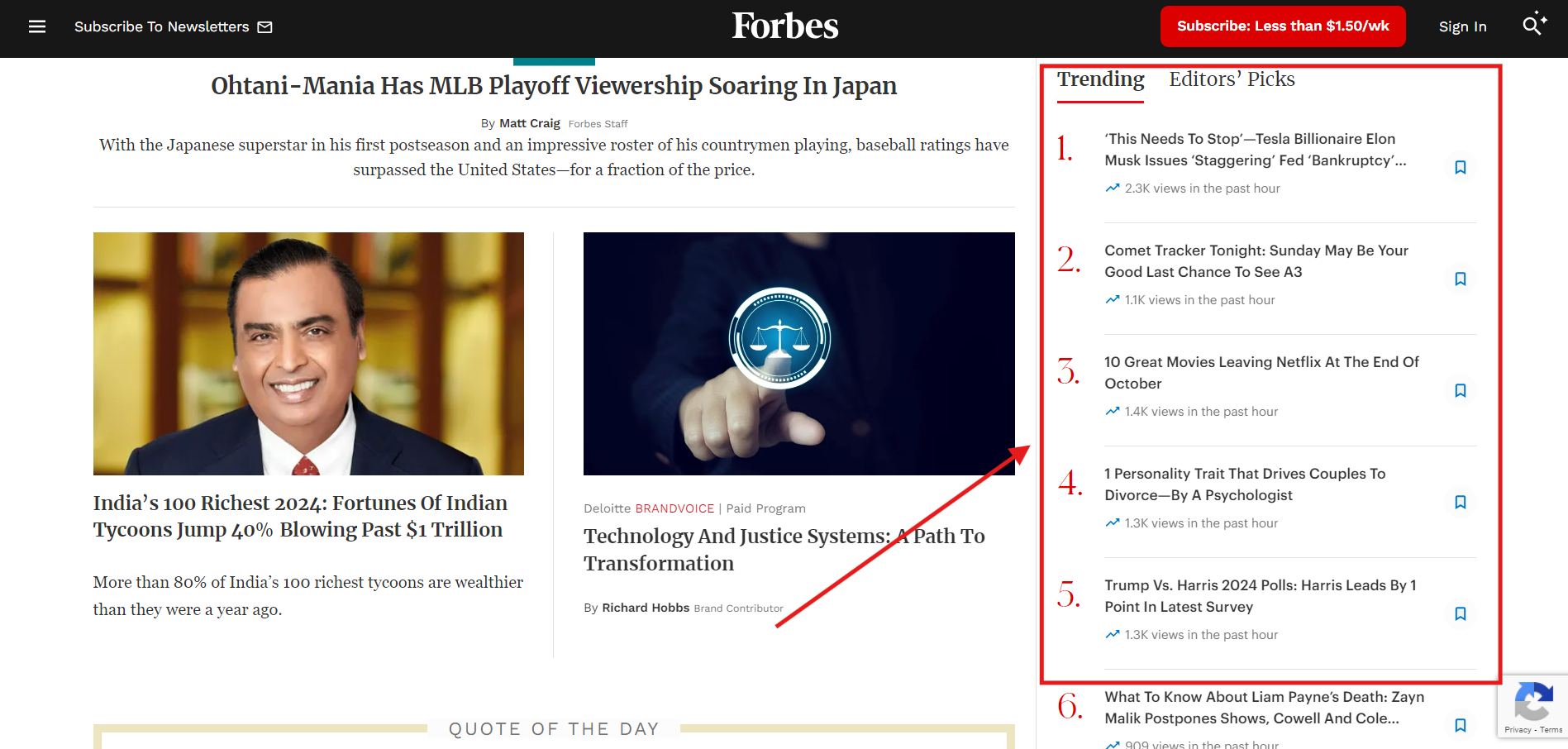
Trang web tập trung vào nội dung text
Đối với các trang web có nhiều nội dung như blog, trang tin tức hoặc trang thông tin, sidebar là một công cụ vô cùng hữu ích để:
- Đặt liên kết đến mạng xã hội hoặc nút chia sẻ
- Hiển thị biểu mẫu đăng ký email ở nơi người dùng không thể bỏ lỡ
- Hiển thị liên kết đến các bài viết và trang liên quan
- Giới thiệu nội dung phổ biến nhất của bạn
- Thêm thanh tìm kiếm dễ thấy
Nó cho phép người dùng dễ dàng điều hướng giữa các danh mục, các bài viết liên quan hoặc các tính năng tìm kiếm liên quan. Qua đó giúp tăng tỉ lệ click trang cũng như thời gian trên trang của người dùng khi họ vào website.
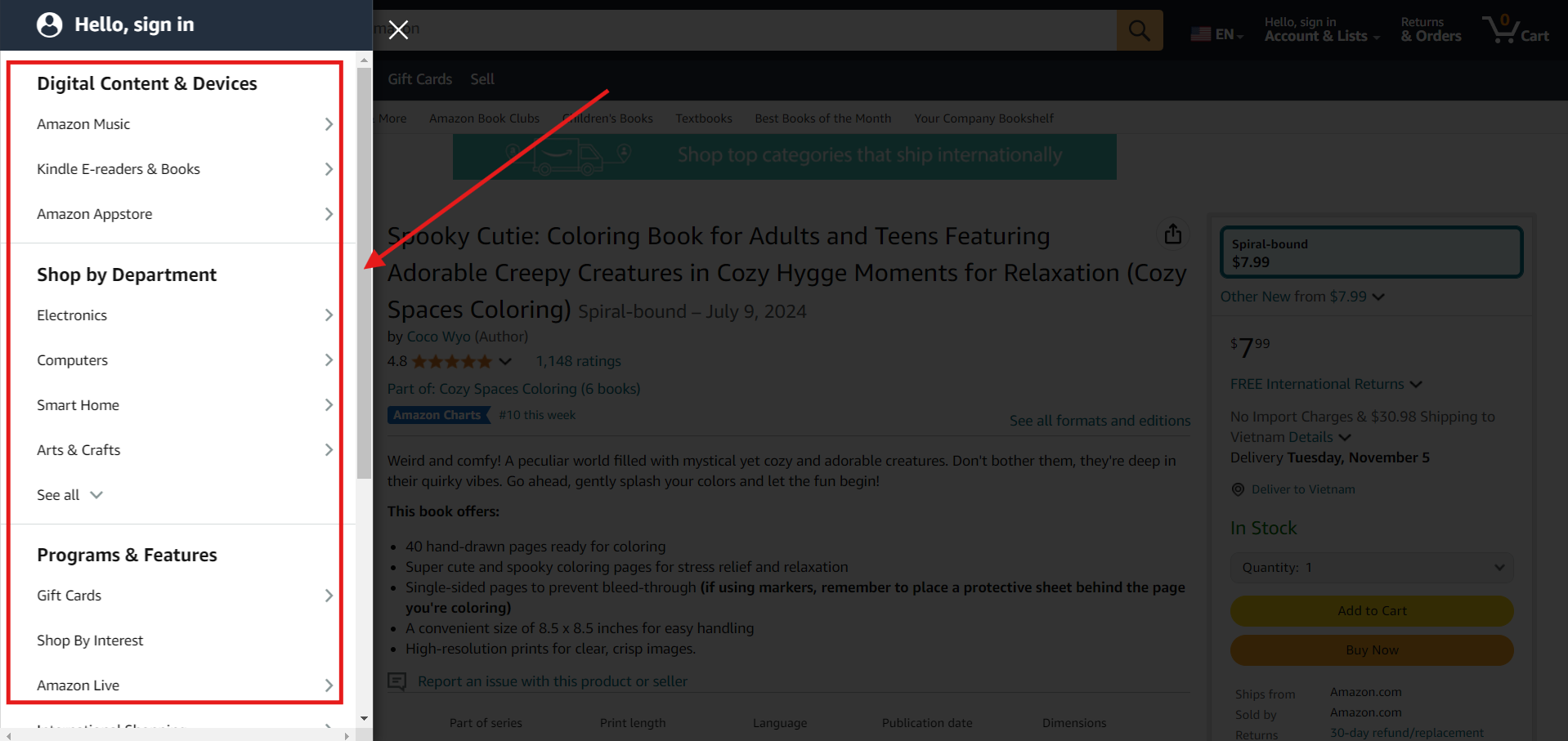
Online Store (Website Ecommerce)
Đối với các website dùng để bán hàng, sidebar có thể được sử dụng để hiển thị:
- Sản phẩm liên quan và các lần mua trước đây
- Nút Thêm vào giỏ hàng
- Đánh giá và xếp hạng của người mua
- Quảng cáo cho các ưu đãi đặc biệt hoặc khuyến mãi bạn đang chạy
- Xem giỏ hàng để khách hàng có thể theo dõi tổng số tiền đang chạy
Điều này giúp người dùng dễ dàng tìm kiếm sản phẩm mong muốn qua đó tăng khả năng chuyển đổi.

Đối với các cửa hàng trực tuyến, sidebar có thể được sử dụng để hiển thị nhiều thông tin cần thiết
Các vị trí đặt sidebar phổ biến
Vị trí đặt sidebar có thể ảnh hưởng đáng kể đến trải nghiệm người dùng. Dưới đây là một số vị trí phổ biến:
- Bên phải: Đây là vị trí truyền thống và phổ biến nhất cho sidebar.
- Bên trái: Thích hợp cho các trang web có nhiều danh mục hoặc menu phức tạp.
- Hai bên: Sử dụng hai sidebar ở cả hai bên nội dung chính, thích hợp cho các trang web có nhiều thông tin.
- Dưới cùng: Đặt sidebar ở cuối trang, phù hợp cho các trang web tập trung vào nội dung.
- Động: Sidebar có thể thay đổi vị trí tùy thuộc vào kích thước màn hình hoặc hành động của người dùng.
Cách tối ưu Sidebar trên giao diện di động
Trong thời đại di động, việc tối ưu hóa sidebar cho các thiết bị nhỏ hơn là vô cùng quan trọng. Ngoài việc nó ảnh hưởng trực tiếp đến hiệu suất SEO, đây cũng là yếu tố tiên quyết cho sự thành công của một website vì Google chủ yếu chỉ đánh giá nội dung trên mobile, nên các doanh nghiệp cần ưu tiên hàng đầu khía cạnh này.
Dưới đây là một số cách để ứng dụng sidebar hiệu quả trên giao diện di động:
- Sử dụng menu “hamburger”: Trên giao diện di động, sidebar có thể được ẩn đi và chỉ hiển thị khi người dùng nhấn vào biểu tượng menu “hamburger” (ba dấu gạch ngang).

Sidebar dạng menu “hamburger” có thể được ẩn đi và chỉ hiển thị khi người dùng nhấn vào
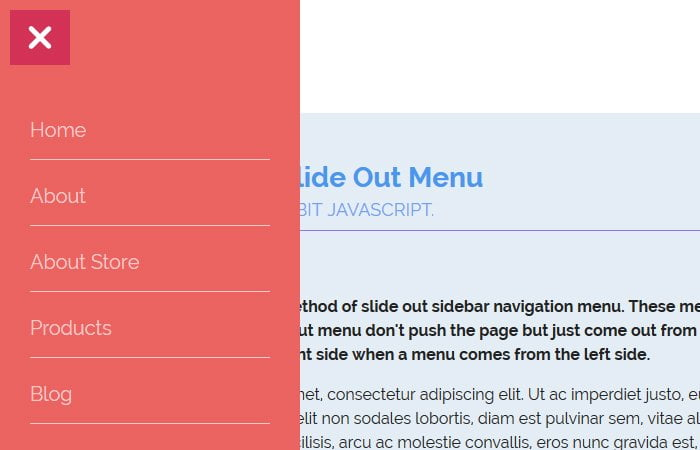
- Sidebar trượt: Khi được kích hoạt, sidebar có thể trượt từ cạnh màn hình vào, che một phần hoặc toàn bộ nội dung chính.

Khi được kích hoạt, sidebar có thể trượt từ cạnh màn hình vào, che một phần hoặc toàn bộ nội dung chính.
- Responsive design: Đảm bảo rằng sidebar tự động điều chỉnh kích thước và bố cục để phù hợp với màn hình của thiết bị. Chỉ giữ lại những thông tin và liên kết quan trọng nhất trong sidebar trên giao diện di động để tránh làm rối mắt người dùng.
Cách tạo sidebar cho website WordPress
WordPress, là một trong những nền tảng phổ biến nhất để tạo website, cung cấp nhiều cách để thêm và tùy chỉnh sidebar. Dưới đây là các bước cơ bản để tạo sidebar trên WordPress:
- Đăng nhập vào trang quản trị WordPress của bạn.
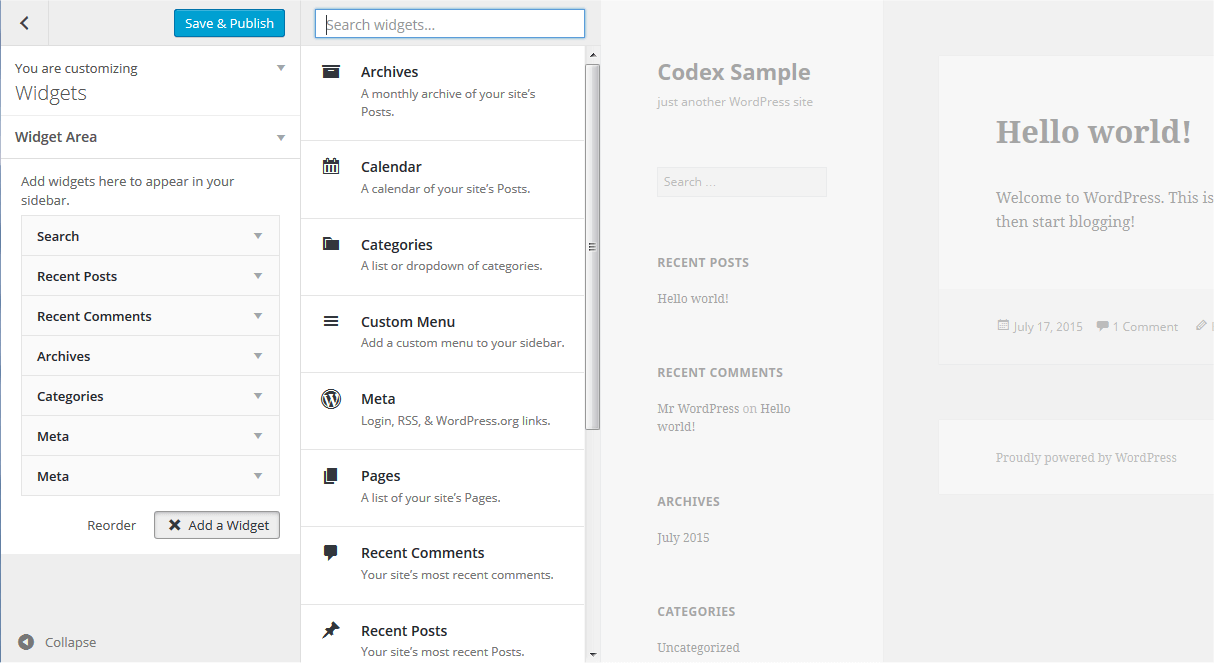
- Điều hướng đến “Appearance” > “Widgets” trong menu bên trái.
- Ở đây, bạn sẽ thấy các khu vực sidebar có sẵn trong theme của mình.
- Kéo và thả các widget mong muốn vào khu vực sidebar.
- Tùy chỉnh các thiết lập của mỗi widget theo nhu cầu của bạn.
- Nhấn “Save” để lưu các thay đổi.
Ngoài ra, nhiều theme WordPress hiện đại cung cấp các tùy chọn sidebar trong trình tùy chỉnh theme, cho phép bạn dễ dàng thêm, xóa hoặc di chuyển sidebar.

Cung cấp nhiều cách để thêm và tùy chỉnh sidebar
Những lưu ý khi sử dụng sidebar trên website WordPress
Khi sử dụng sidebar trên WordPress, hãy đảm bảo rằng sidebar hoạt động tốt với theme bạn đang sử dụng, bởi vì quá nhiều widget trong sidebar có thể làm chậm tốc độ tải trang. Bên cạnh đó, việc kiểm tra xem sidebar có hiển thị đúng trên các thiết bị khác nhau không. Và dưới đây là những lưu ý khi sử dụng sidebar trong WordPress:
- Tránh sử dụng quá nhiều: Hạn chế số lượng widget vì quá nhiều widget sẽ làm chậm trang và gây khó chịu cho người dùng.
- Vị trí hợp lý: Đặt sidebar gần nội dung chính để đảm bảo người dùng dễ dàng tìm thấy thông tin quan trọng.
- Tùy chỉnh theo từng trang: Điều chỉnh nội dung sidebar phù hợp với mỗi trang và cung cấp thông tin hữu ích nhất cho người dùng tùy theo ngữ cảnh. Bởi vì mỗi website sẽ có mục đích và nội dung khác nhau nên chúng ta cần lưu ý để điều chỉnh nội dung sidebar sao cho phù hợp nhất.
Những điểm này giúp tối ưu trải nghiệm người dùng và hiệu quả của sidebar trên website WordPress.

Hãy đảm bảo rằng sidebar hoạt động tốt với theme bạn đang sử dụng
Các nguyên tắc sử dụng sidebar hiệu quả
Để tối ưu sidebar một cách hiệu quả, bạn cần tuân thủ các nguyên tắc cốt lõi sau đây. Việc tối ưu không chỉ cải thiện trải nghiệm người dùng mà còn nâng cao hiệu suất tổng thể của website sidebar.
1. Cân bằng với nội dung chính:
Giữ cho sidebar đơn giản và gọn gàng: Tránh làm cho sidebar quá dài hoặc chứa quá nhiều thông tin.
- Giới hạn 5-7 widget trên sidebar để tránh gây rối mắt người đọc.
- Sử dụng khoảng trắng và phân chia rõ ràng có tổ chức không ảnh hưởng lên quá trình đọc nội dung chính của người dùng.
2. Thiết kế responsive:
Hiển thị tốt trên mọi thiết bị, đảm bảo rằng sidebar hoạt động tốt trên mọi kích thước màn hình. Trên desktop, sidebar thường xuất hiện bên cạnh nội dung chính. Tuy nhiên, trên thiết bị di động, chúng ta có thể:
- Đặt dưới nội dung chính hoặc dùng menu thu gọn.
- Ẩn widget ít quan trọng trên mobile.
- Dùng CSS media queries để điều chỉnh.

Responsive đảm bảo rằng sidebar hoạt động tốt trên mọi kích thước màn hình
3. Nội dung liên quan:
Sử dụng các tiêu đề rõ ràng để giúp người dùng dễ dàng xác định các phần khác nhau trong sidebar:
- Mỗi widget có mục đích cụ thể
- Phù hợp với từng loại trang
- Sử dụng plugins để hiển thị theo ngữ cảnh

Sử dụng các tiêu đề rõ ràng để giúp người dùng dễ dàng xác định các phần khác nhau trong sidebar
4. Tối ưu SEO và hiệu suất:
Sidebar có thể ảnh hưởng đến tốc độ tải trang, cũng như SEO. Để tối ưu:
- Hạn chế sử dụng widget có nhiều JavaScript hoặc yêu cầu tải từ bên thứ 3 (Scribd, DocDroid,…).
- Tối ưu hình ảnh trong sidebar bằng cách nén ảnh hoặc định dạng WebP.
- Sử dụng caching để cải thiện tốc độ tải sidebar.
Sidebar là một công cụ mạnh mẽ trong thiết kế web, có khả năng cải thiện đáng kể trải nghiệm người dùng khi được sử dụng đúng cách. Bằng cách hiểu rõ sidebar là gì và áp dụng các nguyên tắc thiết kế hiệu quả, bạn có thể tạo ra một website không chỉ đẹp mắt mà còn dễ sử dụng và tối ưu cho việc chuyển đổi.
Nếu bạn đang tìm kiếm cách tối ưu hóa sidebar cho website của mình, đừng ngần ngại tham khảo ý kiến từ các chuyên gia trong lĩnh vực. Đội ngũ Prime Commerce với kinh nghiệm dày dặn trong lĩnh vực thiết kế web có thể giúp bạn tạo ra một website hoàn chỉnh và chuyên nghiệp, không chỉ đáp ứng các tiêu chuẩn kỹ thuật mà còn mang lại trải nghiệm tuyệt vời cho người dùng.
Hãy chia sẻ bài viết này nếu bạn thấy nó hữu ích! Và đừng quên để lại bình luận nếu bạn có bất kỳ câu hỏi nào về việc sử dụng sidebar trong thiết kế web. Chúng tôi luôn sẵn sàng hỗ trợ bạn trong hành trình tối ưu hóa website của mình.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh