Web navigation là yếu tố quan trọng giúp người dùng dễ dàng tìm kiếm thông tin trên website. Một hệ thống điều hướng tốt không chỉ cải thiện trải nghiệm người dùng mà còn tối ưu hóa SEO, tăng thứ hạng trang web trên công cụ tìm kiếm. Bài viết này sẽ giải đáp “Web Navigation là gì,” đồng thời giới thiệu các loại điều hướng phổ biến như Navigation Bar, Breadcrumb, và Menu Hamburger.
Web Navigation là gì?
Web Navigation là hệ thống điều hướng website, là tập hợp các thành phần giúp người dùng di chuyển và tương tác trong không gian website một cách trực quan. Nói đơn giản, đây như một bản đồ chỉ dẫn, giúp khách truy cập dễ dàng tìm kiếm và tiếp cận thông tin họ cần trong không gian kỹ thuật số của website.

Web Navigation là hệ thống điều hướng website
Web Navigation sử dụng menu chứa các Internal Link của website nhằm giúp khách dễ dàng tìm thấy trang họ cần. Chuyển hướng tốt sẽ ảnh hướng đến độ thân thiện của trang web đối với người dùng.
Navigation bar là gì?
Bên cạnh đó, cũng có rất nhiều người chưa biết được navigation menu là gì? Đó chính là một phần trong Web Navigation – là một tập hợp các liên kết được tổ chức thành một menu, bao gồm các liên kết và phần tử điều hướng được sắp xếp logic, giúp người dùng di chuyển mượt mà giữa các trang và phần khác nhau của website. Thông thường, menu sẽ được đặt ở đầu trang vào bao gồm các thành phần như:
- Giới thiệu
- Liên hệ
- Blog
- Báo giá / dịch vụ
- Tài liệu
Các loại Web Navigation phổ biến
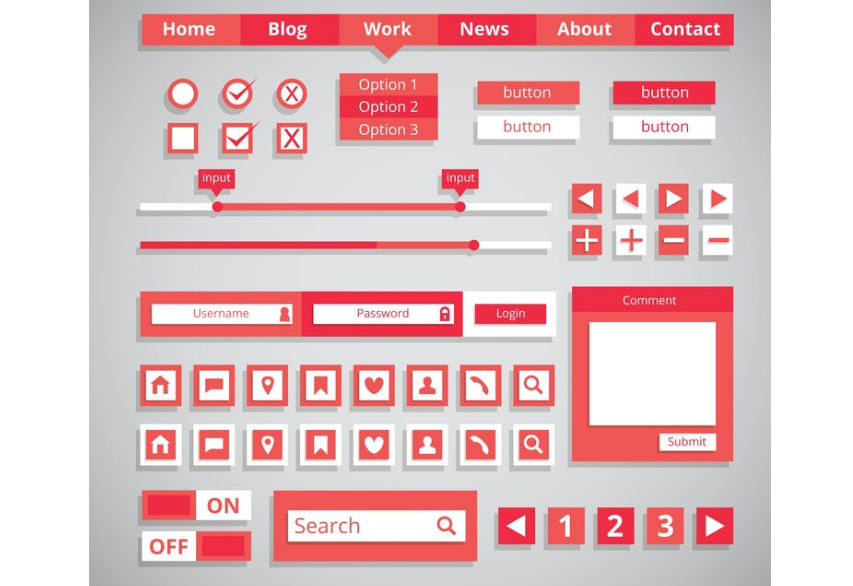
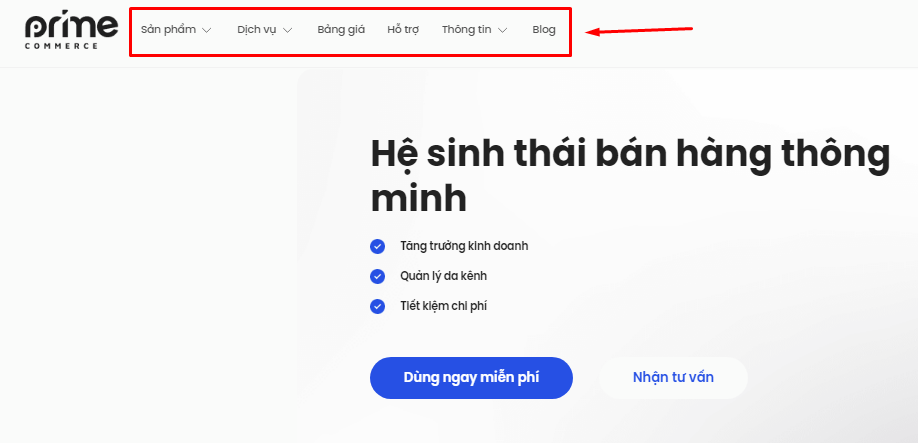
Navigation Bar (Thanh Điều Hướng)
Navigation bar là một trong những yếu tố thiết kế được sử dụng phổ biến trên hầu hết website.
Đây là thành phần giao diện đóng vai trò then chốt trong việc tổ chức và hiển thị các danh mục chính của website một cách có hệ thống.
Với thiết kế trực quan và dễ tiếp cận, navigation bar giúp người dùng dễ dàng khám phá và truy cập vào các phần nội dung, tài liệu quan trọng trên website mà không gặp khó khăn trong quá trình tìm kiếm thông tin.

Navigation bar là một trong những yếu tố thiết kế được sử dụng phổ biến trên hầu hết website
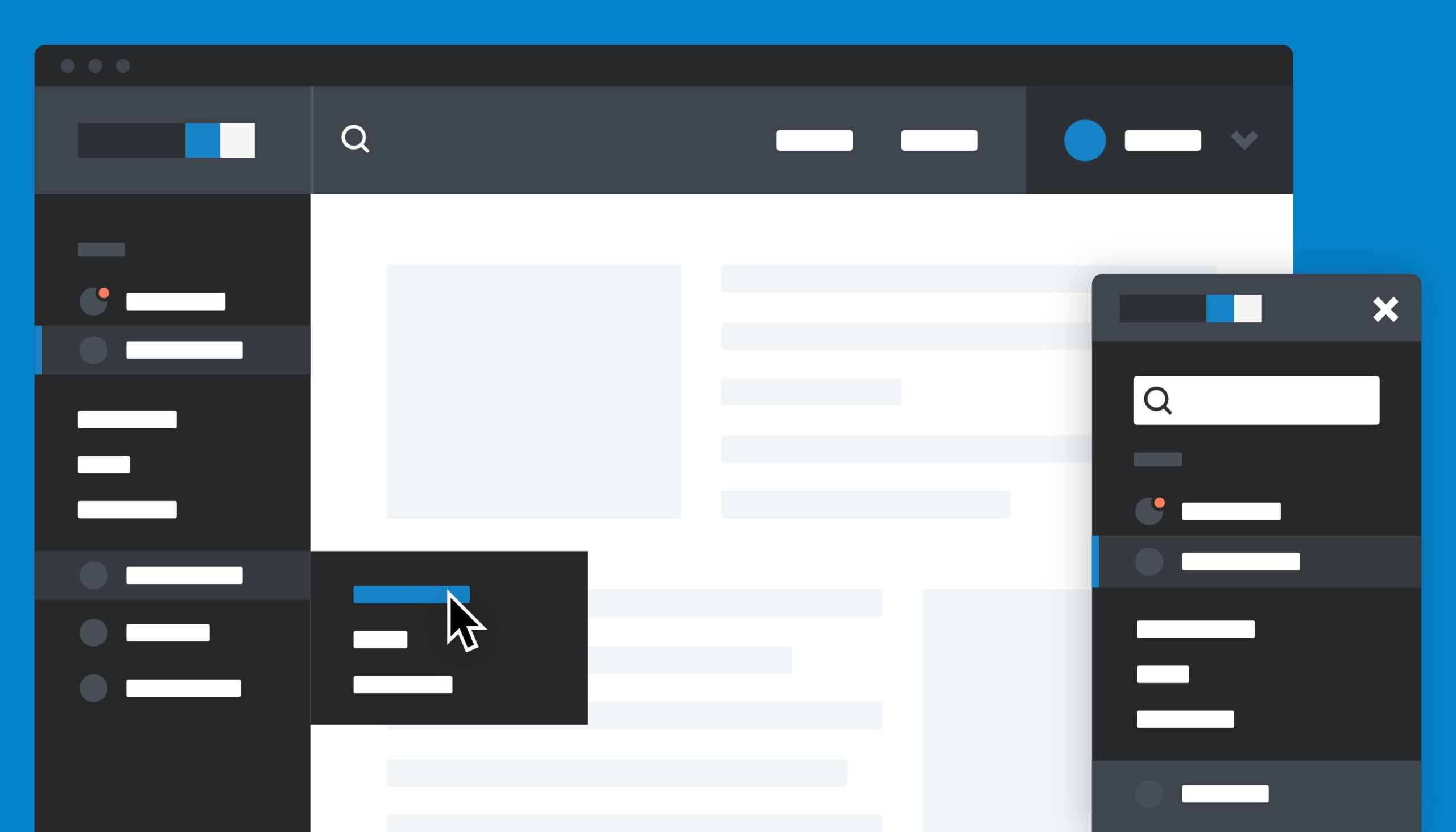
Vertical Navigation (Điều Hướng Dọc)
Vertical navigation (điều hướng dọc) đã dần khẳng định vị thế của mình trong xu hướng thiết kế website hiện đại. Với việc bố trí thanh điều hướng ở cạnh trái màn hình, phương pháp này mang đến hiệu quả bất ngờ trong việc tối ưu trải nghiệm người dùng. Điểm nổi bật của vertical navigation nằm ở khả năng tận dụng không gian hiển thị theo chiều dọc, tạo điều kiện để nội dung chính như sản phẩm, dịch vụ và các thông tin quan trọng được trình bày rộng rãi, thu hút hơn.
Tuy nhiên, việc triển khai vertical navigation đòi hỏi sự tinh tế trong thiết kế. Thách thức lớn nhất là đảm bảo sự cân bằng và hài hòa giữa thanh điều hướng dọc với các thành phần khác của website. Điều này đòi hỏi các nhà thiết kế phải có sự am hiểu sâu sắc về nguyên tắc bố cục và thẩm mỹ trong thiết kế web.
Footer Navigation (Điều Hướng Chân Trang)
Footer navigation đóng vai trò bổ trợ cho navigation bar chính, cung cấp thêm các liên kết quan trọng ở phần cuối trang. Đây là nơi lý tưởng để đặt các thông tin bổ sung như chính sách, điều khoản sử dụng và thông tin liên hệ chi tiết.

Footer navigation đóng vai trò bổ trợ cho navigation bar chính
Breadcrumb Navigation (Điều Hướng Breadcrumb)
Breadcrumb Navigation là công cụ điều hướng thông minh được tích hợp vào website, bao gồm chuỗi liên kết giúp xác định vị trí hiện tại của người dùng trong cấu trúc trang web. Đối với những website có cấu trúc phức tạp và nội dung đa dạng, Breadcrumb Navigation đóng vai trò quan trọng trong việc hỗ trợ người dùng định vị và di chuyển giữa các trang một cách thuận tiện.
Breadcrumb Navigation được chia thành ba loại chính:
- Location-based Breadcrumb (Điều hướng theo vị trí): Hiển thị vị trí chính xác của người dùng trong hệ thống phân cấp website.
- Attribute-based Breadcrumb (Điều hướng theo thuộc tính): Thể hiện các thuộc tính của trang web, thường được ứng dụng trong các website thương mại điện tử như trang bán điện tử, quần áo, nơi sản phẩm được phân loại theo nhiều thuộc tính khác nhau.
- Path-based Breadcrumb (Điều hướng theo đường dẫn): Hiển thị lộ trình người dùng đã truy cập để đến trang hiện tại.

Breadcrumb Navigation là công cụ điều hướng thông minh được tích hợp vào website
Sidebar Navigation (Điều Hướng Sidebar)
Đây là dạng thanh điều hướng cao cấp, được thiết kế để hiển thị lượng lớn thông tin một cách có tổ chức. Phổ biến trên các website có cấu trúc đa tầng và nội dung phong phú, sidebar navigation cho phép hiển thị menu con với đầy đủ liên kết, hình ảnh và video khi người dùng tương tác với danh mục chính.
Tuy mang lại trải nghiệm điều hướng phong phú, sidebar navigation cũng có những hạn chế đáng lưu ý. Thiết kế này có thể chiếm nhiều không gian hiển thị, đặc biệt trên thiết bị di động, đồng thời có thể ảnh hưởng đến tốc độ tải trang nếu không được tối ưu hóa phù hợp.

sidebar navigation cho phép hiển thị menu con với đầy đủ liên kết
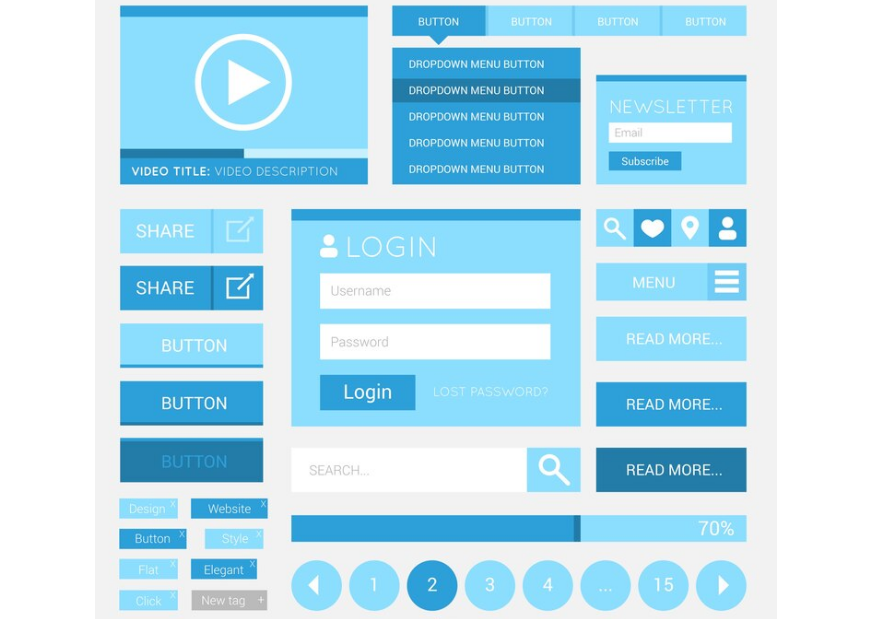
Dropdown Navigation (Điều Hướng Thả Xuống)
Dropdown navigation là giải pháp thông minh để tổ chức nhiều mục menu trong không gian giới hạn. Khi người dùng di chuột qua các mục chính, các menu con sẽ xuất hiện, giúp tiết kiệm không gian hiển thị mà vẫn đảm bảo đầy đủ thông tin.

Dropdown navigation là giải pháp thông minh để tổ chức nhiều mục menu
Hamburger Menu (Menu Hamburger)
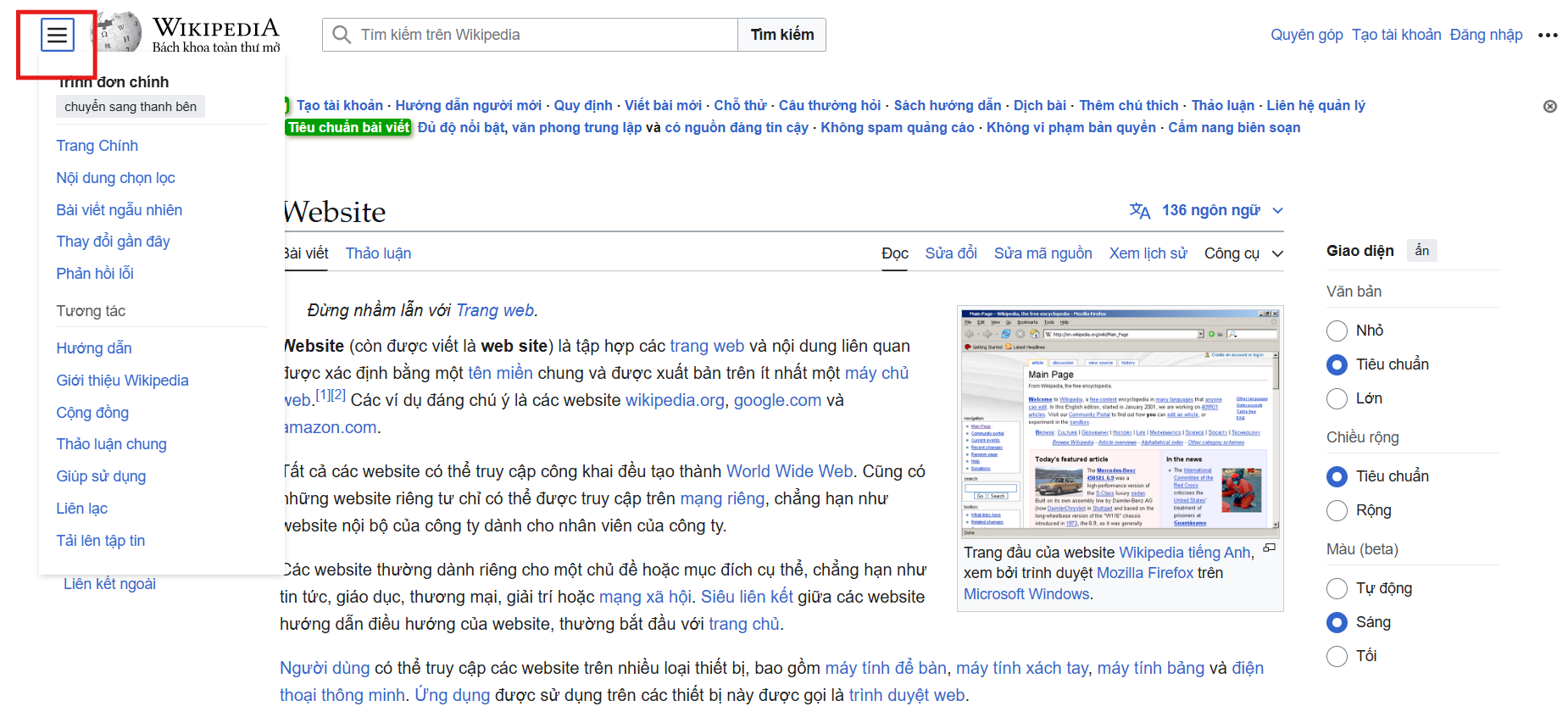
Hamburger Menu là dạng thanh điều hướng đặc biệt, được biểu thị bằng biểu tượng ba gạch ngang hoặc ba chấm tròn xếp chồng. Cơ chế hoạt động đơn giản: người dùng nhấp vào biểu tượng để mở rộng menu và nhấp lại để thu gọn, tạo nên trải nghiệm điều hướng linh hoạt.

Hamburger Menu là dạng thanh điều hướng đặc biệt, được biểu thị bằng biểu tượng ba gạch
Với thiết kế tối giản và khả năng tiết kiệm không gian hiển thị, Hamburger Menu trở thành giải pháp điều hướng lý tưởng cho các thiết bị di động. Tuy nhiên, một thách thức nhỏ của thiết kế này là người dùng có thể bỏ qua biểu tượng menu nếu không được bố trí ở vị trí dễ nhận biết.
Tầm quan trọng của Web Navigation
Cải thiện trải nghiệm người dùng
Web navigation chất lượng giúp người dùng dễ dàng tìm kiếm thông tin họ cần, giảm thiểu thời gian tìm kiếm và tăng sự hài lòng. Navigation menu được thiết kế tốt sẽ giúp website trở nên thân thiện và dễ sử dụng hơn.
Tăng cường khả năng truy cập trang web
Navigation bar hiệu quả giúp tăng khả năng tiếp cận thông tin của website. Người dùng có thể dễ dàng tìm thấy nội dung họ quan tâm, dẫn đến việc tăng thời gian truy cập và giảm tỷ lệ thoát trang.

Ảnh hưởng của Web Navigation đến SEO và xếp hạng tìm kiếm
Cấu trúc navigation rõ ràng giúp các công cụ tìm kiếm dễ dàng crawl và index nội dung website. Điều này trực tiếp ảnh hưởng đến thứ hạng SEO và khả năng hiển thị của website trên các trang kết quả tìm kiếm.
Các yếu tố chính của Web Navigation hiệu quả
Nhãn rõ ràng và ngắn gọn
Sử dụng các nhãn navigation menu ngắn gọn, dễ hiểu giúp người dùng nhanh chóng nắm bắt được nội dung của từng mục. Tránh sử dụng thuật ngữ phức tạp hoặc khó hiểu trong navigation bar.
Cấu trúc nhất quán của Navigation Bar
Duy trì cấu trúc navigation bar nhất quán giúp người dùng dễ dàng làm quen và sử dụng website. Vị trí, phong cách và cách tổ chức menu nên được giữ nguyên trên tất cả các trang.
Tối ưu Navigation thân thiện với di động
Thiết kế navigation menu responsive đảm bảo trải nghiệm người dùng tốt trên mọi thiết bị. Hamburger menu và dropdown navigation là những giải pháp phổ biến cho thiết kế mobile-friendly.

Áp dụng breadcrumb navigation hiệu quả
Sử dụng breadcrumb navigation giúp người dùng dễ dàng định vị và quay lại các trang đã truy cập. Đây là công cụ đặc biệt hữu ích cho các website có cấu trúc phức tạp.
Đảm bảo thời gian tải nhanh
Tối ưu hóa tốc độ tải navigation menu giúp cải thiện trải nghiệm người dùng và SEO. Tránh sử dụng quá nhiều hiệu ứng animation phức tạp có thể làm chậm website.
Tránh quá nhiều mục menu
Giới hạn số lượng mục trong navigation menu giúp tránh gây rối cho người dùng. Nên tập trung vào các mục quan trọng nhất và sử dụng dropdown menu cho các mục phụ.
Navigation bar là yếu tố không thể thiếu trong thiết kế website chuyên nghiệp. Việc tối ưu navigation bar không chỉ cải thiện trải nghiệm người dùng mà còn góp phần nâng cao hiệu quả SEO cho website của bạn.
Tại Prime Commerce, chúng tôi không chỉ tư vấn mà còn trực tiếp hỗ trợ doanh nghiệp xây dựng website với navigation bar được tối ưu hoàn hảo. Liên hệ ngay với chúng tôi để được tư vấn miễn phí về giải pháp thiết kế website phù hợp nhất cho doanh nghiệp của bạn.
- Trang liên hệ: https://primecommerce.asia/contact
- Hotline: +84 28 665 42 688
- Mail: [email protected]
- Địa Chỉ: 207/07 Đường Nguyễn Văn Thủ, Phường Đa Kao, Quận 1, Thành Phố Hồ Chí Minh