Tối ưu hóa hình ảnh không chỉ là yếu tố quan trọng chiếm phần lớn nội dung website mà còn quyết định tốc độ tải trang, ảnh hưởng trực tiếp đến trải nghiệm người dùng và cách Google đánh giá website. Bài viết này sẽ hướng dẫn bạn 10 phương pháp tối ưu hình ảnh chuyên nghiệp, từ việc chọn kích thước và định dạng ảnh phù hợp đến các kỹ thuật nâng cao như lazy loading và responsive images.
Kích Thước Ảnh Tối Ưu Trên Website
Trước khi bước vào tối ưu hình ảnh, cùng đi vào xác định kích thước ảnh tối ưu trên website là trước tiên. Các kích thước cho các thành phần cơ bản trên website để đảm bảo chất lượng hiển thị tốt trên mọi thiết bị.sẽ như sau:
- Ảnh banner nên dao động từ 1200px đến 2000px về chiều rộng
- Ảnh thumbnail nên có kích thước từ 150px đến 300px.
- Ảnh sản phẩm, kích thước phổ biến là 800px x 800px hoặc 1000px x 1000px
- Ảnh ở nội dung các bài viết nên dao động từ 800px x600px

Trước khi bước vào tối ưu hình ảnh, cùng đi vào xác định kích thước ảnh tối ưu trên website là trước tiên.
Tại Sao Cần Sử Dụng Kích Thước Ảnh Tối Ưu Trên Website?
Cải thiện tốc độc tải trang
Khi bạn tối ưu kích thước ảnh trên website, tốc độ tải trang sẽ nhanh hơn rất nhiều vì hình ảnh thường chiếm phần lớn dung lượng. Cùng với nhiều kỹ thuật nâng cao khác giúp hiển thị hình ảnh hợp lý mà không ảnh hưởng đến trải nghiệm người.
Nghiên cứu cho thấy 40% người dùng sẽ rời khỏi trang web nếu thời gian tải vượt quá 3 giây. Việc tối ưu hóa hình ảnh cho website giúp giảm thiểu thời gian tải trang, từ đó nâng cao trải nghiệm người dùng.
Tối ưu SEO website
Google và các công cụ tìm kiếm khác đánh giá cao những website có tốc độ tải nhanh. Hình ảnh không được tối ưu thường có dung lượng lớn, khiến người dùng phải chờ đợi hình ảnh được tải lên và có thể rời trang do mất kiên nhẫn.
Tỷ lệ thoát trang cao sẽ ảnh hưởng tiêu cực đến đánh giá của Google về chất lượng website. Vậy nên, việc sử dụng kích thước ảnh tối ưu trên website không chỉ giúp cải thiện tốc độ tải trang mà còn tác động tích cực đến thứ hạng SEO của website.

Tỷ lệ thoát trang cao sẽ ảnh hưởng tiêu cực đến đánh giá của Google về chất lượng website.
Tối ưu dung lượng server
Khi thực hiện tối ưu hóa hình ảnh cho website, dung lượng lưu trữ trên server sẽ được tiết kiệm đáng kể. Mặc dù hosting hiện đại có dung lượng lớn, việc sử dụng hình ảnh được tối ưu vẫn giúp website vận hành mượt mà và phản hồi nhanh hơn, tạo trải nghiệm tốt cho người dùng. Điều này không chỉ giúp giảm chi phí lưu trữ mà còn tạo điều kiện thuận lợi cho việc sao lưu và bảo trì website.
Top 10 Phương Pháp Tối Ưu Hình Ảnh Cho Website Hiệu Quả
Hình ảnh nên được nén và giảm kích thước phù hợp
Việc nén và điều chỉnh kích thước ảnh là bước quan trọng trong quá trình tối ưu hóa hình ảnh cho website. Nguyên tắc cơ bản là nén càng ít, chất lượng hình ảnh càng được đảm bảo và dung lượng ảnh khi ở trên sever sẽ càng ít. Sử dụng các công cụ như TinyPNG, Compressor.io để nén ảnh mà vẫn đảm bảo chất lượng hiển thị.
Trong quá trình tối ưu hóa hình ảnh cho website, việc nén ảnh cần đảm bảo cân bằng giữa chất lượng và kích thước. Có ba phương pháp hiệu quả để thực hiện điều này:
- Thứ nhất, sử dụng các phần mềm chuyên nghiệp như Affinity Photo, Adobe Photoshop, Gimp và Paint.NET. Phương pháp này tuy đòi hỏi kiến thức chuyên môn nhưng mang lại nhiều tùy chọn tối ưu.
- Thứ hai, tận dụng các công cụ nén ảnh tự động như JPEGmini và TinyPNG, hoặc các ứng dụng desktop như OptiPNG, ImageOptim và Trimage để nén dung lượng hỉnh ảnh cho website.
- Thứ ba, đối với WordPress, việc sử dụng các plugin nén ảnh chuyên dụng là giải pháp hiệu quả để đạt được kích thước ảnh tối ưu trên website mà không phải làm thủ công.
Lưu ý rằng hình ảnh không được tối ưu là nguyên nhân chính khiến website tải chậm. Ví dụ: một trang web có thể giảm thời gian tải từ 11,55 giây xuống đáng kể chỉ bằng cách tối ưu hóa hình ảnh đúng cách.
Hình ảnh nên có định dạng phù hợp
Việc lựa chọn định dạng ảnh phù hợp là một yếu tố quan trọng trong quá trình tối ưu hóa hình ảnh cho website, giúp cân bằng giữa chất lượng hiển thị và dung lượng file. Có 5 định dạng ảnh phổ biến được sử dụng trên website:
- JPEG (JPG) là định dạng phổ biến nhất và thích hợp cho hình ảnh có nhiều màu sắc, độ bóng và gradient. Ưu điểm chính của JPEG là khả năng điều chỉnh linh hoạt giữa chất lượng và kích thước file, giúp tối ưu hóa hình ảnh cho website hiệu quả.
- PNG có hai dạng là PNG-8 và PNG-24. PNG-8 với 256 màu phù hợp cho hình ảnh đơn giản, trong khi PNG-24 cung cấp chất lượng cao hơn nhưng dung lượng lớn hơn. Điểm mạnh của PNG là hỗ trợ nền trong suốt (transparency), tạo nên sự khác biệt so với JPEG.
- GIF, với giới hạn 256 màu, là lựa chọn tối ưu cho ảnh động đơn giản trên website. Trong khi đó, SVG – định dạng vector có khả năng mở rộng, đặc biệt phù hợp cho logo, biểu tượng và văn bản, với ưu điểm là dung lượng nhỏ hơn PNG và JPEG.
- SVG là định dạng vector có thể mở rộng (scalable vector format) hoạt động tốt cho logos, icons, text và những hình ảnh đơn giản. SVG tự động mở rộng trong cả trình duyệt và công cụ chỉnh sửa hình ảnh. SVG về cơ bản có kích thước file nhỏ hơn so với PNG hoặc JPG.
- WebP là định dạng ảnh do Google phát triển, nổi bật với khả năng nén cực cao, giúp tối ưu hóa hiệu suất và tiết kiệm dung lượng lưu trữ hình ảnh cho website. Việc sử dụng định dạng này được Google khuyến nghị để tăng độ tương thích, cải thiện tốc độ tải trang và nâng cao trải nghiệm người dùng.
Nên sử dụng plugin để tự động chuyển đổi định dạng tối ưu nhất cho các hình ảnh khi tải lên cho website.

sử dụng plugin để tự động chuyển đổi định dạng tối ưu nhất cho các hình ảnh khi tải lên cho website
Đặt tiêu đề cho hình ảnh
Việc đặt tiêu đề mô tả đúng nội dung biểu đạt trên hình ảnh, giúp người đọc hình dung nội dung và hiểu được ngữ cảnh của hình ảnh đặt trên bài tốt hơn.

đặt tiêu đề mô tả đúng nội dung biểu đạt trên hình ảnh, giúp người dễ đọc và hiểu hình ảnh
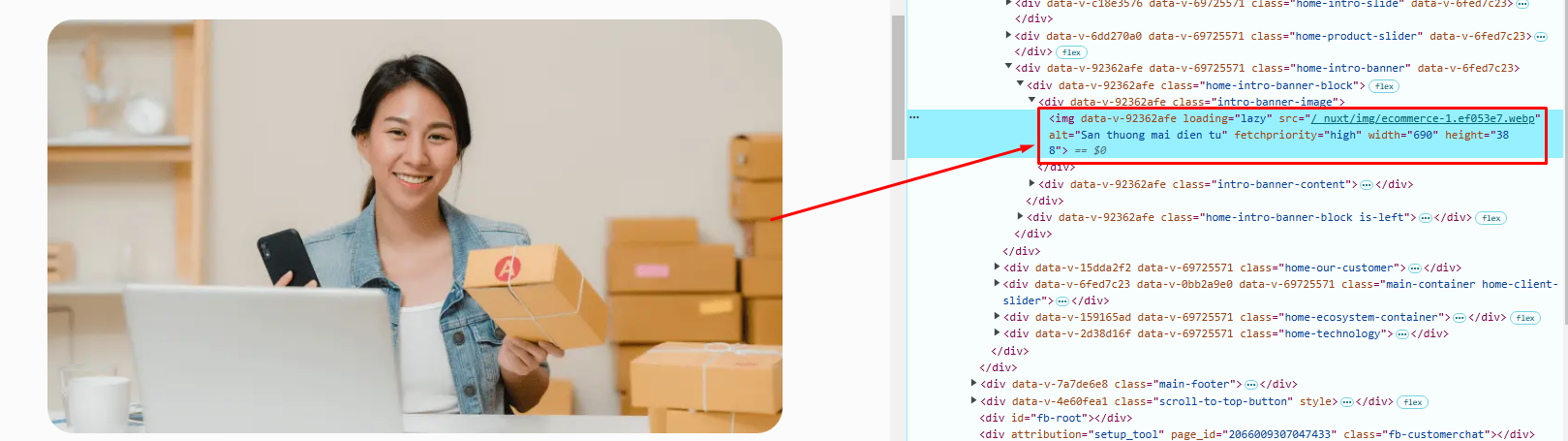
Đặt tên file ảnh đúng cách trước khi up lên web
Việc đặt tên file ảnh đúng cách, ngắn gọn và chứa từ khóa liên quan không chỉ giúp quản lý tốt hơn tệp file mà cũng tăng khả năng hiển thị trên Google Image Search.
Để ảnh được tải lên website được tối ưu, bạn cần tuân thủ ba nguyên tắc cơ bản khi đặt tên ảnh trước khi tải lên:
- Sử dụng tên không dấu và thêm gạch nối giữa các từ.
- Đảm bảo tên ảnh chứa từ khóa liên quan.
- Tránh sử dụng các ký tự đặc biệt như #, $, /, *, ?.
*Ví dụ đặt tên file 1 ảnh trong ngành cho thuê xe du lịch:
- Không nên: “IMG_001.jpg” hoặc “DSC_1234.jpg”
- Nên: “thue-xe-du-lich-tphcm.jpg”

Việc đặt tên file ảnh đúng cách giúp bot hiểu nội dung ảnh tốt hơn
Việc đặt tên file ảnh đúng cách, ngắn gọn và chứa từ khóa liên quan không chỉ giúp quản lý tốt hơn tệp file mà cũng tăng khả năng hiển thị trên Google Image Search.
Sử dụng hình ảnh phù hợp với nội dung, chất lượng tốt
Khi lựa chọn hình ảnh, cần cân nhắc 3 yếu tố chính:
- Chọn hình ảnh phù hợp, giúp mô tả rõ nội dung của đoạn văn chứa nó
- Đảm bảo hình ảnh không bị hư hay nhòe
- Đảm bảo hình ảnh không chứa brand thương hiệu khác
Đối với website thương mại điện tử, hình ảnh là cầu nối quan trọng giữa sản phẩm và khách hàng. Khác với mua sắm truyền thống, khách hàng online phụ thuộc hoàn toàn vào hình ảnh để đánh giá và quyết định mua hàng. Nên cần đảm bảo hình ảnh của sản phẩm phải đa dạng nhiều góc chụp và mô tả được các tính năng của sản phẩm.
Tối ưu khả năng điều chỉnh hình ảnh – Responsive Images
Responsive Images là một phương pháp quan trọng trong quá trình tối ưu hóa hình ảnh cho website, giúp điều chỉnh kích thước ảnh phù hợp với từng thiết bị người dùng.
Sử dụng thẻ srcset và sizes để đảm bảo hình ảnh hiển thị tốt trên mọi thiết bị, đáp ứng yêu cầu về kích thước ảnh tối ưu trên website.

Responsive Images là một phương pháp quan trọng trong quá trình tối ưu hóa hình ảnh
Responsive Images là một phương pháp quan trọng trong quá trình tối ưu hóa hình ảnh cho website, giúp điều chỉnh kích thước ảnh phù hợp với từng thiết bị người dùng.
Lấy ví dụ cụ thể về cách Responsive Images hoạt động: Khi người dùng truy cập từ máy tính để bàn, website sẽ hiển thị hình ảnh độ phân giải cao. Đối với người dùng tablet, hệ thống tự động điều chỉnh xuống kích thước trung bình. Và với người dùng di động, website sẽ phải đảm bảo tải được phiên bản hình ảnh nhỏ gọn hơn mà không ảnh hưởng tới chất lượng hình ảnh.
Việc tối ưu hóa hình ảnh cho website theo phương pháp này không chỉ cải thiện tốc độ tải trang mà còn nâng cao trải nghiệm người dùng trên mọi thiết bị, góp phần tăng điểm đánh giá từ khách hàng và công cụ tìm kiếm.
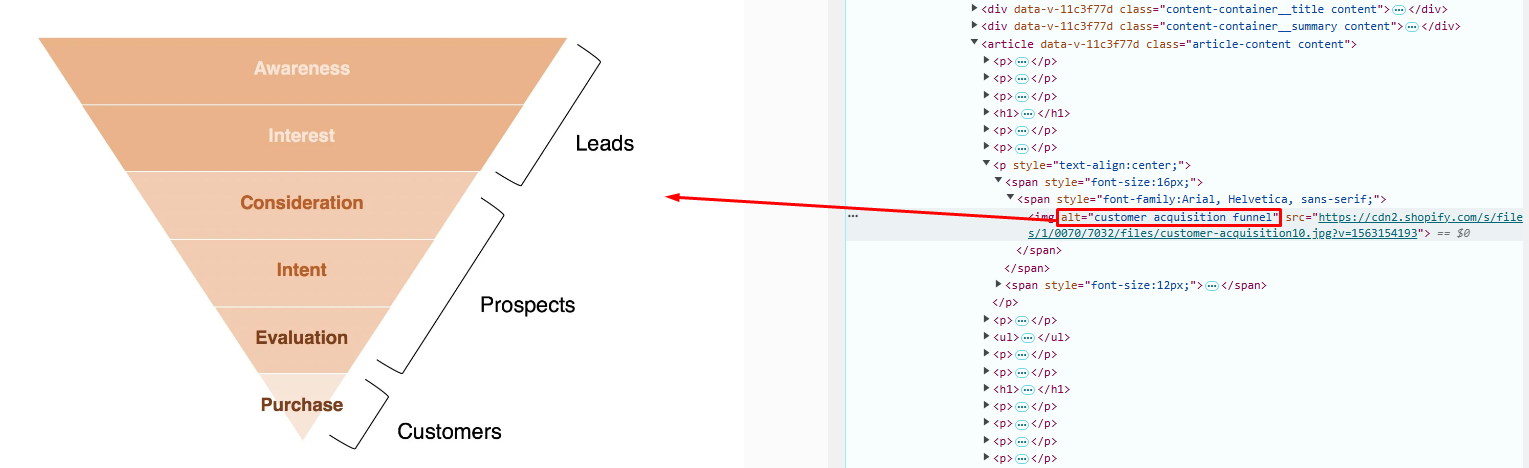
Hình ảnh phải có Alt-Text
Alt-Text (văn bản thay thế) là phần văn bản sẽ xuất hiện thay thế khi hình ảnh không thể hiển thị trên màn hình người dùng. Việc sử dụng Alt-text hỗ trợ công cụ tìm kiếm hiểu rõ nội dung hình ảnh, cải thiện SEO.
Khác với con người có thể nhanh chóng nắm bắt thông điệp từ hình ảnh trên website, các công cụ tìm kiếm như Google cần Alt-Text để hiểu nội dung hình ảnh. Khi thiết lập kích thước ảnh tối ưu trên website, việc thêm Alt-Text chính xác giúp robot tìm kiếm dễ dàng xác định và hiểu nội dung hình ảnh, từ đó cải thiện hiệu quả đánh giá hình ảnh trên website.
Có thể nói, Alt-Text đóng vai trò như một cầu nối giữa hình ảnh và công cụ tìm kiếm, giúp quá trình tối ưu hóa hình ảnh cho website hiệu quả hơn và nâng cao khả năng tiếp cận của website với người dùng.

Alt-Text (văn bản thay thế) là phần văn bản sẽ xuất hiện thay thế khi hình ảnh
Sử dụng Lazy Loading
Khi một bài viết chứa nhiều hình ảnh, việc tải đồng thời tất cả có thể gây ra tình trạng hiển thị không hoàn chỉnh và làm chậm tốc độ tải trang. Đây là lúc Lazy Loading phát huy vai trò quan trọng trong quá trình tối ưu hóa hình ảnh cho website.

Áp dụng lazy loading giúp tải hình ảnh khi cần thiết, cải thiện tốc độ tải trang và trải nghiệm người dùng.
Lazy Loading là kỹ thuật tối ưu giúp trình duyệt chỉ tải những hình ảnh cần thiết trong vùng nhìn thấy của người dùng. Các hình ảnh còn lại sẽ tự động tải khi người dùng cuộn đến vị trí tương ứng. Phương pháp này không chỉ đảm bảo kích thước ảnh tối ưu trên website mà còn cải thiện đáng kể tốc độ tải trang và trải nghiệm người dùng.
Tạo Sitemap và indexed hình ảnh
Sitemap giúp nội dung và hình ảnh được Google lập chỉ mục nhanh chóng và hiệu quả hơn. Đặc biệt, với những website có nhiều hình ảnh, việc tạo Sitemap riêng cho hình ảnh sẽ tăng cơ hội xuất hiện trong kết quả tìm kiếm.
Để đảm bảo kích thước ảnh tối ưu trên website được index đầy đủ, bạn có thể tạo Sitemap hình ảnh độc lập hoặc tích hợp hình ảnh vào XML Sitemap hiện có. Với người dùng WordPress, plugin Yoast SEO sẽ tự động thêm hình ảnh vào XML Sitemap, giúp quá trình tối ưu hóa hình ảnh cho website trở nên đơn giản hơn.

Sitemap giúp nội dung và hình ảnh được Google lập chỉ mục nhanh chóng và hiệu quả hơn.
Sử dụng thẻ HTML để nhúng hình ảnh
Việc sử dụng thẻ hình ảnh chuẩn HTML giúp các công cụ tìm kiếm dễ dàng tìm và xử lý hình ảnh. Google có thể tìm thấy hình ảnh trong thuộc tính src của thẻ <img> (ngay cả khi nó là con của các thẻ khác như <picture>). Google không lập chỉ mục các hình ảnh trong CSS hay JS.
*Ví dụ sử dụng thẻ HTML để nhúng ảnh :
- Nên: <img src=”file ảnh” alt”nội dung mô tả ảnh”/>
- Không nên: <div style=”background-image:url(file ảnh)”>nội dung mô tả ảnh</div>

Việc sử dụng thẻ hình ảnh chuẩn HTML giúp các công cụ tìm kiếm dễ dàng tìm và xử lý hình ảnh
Tối ưu hóa hình ảnh cho website là một quá trình quan trọng vì hình ảnh chiếm phần lớn trong việc truyền tải nội dung của bất cứ website nào. Bằng cách áp dụng các phương pháp trên, bạn không chỉ cải thiện tốc độ tải trang mà còn nâng cao khả năng tối ưu SEO cho website của mình.
Bạn đang cần hỗ trợ tối ưu hóa website? Hãy liên hệ ngay với Prime Commerce để được tư vấn và hỗ trợ tốt nhất. Đội ngũ chuyên gia của chúng tôi sẽ giúp website của bạn hoạt động tối ưu và tăng tỷ lệ chuyển đổi, từ đó tăng lợi nhuận cho doanh nghiệp!
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh